I have Created a Post method in which i have several fields in which i have 1 Pdf field which i need to save in Sqllite Db
Also i have created table in Sqllite Db
So now when i am hitting Post method i am getting issue as 400 Bad Request Also i am unable to hit debugger which i am hitting in controller side
But now i am using Get method with same code only Http Request changes i am getting the my debugger also i am able to save data in Table with Pdf Field as null
SurfaceControllers requires an AntiForgeryToken too - if you use the helper methods for generating forms for a surface controller, it should generate it for you. As your code creates a FormData object manually, you then need to include the AntiForgeryToken manually.
If you don't use the helper methods, you can put @Html.AntiForgeryToken() somewhere in your view. It will generate a form field with the token like <input name="__RequestVerificationToken" type="hidden" value="CfDJ8JksB2zmwj9AncVrg7uLQ-LB97l-q0jG0-rxnbAOqnlZgXdPpztlEBRQuRiu6ED7lBxXPW_5uzBTRzuEvQ-25OQoeLzH1nUgz8p46RjEWpyF46xrqhIXf6gxLdzLH-PLbHqP1X9RkpRZ5D3O5ndqD_E" /> which you can then fetch from your javascript and add to your FormData object.
Data Save in Umbraco
I have Created a Post method in which i have several fields in which i have 1 Pdf field which i need to save in Sqllite Db Also i have created table in Sqllite Db So now when i am hitting Post method i am getting issue as 400 Bad Request Also i am unable to hit debugger which i am hitting in controller side But now i am using Get method with same code only Http Request changes i am getting the my debugger also i am able to save data in Table with Pdf Field as null
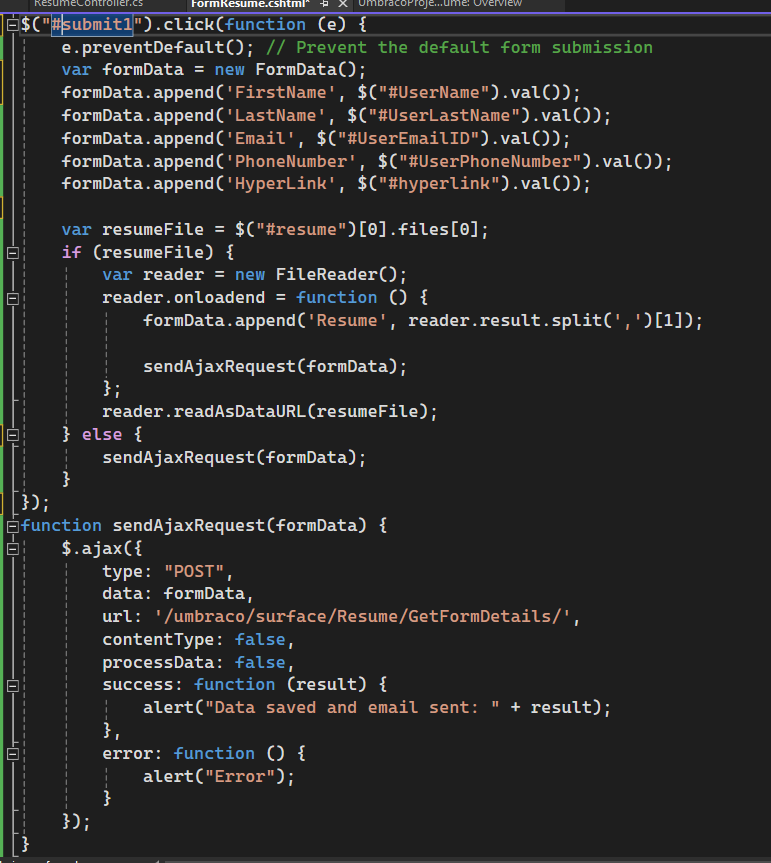
This is my Js/Ajax Code
Please Let me Know if any changes in Code
Thanks in Advance
Regards
Aadarsh Dubey
Hi Aardarsh
SurfaceControllers requires an AntiForgeryToken too - if you use the helper methods for generating forms for a surface controller, it should generate it for you. As your code creates a FormData object manually, you then need to include the AntiForgeryToken manually.
If you don't use the helper methods, you can put
@Html.AntiForgeryToken()somewhere in your view. It will generate a form field with the token like<input name="__RequestVerificationToken" type="hidden" value="CfDJ8JksB2zmwj9AncVrg7uLQ-LB97l-q0jG0-rxnbAOqnlZgXdPpztlEBRQuRiu6ED7lBxXPW_5uzBTRzuEvQ-25OQoeLzH1nUgz8p46RjEWpyF46xrqhIXf6gxLdzLH-PLbHqP1X9RkpRZ5D3O5ndqD_E" />which you can then fetch from your javascript and add to your FormData object.is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.