I have to create Carousels with help of Blockgrid so i have done the following process
First i have created 1 element type named Carousel items in which i have property Title and Image
now i have created 1 data type with block list with carousel item block inside it
Now i have created i more element type named carousel in which i have 1 property field in which i am using this block list data type
now i am using this carousel as root in my block grid content
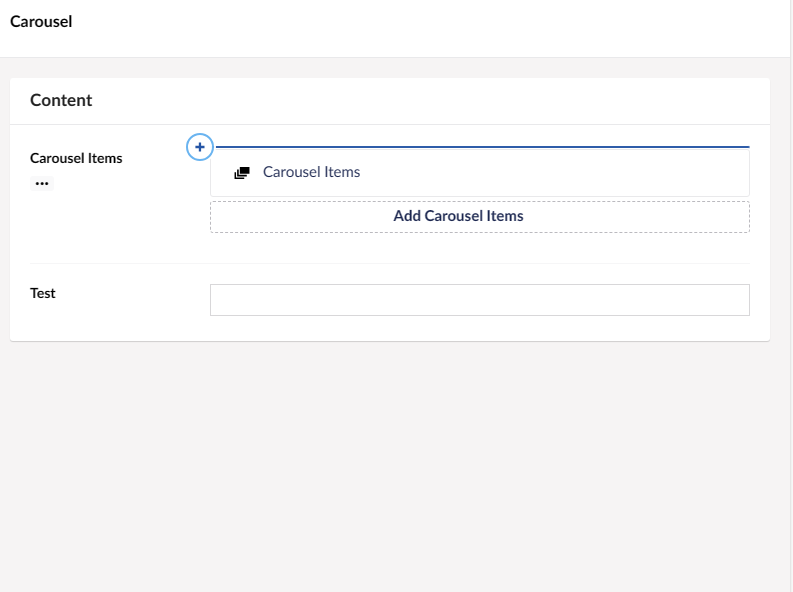
i am able to add multiple carousel items in it as shown in image
my data is coming in Carousel
but i am unable to show that image and title over here
this happens because i am wrinting the code to display title and image but my carousel is expecting code for carouselitems properties in which i have use data type of Block list of carousel properties
At a guess, it doesn't know how to render carouselItems.
Personally I wouldn't do it using an angular template, I would install the block preview package, you can then create a razor template to display your carousel items which is a lot simpler to deal with.
Carousel in Block Grid
I have to create Carousels with help of Blockgrid so i have done the following process
First i have created 1 element type named Carousel items in which i have property Title and Image
now i have created 1 data type with block list with carousel item block inside it
Now i have created i more element type named carousel in which i have 1 property field in which i am using this block list data type
now i am using this carousel as root in my block grid content
i am able to add multiple carousel items in it as shown in image
my data is coming in Carousel
but i am unable to show that image and title over here
this happens because i am wrinting the code to display title and image but my carousel is expecting code for carouselitems properties in which i have use data type of Block list of carousel properties
so what will be the way to display that property
Thanks and Regards Aadarsh
Hi Aadarsh,
I think you probably need to create a custom template for your carousel to do this
I have already created my custom html for it also i am pointing it in my Advanced option in element type but unable to fetch the data
this is my code
Please guide on this if any changes
At a guess, it doesn't know how to render carouselItems.
Personally I wouldn't do it using an angular template, I would install the block preview package, you can then create a razor template to display your carousel items which is a lot simpler to deal with.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.