I am trying to add a 500 custom html page. It will be displayed when connection string is wrong or data base is down. I tried many things but it is not working for me.
Like the error message says, another error occurs when it tries to load your custom error page. It looks like you are messing with the Umbraco connection string to trigger this error, right? Try something else, because the Umbraco connection string is needed in the application startup. Try something stupid like divide by zero in a razor view.
btw: you might be able to read the second error message that occurs on the 500.htm in the umbraco log file or in the event log viewer
Thanks for replying. Here my concern is that i want to display static error page in case of wrong connection string of lost of DB. I tried many things for that but nothing is fruitful.
2016-05-17 10:54:09,599 [17] ERROR Umbraco.Core.UmbracoApplicationBase - [P5856/T15/D3] An unhandled exception occurred
Umbraco.Core.Exceptions.UmbracoStartupFailedException: Umbraco cannot start. A connection string is configured but the Umbraco cannot connect to the database.
at Umbraco.Core.CoreBootManager.EnsureDatabaseConnection()
at Umbraco.Core.CoreBootManager.Complete(Action`1 afterComplete)
at Umbraco.Web.WebBootManager.Complete(Action`1 afterComplete)
at Umbraco.Core.UmbracoApplicationBase.StartApplication(Object sender, EventArgs e)
But i wanted to display static error page in case of wrong connection string.
If your connectionstring is wrong when the application starts, you will get an InitializationError, and your application will shut down, and your customerror section will naturally not work.
If your connectionstring is correct when the application starts, but somehow breaks later (i.e. the DB users password expires) the application will not shut down, and the customerror will work.
I used this solution and it seemed to work well. Until I wanted to use a LastChanceContentFinder (umbraco 7.3.1) so i could customize the 404 page content based on the url being requested.
And I have an IContentFinder set up at the app starting event for the ContentLastChanceFinderResolver. I added some logging and I can tell that my contentfinder finds the proper 404 page and sets it as the publishedcontent on the contentRequest parameter and then returns true.
But the response.StatusCode is still 404 and because of the setup of the httpErrors section in the config (existingResponse="Replace" to be specific) causes IIS to show its own 404 page instead of my customized one.
At this point there seems to be no nice way of getting a solution that covers the following:
1) 500 errors when the app is running (from a view for instance)
2) 500 errors caused in the application_start event (missing/nonfunctioning db)
3) 404 errors customized with an umbraco IContentFinder
I have a solution but i do not like it, since i would like to use a solution more native to Umbraco. My solution right now is to have the 404 errors routed to a .ashx handler that does the same thing as the IContentFinder.
So, is there any way i can get the static 500 pages in both scenarios and the 404 page customized through an IContentFinder?
500 error page
Hi
I am trying to add a 500 custom html page. It will be displayed when connection string is wrong or data base is down. I tried many things but it is not working for me.
I have already tried this
Thanks
Hi Manish,
Can you show you 'customErrors' section?
It should be like:
Thanks
Alex
I also tried this but it is not working for me. I am adding screen shot for above query. Thanks
Thanks
You need to turn on custom errors to see the friendly error page:
(Or set it to RemoteOnly if you only want the friendly error page to show when not debugging locally)
Thanks, Tom, you ahead of me.
Alex/Tom
I am now using this but it is now showing me custom page which i created
Thanks
Manish,
What you do you have now ? Where is your html file located ?
Alex
Thanks for replying I have pasted it on root.
http://localhost:84/500.html - working when connection string is right
http://localhost:84/500.html - now works when connection string is wrong
and shows runtime error which i showed you earlier.
Manish
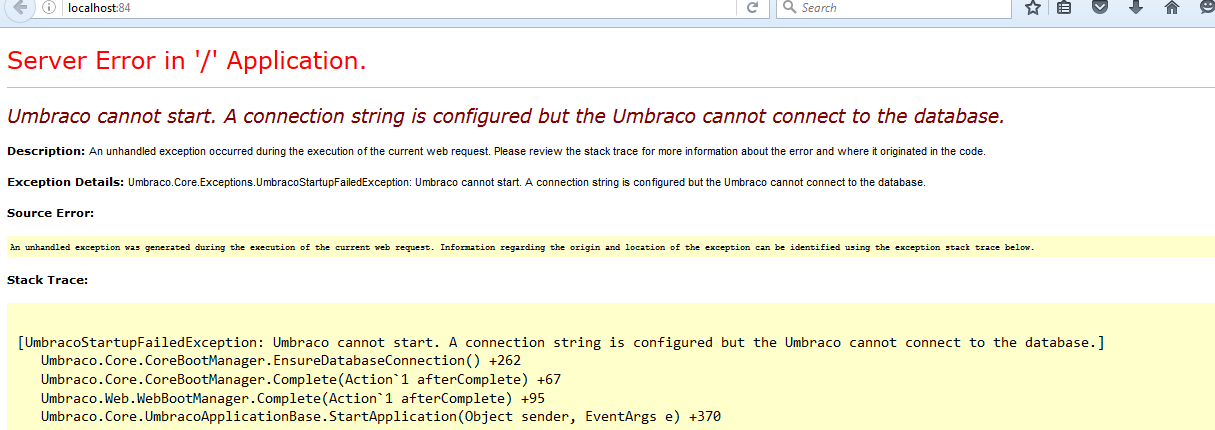
When i checked by setting error mode to off. it is showing me this error
Manish
Have you tried adding it in the httpErrors section of the web.config:
That should cover any IIS errors that happen before ASP.NET has a chance to execute its' default error page.
Tom
I have modified config like this
and
But i am getting page like this
The URL in the last screenshot seems to suggest it's going to the right error page, but for some reason it's not showing it.
What happens if you change the responseMode to "File":
Tom
When i changed this to file i got the same situation, i mean same error page i am getting . As i added screen shot above.
Manish
Like the error message says, another error occurs when it tries to load your custom error page. It looks like you are messing with the Umbraco connection string to trigger this error, right? Try something else, because the Umbraco connection string is needed in the application startup. Try something stupid like divide by zero in a razor view.
btw: you might be able to read the second error message that occurs on the 500.htm in the umbraco log file or in the event log viewer
Tommy
Thanks for replying. Here my concern is that i want to display static error page in case of wrong connection string of lost of DB. I tried many things for that but nothing is fruitful.
Manish
I found this in log file
But i wanted to display static error page in case of wrong connection string.
Manish
Tommy
Any clue for this.
Manish
I will try to explain:
If your connectionstring is wrong when the application starts, you will get an InitializationError, and your application will shut down, and your customerror section will naturally not work.
If your connectionstring is correct when the application starts, but somehow breaks later (i.e. the DB users password expires) the application will not shut down, and the customerror will work.
Makes sense?
Thanks all for helping me out, finally i am able to show static page in case of wrong connection string
I have added
and now 500.html is visible to me
Manish
I used this solution and it seemed to work well. Until I wanted to use a LastChanceContentFinder (umbraco 7.3.1) so i could customize the 404 page content based on the url being requested.
My httperrors section looks like this:
And I have an IContentFinder set up at the app starting event for the ContentLastChanceFinderResolver. I added some logging and I can tell that my contentfinder finds the proper 404 page and sets it as the publishedcontent on the contentRequest parameter and then returns true.
But the response.StatusCode is still 404 and because of the setup of the httpErrors section in the config (existingResponse="Replace" to be specific) causes IIS to show its own 404 page instead of my customized one.
At this point there seems to be no nice way of getting a solution that covers the following:
1) 500 errors when the app is running (from a view for instance)
2) 500 errors caused in the application_start event (missing/nonfunctioning db)
3) 404 errors customized with an umbraco IContentFinder
I have a solution but i do not like it, since i would like to use a solution more native to Umbraco. My solution right now is to have the 404 errors routed to a .ashx handler that does the same thing as the IContentFinder.
So, is there any way i can get the static 500 pages in both scenarios and the 404 page customized through an IContentFinder?
good question Daan. It seems that umbraco 8 hasn't improved on the options available either.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.