I have an Interior Page Document Type that has Interior Page Items and the child node.
In the Interior Page Items Document Type I have a couple Image Media Pickers and a couple Rich Text Editors.
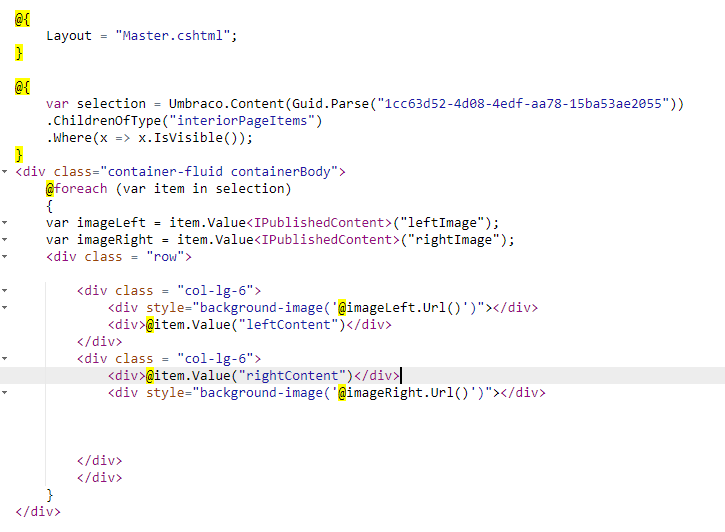
In my template I use the Query Builder to display the Interior Page Items. See screen shot below...
When I try to preview the Content of the page I get the error in the screen shot below...
I've compaired the code I have with what was in the YouTube video I liked above and I can not see an issue. If I remove the image code from the tempate the error goes away and I can see the text I enter in the rich text editor. So I know it has something to do with these lines of code...
var imageLeft = item.Value<IPublishedContent>("leftImage");
<div style="background-image('@imageLeft.Url()')"></div>
Error when Query Builder displays image
I was using this Create a Blog tutorial on YouTube for reference... https://www.youtube.com/watch?v=xMS-rtqhWzU&t=4s
I have an Interior Page Document Type that has Interior Page Items and the child node.
In the Interior Page Items Document Type I have a couple Image Media Pickers and a couple Rich Text Editors.
In my template I use the Query Builder to display the Interior Page Items. See screen shot below...
When I try to preview the Content of the page I get the error in the screen shot below...
I've compaired the code I have with what was in the YouTube video I liked above and I can not see an issue. If I remove the image code from the tempate the error goes away and I can see the text I enter in the rich text editor. So I know it has something to do with these lines of code...
What could I be doing wrong?
Thank you for the help.
The only thing I can think is that item does not think it is an IPublishedContent .
Are able to add a breakpoint on the foreach line to see what it thinks selection is?
This is the value that gets returned from item.Value
Umbraco.Cms.Core.Models.MediaWithCrops`1[Umbraco.Cms.Web.Common.PublishedModels.Image]
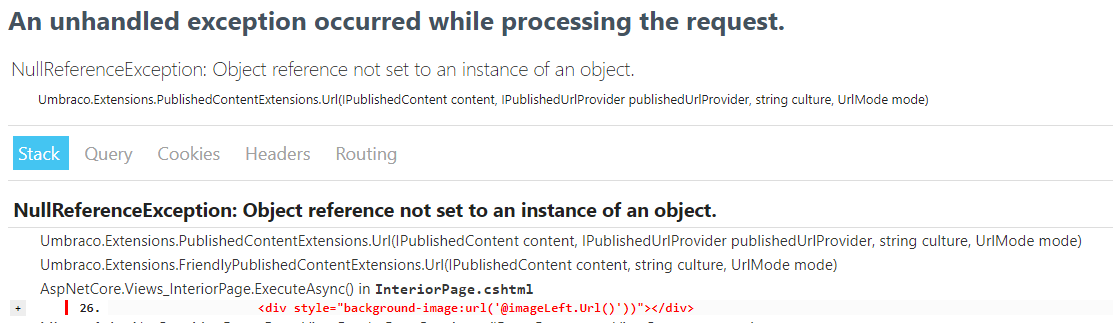
Unsure if this is partly your problem, but your inline style is wrong, it should be background-image:url()
Here is the error I get when I user background-image:url()...
What umbraco version are you using and I will see if I can replicate your issue
11.3.1
I can't see anything wrong, I ran a very simple test and it works ok for me.
I'm not getting the error now but the background image is not showing up. Instead of using a background image I'd actually rather do something this...')
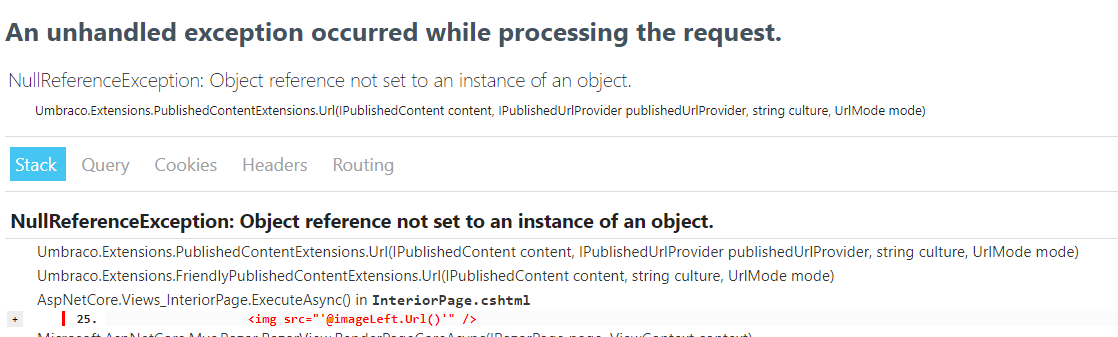
When I try that there it just looks like a broken image link. How would I get just the image to display.
Also I want to thank you for the help and quick responces. I really appreciate it!
The code I copyed didn't show up. Basically I want to display the image in a standared image tag.
You just use @imageLeft.Url() in the src attribute of an img tag
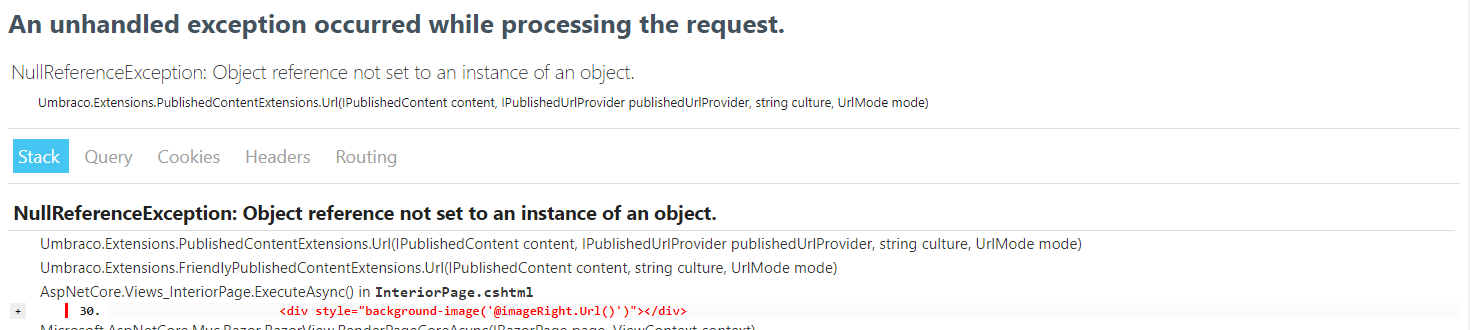
When I try that I get this error...
You have two sets of quotes, remove the single ' from inside the " quotes
I figured out my issue. I needed to use .MediaUrl() instead of .Url().
Thank you for taking the time to help. I really appreciate it.
I've tried it with just the single quote, just the double quote and with no quote and I keep getting the same error.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.