This is probably very easy to do but I have been struggling for the past hour. I have installed bootstrap via the NuGet packager manager in visual studio. Then I added the link element to the header element and then script element to the footer element in the Master template. When I add some bootstrap classes in the Home.cshtml file, the bootstrap styles are not pulling through.
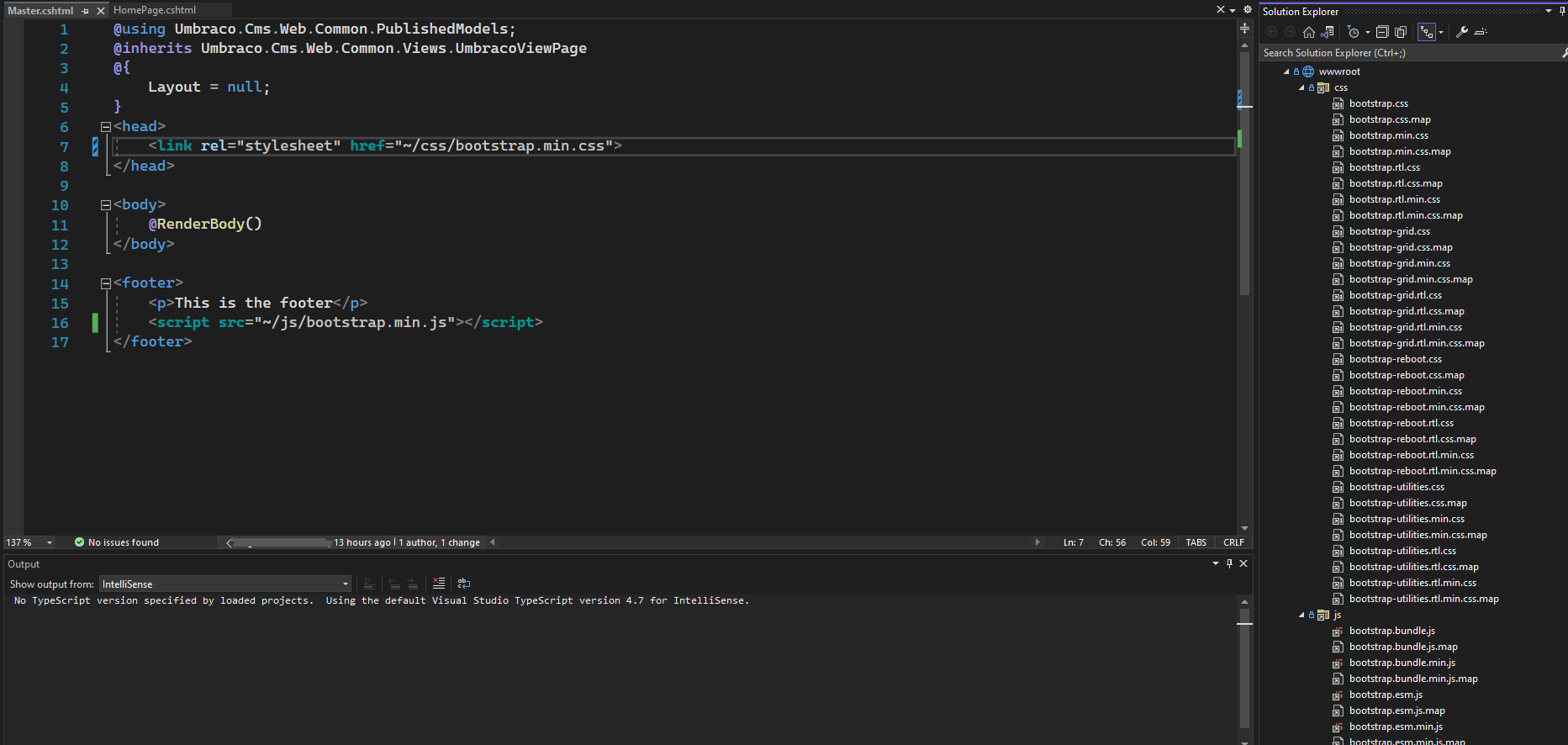
See image below to show the installation of bootstrap and the referencing in the Master template:
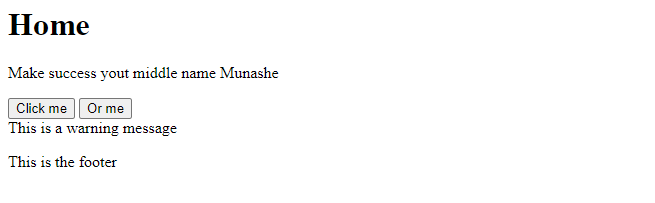
and here is where I am adding the bootstrap classes:
There are a number of ways to add Bootstrap into your Umbraco project.
As you have already used NuGet to pull down the bootstrap package, this is now located within %UserProfile%\.nuget\packages as such, you'll need to copy the relevant files into your project and reference them from your .cshtml file.
An alternative solution is to use the Bootstrap CDN for a quick and easy implementation, however you then rely on an external service to provide the files.
As per the instructions here, you just need to add these two lines into your .cshtml.
How do I add bootstrap to Umbraco 11?
This is probably very easy to do but I have been struggling for the past hour. I have installed bootstrap via the NuGet packager manager in visual studio. Then I added the link element to the header element and then script element to the footer element in the Master template. When I add some bootstrap classes in the Home.cshtml file, the bootstrap styles are not pulling through.
See image below to show the installation of bootstrap and the referencing in the Master template:
and here is where I am adding the bootstrap classes:
Here is the result:
Kindly assist.
Hi dev-thandabantu,
There are a number of ways to add Bootstrap into your Umbraco project. As you have already used NuGet to pull down the bootstrap package, this is now located within
%UserProfile%\.nuget\packagesas such, you'll need to copy the relevant files into your project and reference them from your .cshtml file.An alternative solution is to use the Bootstrap CDN for a quick and easy implementation, however you then rely on an external service to provide the files.
As per the instructions here, you just need to add these two lines into your .cshtml.
You may also need to include popper -
your page layout is not quite right, you are missing a few elements should be more like
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.