Im trying to to use the GetCropUrl method on a series of images in a loop. I have created the crop on the imageMediaPicker data type. I am using umbraco 8.
Currently, the loop works fine without the crop. This is the razor code currently.
So the above works fine. Now, however, i need to add a crop named "headshots" to the img tag. I have tried a few ways to combine the image URl and getCropUrl but to no avail.
Adding getCropUrl to images in a loop
Hello!
Im trying to to use the GetCropUrl method on a series of images in a loop. I have created the crop on the imageMediaPicker data type. I am using umbraco 8.
Currently, the loop works fine without the crop. This is the razor code currently.
So the above works fine. Now, however, i need to add a crop named "headshots" to the img tag. I have tried a few ways to combine the image URl and getCropUrl but to no avail.
I have seen another question in the forum regarding this. I tried the solution but this is still not working for me. The solution added the image value to a variable and then add the crop method within the image tag. When I try this, all that is rendered is an empty img tag. Here is the example = https://our.umbraco.com/forum/using-umbraco-and-getting-started/95990-get-media-picker-id-in-foreach-loop
Thanks in advance!
Hi Jiten,
profileImage - returns IPublishedContent right?, the cropper code seems to fine.
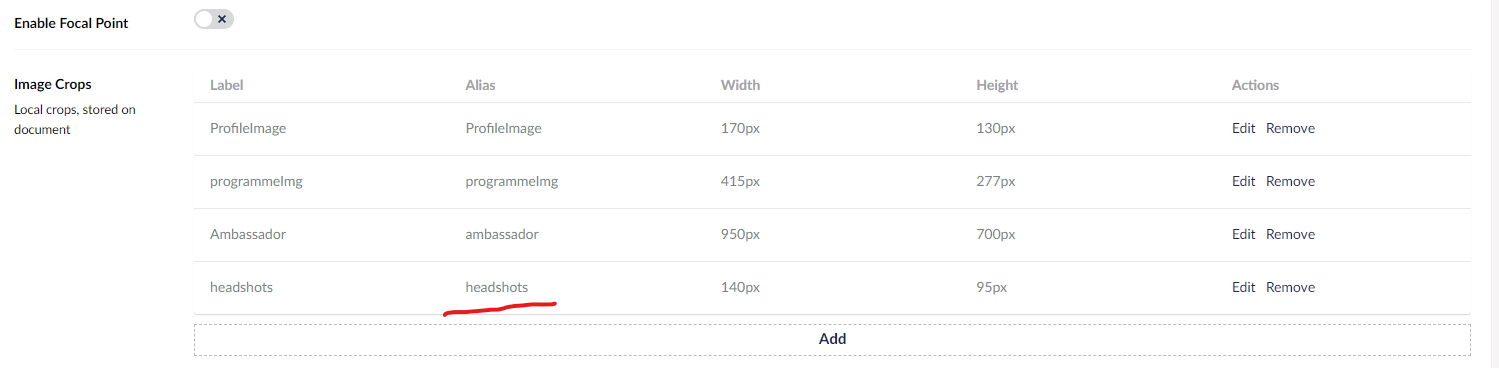
Could you please check the backoffice whether you have the same name for the cropper ?
The cropper alias is the same. Screenshot below
below
Hi Jiten,
That looks a media picker configuration.
I think you need to do the following:
That would then work with the GetCropUrl request as it uses the local crop rather than one defined on the media item itself.
Thanks
Nik
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.