While editing a simple table, 5 columns, 1 row, the display alignment is way off in the back office, TinyMCE editor. I've looked at the html and see no reason for this. It looks fine on the published page.
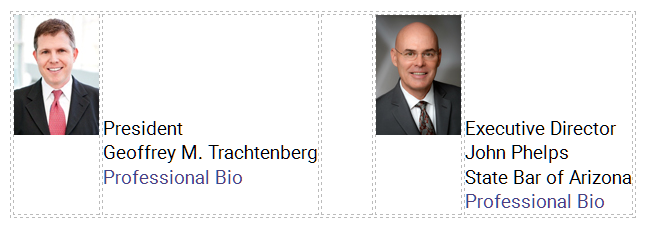
As you can see, pretty simple, image, text, blank, image, text.
Have you checked the CSS that applies (and where it comes from)?
It could be some rules in the Umbraco CSS, or some TinyMCE-supplied rules — though you should be able to override them from a stylesheet specified on the property editor.
I kinda thought the same but not seeing anything in developer tools in Firefox. Maybe I will take a look in Chrome or Edge dev tools. It's not showing anything applied.
Table alignment off in TinyMCE editor
While editing a simple table, 5 columns, 1 row, the display alignment is way off in the back office, TinyMCE editor. I've looked at the html and see no reason for this. It looks fine on the published page.
As you can see, pretty simple, image, text, blank, image, text.
But look at the odd alignment:
How to fix this?
Hi Connie,
Have you checked the CSS that applies (and where it comes from)?
It could be some rules in the Umbraco CSS, or some TinyMCE-supplied rules — though you should be able to override them from a stylesheet specified on the property editor.
/Chriztian
I kinda thought the same but not seeing anything in developer tools in Firefox. Maybe I will take a look in Chrome or Edge dev tools. It's not showing anything applied.
Very odd.
I found it.
c:\inetpub\wwwroot\umbraco_client\tinymce3\themes\umbraco\skins\umbraco\content.css
It starts with what looks like a reset of every tag known to man, and sets vertical-align:baseline for whatever odd reason.
[actually I broke it trying to make the RTE look more like the actual site]
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.