I'm sure this is easy, but I am having a rough time transitioning from the Grid Layout to block grid. With the grid layout, I was able to easily apply a class to a row or column. With this new set up I am trying to take an approach to allow the user to add some css classes to the sections themselves for added styling. I keep getting an error back around the value of the textbox in the settings portion.
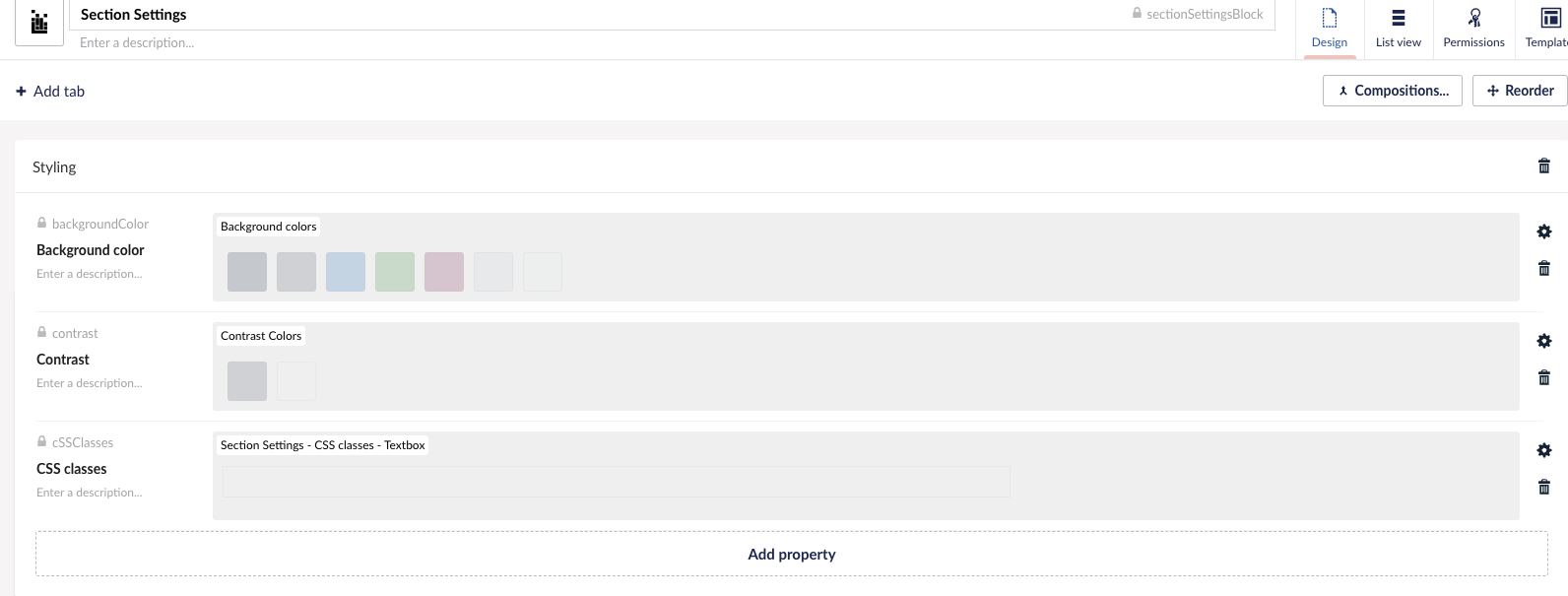
I created the data type here in the settings section of my layout
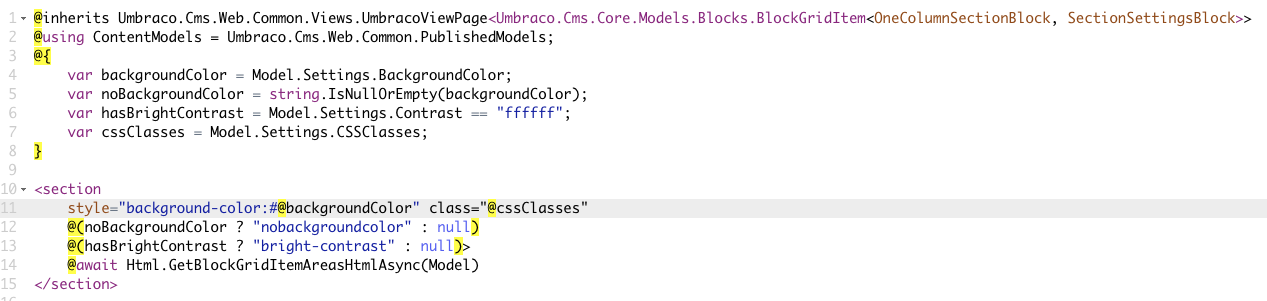
Here is the Partial View for this
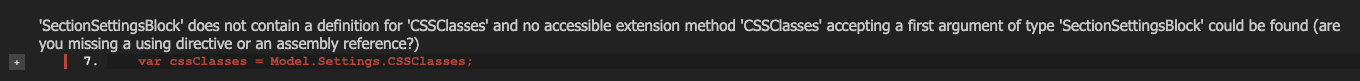
Here is the error that I am getting
I have tried grabbing the Value with a few different methods. All of them seem to generate an error.
Have you regenerated Modelsbuilder models and rebuilt the solution since you added the new CSSClasses property?
because on the line above you are reading the Contrast value and that doesn't appear to error?
And the error is saying that SectionSettingsBlock doesn't appear to know what CSSClasses is...
so feels like the dynamically generated class for SectionSettingsBlock is missing the new property?
If you look at your Modelsbuilder settings in AppSettings, if you are running in 'SourceCodeAuto' mode then it should show the path to where the models are being generated, and you could look to see if the SectionSettingsBlock has the property or not.
additionally you could check by seeing if
var cssClasses = Model.Settings.Value<string>("cSSClasses");
finds the value, as this 'bypasses' the model property to look on the underlying IPublishedElement, if this is populated then it would show it's the generation of your SectionSettingsBlock model after adding the new property that is awry.
I think it didn't like the Css classes name. I changed it to "classes" and that seemed to do the trick. Either that or the models rebuilt, I am not sure. Either way - it seemed to be addressed
If I remember correctly, the generated property would be named CssClasses (or maybe even Cssclasses) by ModelsBuilder, if typed in as "CSS Classes".
I have developed a pattern of naming my properties like this when creating them (i.e. typing in "Css Classes") and then renaming the label after saving the property to get the proper CSS Classes displaying.
Adding CSS Class to a layout block
I'm sure this is easy, but I am having a rough time transitioning from the Grid Layout to block grid. With the grid layout, I was able to easily apply a class to a row or column. With this new set up I am trying to take an approach to allow the user to add some css classes to the sections themselves for added styling. I keep getting an error back around the value of the textbox in the settings portion.
I created the data type here in the settings section of my layout
Here is the Partial View for this
Here is the error that I am getting
I have tried grabbing the Value with a few different methods. All of them seem to generate an error.
Hi Mike
Have you regenerated Modelsbuilder models and rebuilt the solution since you added the new CSSClasses property?
because on the line above you are reading the Contrast value and that doesn't appear to error?
And the error is saying that SectionSettingsBlock doesn't appear to know what CSSClasses is...
so feels like the dynamically generated class for SectionSettingsBlock is missing the new property?
If you look at your Modelsbuilder settings in AppSettings, if you are running in 'SourceCodeAuto' mode then it should show the path to where the models are being generated, and you could look to see if the SectionSettingsBlock has the property or not.
additionally you could check by seeing if
finds the value, as this 'bypasses' the model property to look on the underlying IPublishedElement, if this is populated then it would show it's the generation of your SectionSettingsBlock model after adding the new property that is awry.
regards
Marc
Thank you!
I think it didn't like the Css classes name. I changed it to "classes" and that seemed to do the trick. Either that or the models rebuilt, I am not sure. Either way - it seemed to be addressed
If I remember correctly, the generated property would be named
CssClasses(or maybe evenCssclasses) by ModelsBuilder, if typed in as "CSS Classes".I have developed a pattern of naming my properties like this when creating them (i.e. typing in "Css Classes") and then renaming the label after saving the property to get the proper CSS Classes displaying.
/Chriztian
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.