I have fonts set in /css/rte.css and was hoping to use those for the RTE and for rendering text in Block Grid components in the back office. It looks great in the RTE
But in the Block Grid it looks like this:
Any idea why it would work in one and not the other? This is on all my block components, not just the "Rich Text" one.
Custom Fonts not working in Block Grid
I have fonts set in /css/rte.css and was hoping to use those for the RTE and for rendering text in Block Grid components in the back office. It looks great in the RTE
But in the Block Grid it looks like this:
Any idea why it would work in one and not the other? This is on all my block components, not just the "Rich Text" one.
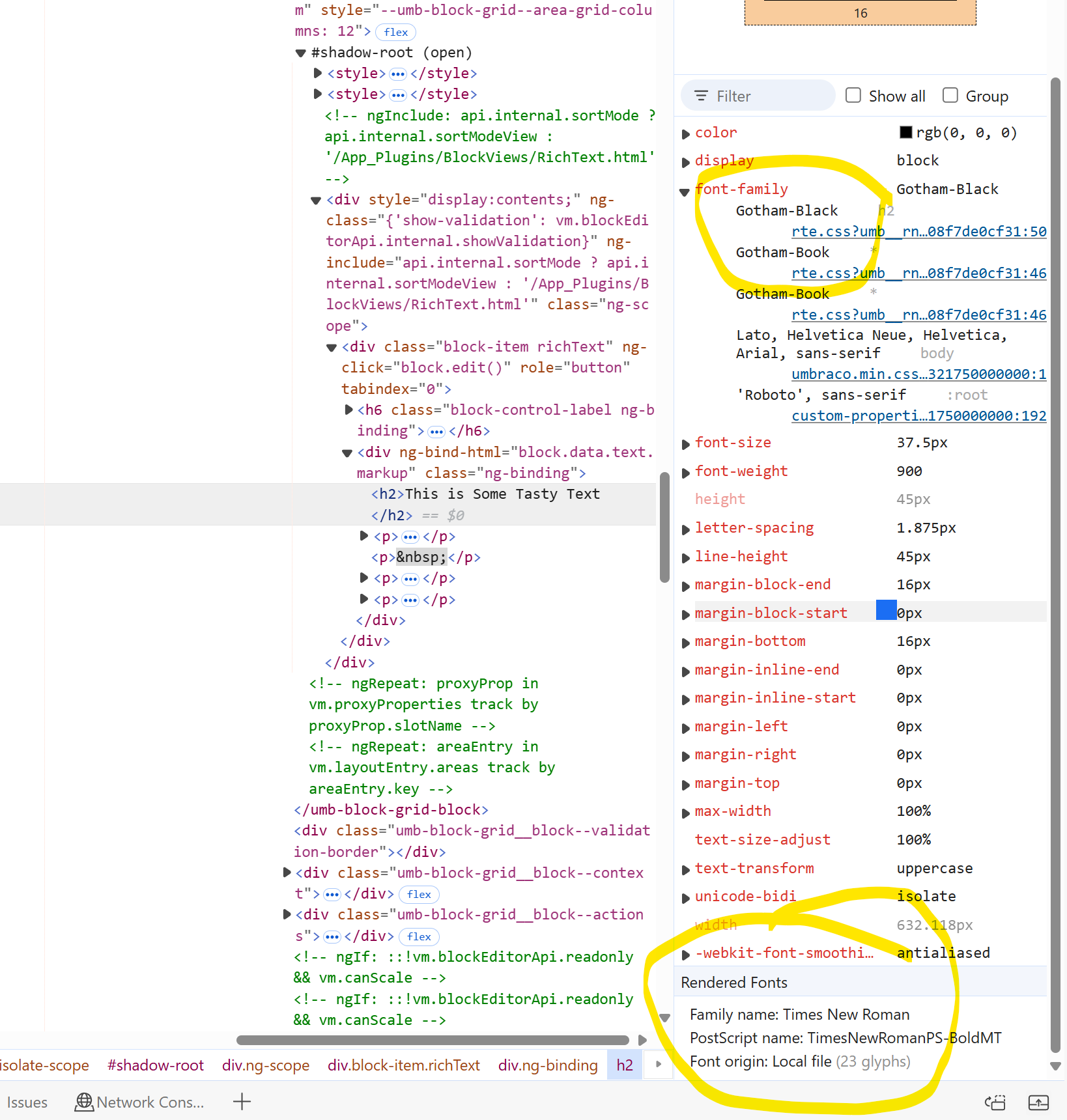
One more thing I noticed: in the element inspector, the font-family is set to "Gotham-Black" correctly, but the Rendered Fonts says Times New Roman
Can you post the
rte.csssection where you apply your font?Here's fonts.css. I've had the same results with url('../assets/...) and url('/assets/...)
Did you try on incognito window?
Also in case other styles override your font there is the option to use
!important.is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.