How to allow child pages use a content tab from their parent (Umbraco newbie)
Hi there,
I'm new to Umbraco and am editing a website that has been set up in Umbraco previously (not by me)
I am wondering if there is a way to set up a content tab on a parent docType which can be used by it's children.
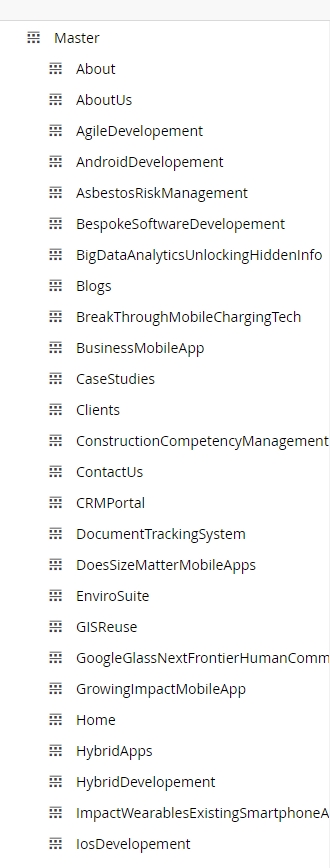
For example, below is a shot of the content structure of the site, as you can see, there is a content tab on 'BLOGS' called blog content.
But then, if I go into an children of the 'BLOG'
This tab does not appear.
Please could you tell me the DocType/Template configuration that is needed to allow this content tab to be used by the children pages.
I was able to make a tab that can be used by all pages by creating it on the 'Master' docType (Clients) - however, as this BLogContent tab would only be used by blog pages, I was wondering if there was a better way.
Tabs are inherited by doc types and apparently the children and the parent in this case is not of the same doc type, therefore the children doesn't get the same tabs.
You can easily just create the same tab and properties (like you've done one the master) but instead only do it for doc type that the children are using, thereby all nodes in your site doesn't have to have these tabs, just the blog. If you don't know what doc type these children are you can see it in the tab "Generic Properties".
Does every blog post have its own doctype or are they all of a same doctype like "blogpost"? You'll need to create the tabs and properties for every doctype you'd want to use them.
What version are you using? If your using 7.4+ or could upgrade, then you could use compositions to add tabs and props for doc types without having to re-create them for every doctype.
If your blogposts are of different doc types, do they all inherit the same doctype? Could you add the tabs and props to that doctype? Could you take a screenshot of your doc types in settings?
Ahh, i see. So all your doctypes are directly under Master. Since tabs and properties are inherited through parent doctypes and not by specifying child nodetypes, then i think you are left with these option:
Add the tabs and properties to the Master doctype.
Not the best fix for you since it will affect all DocTypes, not just the blog doctypes.
Add the same tabs and properties for every blog doctype. This might be very timeconsuming and redundant, and not very fun to maintain since you will have the same properties declared on several different places. But if its not too many properties, i think this might be your best option.
I understand that you are left in kind of a pickle since its not you who created this site. Maybe someone else in this great forum has another solution, but these where the ones i could think of.
In the end, I decided to delete the pages that were made previously because they were created in such a way that they had no parent docType other than master which meant that every time we want to add a new blog page (which will likely be weekly), we'd have to create a new page, create generic properties and content tabs on the this page, fill in the template with the correct code as well as assign the blog post pages to the main blog splash page's code, individually by name/id.
I thought it would be best and would save efficiency in the long run to start again. (sorry guys)
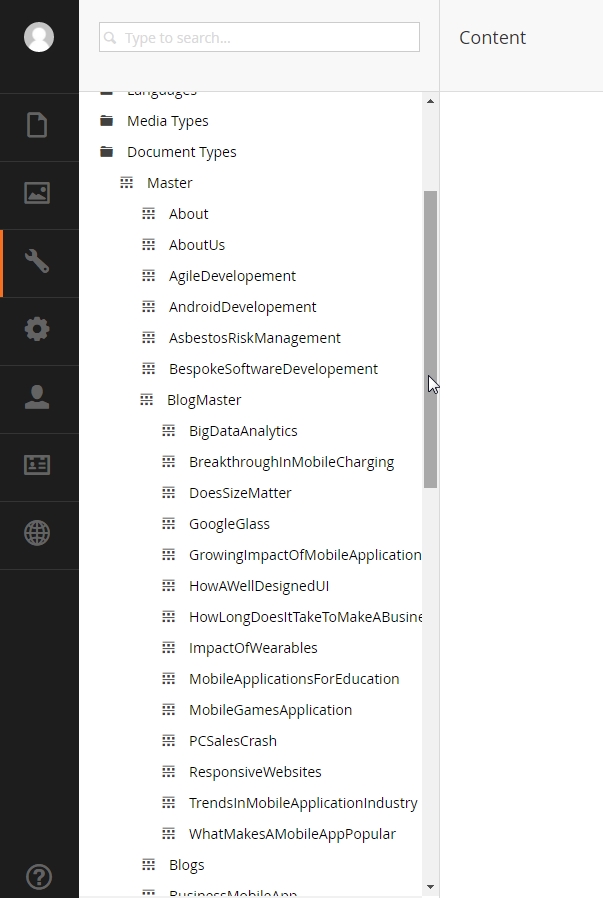
So, I created a master docType for my blog pages called blogMater
From here I created the content properties which will be common to all blog pages
Now, all the child pages of this document type will be able to use these properties.
To make these visible in the content tab, I assign every new blog page as a child node of 'Blogs' (this is the main blog splash page)
Now I can create a new page for any of these, as long as there is a docType correctly assigned as a child node of the Blogs page.
And, within the blog splash page code, I can reference my common properties without worrying about making a spelling error on one of the pages' content properties
Looks awesome Alexis!! Sometimes its just best to start over from scratch. :) And in your case it defenetly felt like the correct decision. I would probobly go for this aswell, saving time in the long run.
Thank you for sharing all this code with the community, maybe it can help someone else in the future.
How to allow child pages use a content tab from their parent (Umbraco newbie)
Hi there,
I'm new to Umbraco and am editing a website that has been set up in Umbraco previously (not by me)
I am wondering if there is a way to set up a content tab on a parent docType which can be used by it's children.
For example, below is a shot of the content structure of the site, as you can see, there is a content tab on 'BLOGS' called blog content.
But then, if I go into an children of the 'BLOG' This tab does not appear.
Please could you tell me the DocType/Template configuration that is needed to allow this content tab to be used by the children pages.
I was able to make a tab that can be used by all pages by creating it on the 'Master' docType (Clients) - however, as this BLogContent tab would only be used by blog pages, I was wondering if there was a better way.
Thanks for your help
Hi Alexis.
Tabs are inherited by doc types and apparently the children and the parent in this case is not of the same doc type, therefore the children doesn't get the same tabs.
You can easily just create the same tab and properties (like you've done one the master) but instead only do it for doc type that the children are using, thereby all nodes in your site doesn't have to have these tabs, just the blog. If you don't know what doc type these children are you can see it in the tab "Generic Properties".
Best of luck to you!!
Hi Dennis,
Thanks for the reply. Could you tell me what you mean by the children not being the same DocType as the parent?
The DocType of each of the blog posts pages is different for example:
Whereas the parent has a DocType of 'blogs'
I cannot change the DocType of the children as they are each their own page? Can I? If so, how can I change them?
Thank you for you help
Alexis
Does every blog post have its own doctype or are they all of a same doctype like "blogpost"? You'll need to create the tabs and properties for every doctype you'd want to use them.
What version are you using? If your using 7.4+ or could upgrade, then you could use compositions to add tabs and props for doc types without having to re-create them for every doctype.
Hi Dennis,
Here is a screenshot of all the different DocTypes
As you can see, they are all different
This is the DocType dettings of the main blog page, it has all the blog pages checked in 'allowed child nodetypes'
As I mentioned, I did not create this site so I am unsure how these pages were created.
Thanks, again
Alexis
If your blogposts are of different doc types, do they all inherit the same doctype? Could you add the tabs and props to that doctype? Could you take a screenshot of your doc types in settings?
Ahh, i see. So all your doctypes are directly under Master. Since tabs and properties are inherited through parent doctypes and not by specifying child nodetypes, then i think you are left with these option:
I understand that you are left in kind of a pickle since its not you who created this site. Maybe someone else in this great forum has another solution, but these where the ones i could think of.
Best of luck to you!!
Hi Alexis.
Im curious, which way you decided to go with this, did it work out for you? Is there anything else i can help you with?
Hi Dennis,
In the end, I decided to delete the pages that were made previously because they were created in such a way that they had no parent docType other than master which meant that every time we want to add a new blog page (which will likely be weekly), we'd have to create a new page, create generic properties and content tabs on the this page, fill in the template with the correct code as well as assign the blog post pages to the main blog splash page's code, individually by name/id.
I thought it would be best and would save efficiency in the long run to start again. (sorry guys)
So, I created a master docType for my blog pages called blogMater
From here I created the content properties which will be common to all blog pages
Now, all the child pages of this document type will be able to use these properties.
To make these visible in the content tab, I assign every new blog page as a child node of 'Blogs' (this is the main blog splash page)
Now I can create a new page for any of these, as long as there is a docType correctly assigned as a child node of the Blogs page.
And, within the blog splash page code, I can reference my common properties without worrying about making a spelling error on one of the pages' content properties
And, even better, I can simply copy and paste the template code for each blog page:
And just update the contact from the front-facing CMS! Happy times :)
Thanks for all your help, let me know if this is the solution you would've chosen.
Alexis
Looks awesome Alexis!! Sometimes its just best to start over from scratch. :) And in your case it defenetly felt like the correct decision. I would probobly go for this aswell, saving time in the long run.
Thank you for sharing all this code with the community, maybe it can help someone else in the future.
Have a great day! :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.