It is more or less frontend implementation of suggestion-engine like https://twitter.github.io/typeahead.js/ via classic search function placed in surfaceController api:
Umbraco.Cms.Core.IPublishedContentQuery publishedContentQuery
var results = publishedContentQuery.Search(searchQuery);
So, you move this command to the api (aka surface controller) and sending the typed string to it. The api then searches for you by content and returns, for example, json results with links to pages that you then display in the dropdown.
You can do this without js library, for example like this
(mc.Search() is the call to api)
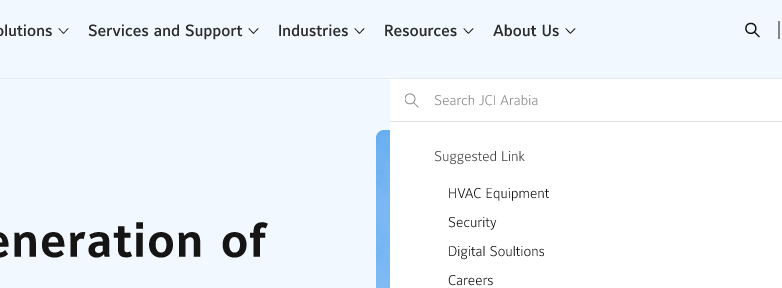
Perform searching in umbraco 11
Hello...! I want to Perform searching like that how can i implement like that
Thank you...
It is more or less frontend implementation of suggestion-engine like https://twitter.github.io/typeahead.js/ via classic search function placed in surfaceController api:
So, you move this command to the api (aka surface controller) and sending the typed string to it. The api then searches for you by content and returns, for example, json results with links to pages that you then display in the dropdown.
You can do this without js library, for example like this (mc.Search() is the call to api)
(watch out for debounce so you don't mess up the api)
Regards
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.