Show / hide multiple pieces of content from a block list at a global level - Umbraco 11
Hope somebody can help me,
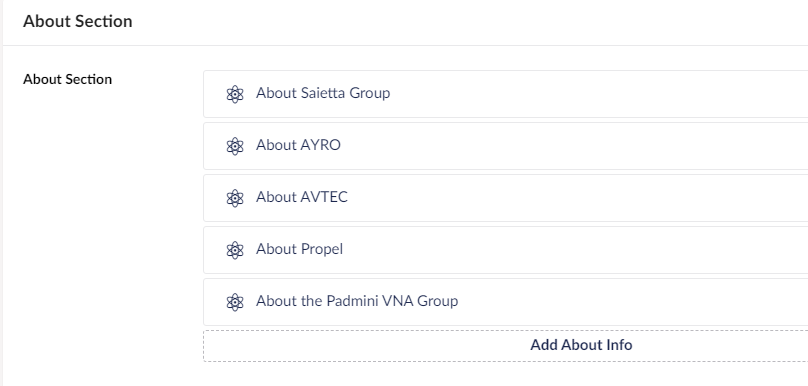
I have setup a news page within my Umbraco 11 instance which users can create news articles, but there are some elements that a standard repeatable across all these pages and is getting repetive inputting the same info. I've set up a global block list element at root level where this can be managed see screenshot below:
This is rendered via a partial within the page template see code below:
@inherits UmbracoViewPage
@{
var rootNode = (HomePage)Model.Root();
var content = (NewsArticlePage)Model;
}
<section>
@if (!content.HideAboutSection && rootNode.AboutSection != null && rootNode.AboutSection.Any())
{
<div>
@foreach (var item in rootNode.AboutSection)
{
var info = (AboutInfo)item.Content;
<h4>@info.InfoTitle</h4>
@info.InfoContent
}
</div>
}
</section>
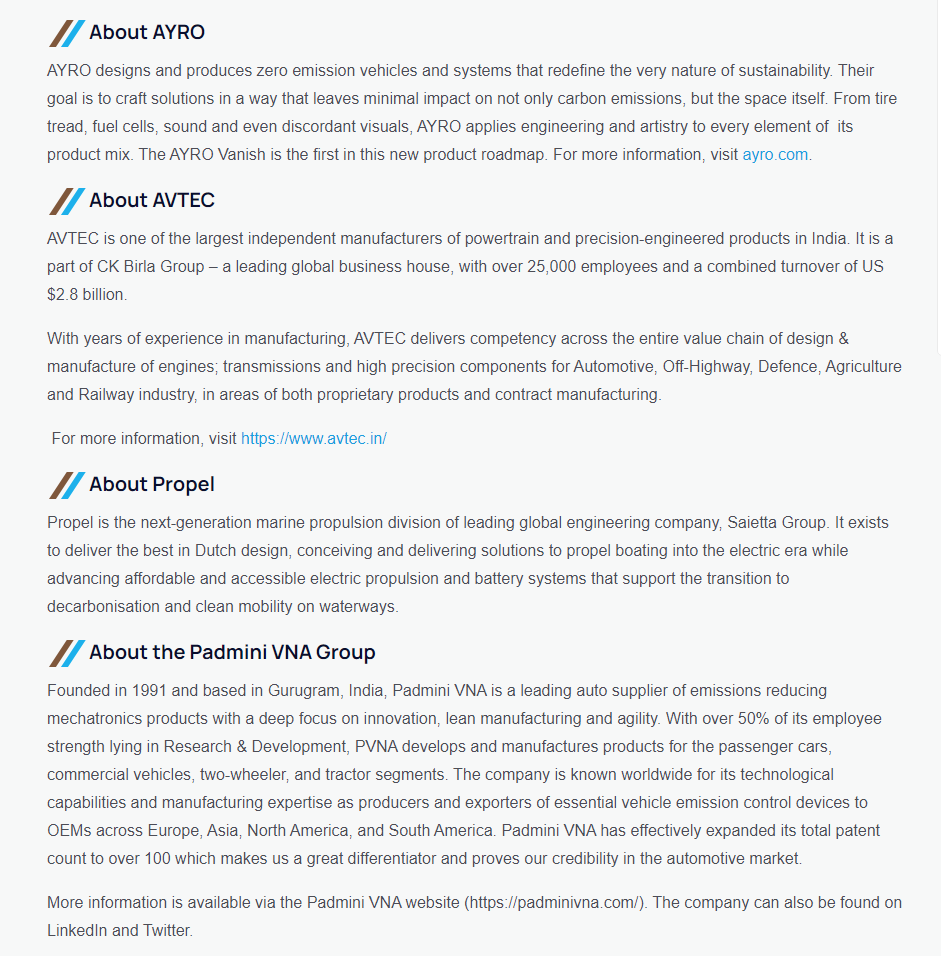
And this is how it is rendered on the page see screenshot:
So here comes the tricky bit, not all of that content needs to present on the page, at least 1 should be present and possibly upto 3, I've setup a global boolean to show of hide the whole section, but what is required next is there a way to add a dynamic checkbox withn the news page doc type, so the user can swithc on the off the individual global content items they require on these pages? Or is there a better way to achieve this?
Hope that makes sense, if not happy to explain more, any help would be much appreciated from this great community.
1) You could make a custom checkbox property editor (https://docs.umbraco.com/umbraco-cms/tutorials/creating-a-property-editor) that gathers the about items from the root through a controller. In the (partial) view of the NewsArticlePage you could then use the value of the checkboxes in your foreach to only get the checked items.
2) Instead of putting the about items in a block list in the root, you could save them as individual content nodes. If you add a multinode Treepicker to your News Article document type, you can then select which 'about nodes' need to be on each article page.
Show / hide multiple pieces of content from a block list at a global level - Umbraco 11
Hope somebody can help me,
I have setup a news page within my Umbraco 11 instance which users can create news articles, but there are some elements that a standard repeatable across all these pages and is getting repetive inputting the same info. I've set up a global block list element at root level where this can be managed see screenshot below:
This is rendered via a partial within the page template see code below:
And this is how it is rendered on the page see screenshot:
So here comes the tricky bit, not all of that content needs to present on the page, at least 1 should be present and possibly upto 3, I've setup a global boolean to show of hide the whole section, but what is required next is there a way to add a dynamic checkbox withn the news page doc type, so the user can swithc on the off the individual global content items they require on these pages? Or is there a better way to achieve this?
Hope that makes sense, if not happy to explain more, any help would be much appreciated from this great community.
Kind regards as ever
Hi Nick,
Two possible solutions come to mind:
1) You could make a custom checkbox property editor (https://docs.umbraco.com/umbraco-cms/tutorials/creating-a-property-editor) that gathers the about items from the root through a controller. In the (partial) view of the NewsArticlePage you could then use the value of the checkboxes in your foreach to only get the checked items.
2) Instead of putting the about items in a block list in the root, you could save them as individual content nodes. If you add a multinode Treepicker to your News Article document type, you can then select which 'about nodes' need to be on each article page.
Hope this helps!
Many thanks Fiona,
After stewing on this for a while I think your 2nd option should work quite nicely, I'll give this a shot and see how it turns out.
Thanks again for your support :-)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.