Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
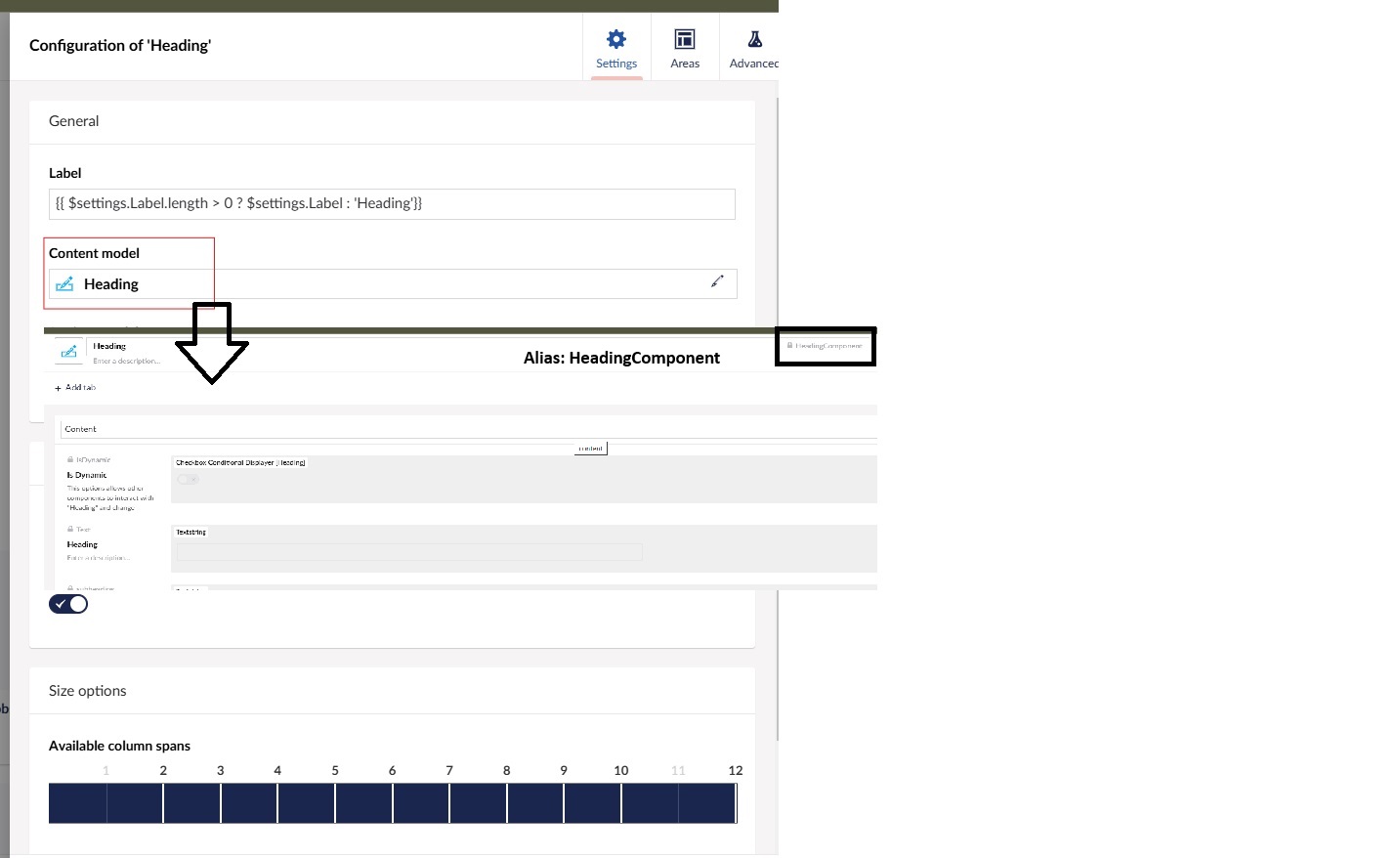
I'm trying to show content value in the label of BlockGrid, I have tried a lot of ways but none are working, my config is like this:
I tried this in the label, but no result:
{{HeadingComponent.Heading}} {{Content.HeadingComponent.Heading}} {{$Content.HeadingComponent.Heading}} {{Heading}}
Any suggestions?
I think in v13 and earlier you have to use angularJs syntax. Here is a good blogpost about some common label syntax situations https://joe.gl/ombek/blog/umbraco-angularjs-filter-cheat-sheet/
It looks like in your case you ought to try the word 'heading' in lower case.
{{heading}} {{heading.length > 0 ? heading : "Heading"}}
In the screen shot shown above, the property name is “Test” and not “Heading”. Could that be the problem?
Yes, alias should be used inside {{}} (example : {{heading}})
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Accessing to BlockGrid contents for label
I'm trying to show content value in the label of BlockGrid, I have tried a lot of ways but none are working, my config is like this:
I tried this in the label, but no result:
Any suggestions?
I think in v13 and earlier you have to use angularJs syntax. Here is a good blogpost about some common label syntax situations https://joe.gl/ombek/blog/umbraco-angularjs-filter-cheat-sheet/
It looks like in your case you ought to try the word 'heading' in lower case.
{{heading}} {{heading.length > 0 ? heading : "Heading"}}
In the screen shot shown above, the property name is “Test” and not “Heading”. Could that be the problem?
Yes, alias should be used inside {{}} (example : {{heading}})
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.