URLS for New Media files is being replaced by old media file links
Hello,
I was going in to use my umbraco site (Umbraco v6.0.2 (Assembly version: 1.0.4813.29744)) to create a new page with a rich text editor as a content section. What I did was add in my content and then uploaded new images into the rich text editor (and the media section). After I save and publish the images change to old existing images and replace all that I did before.
This is the details of what I did:
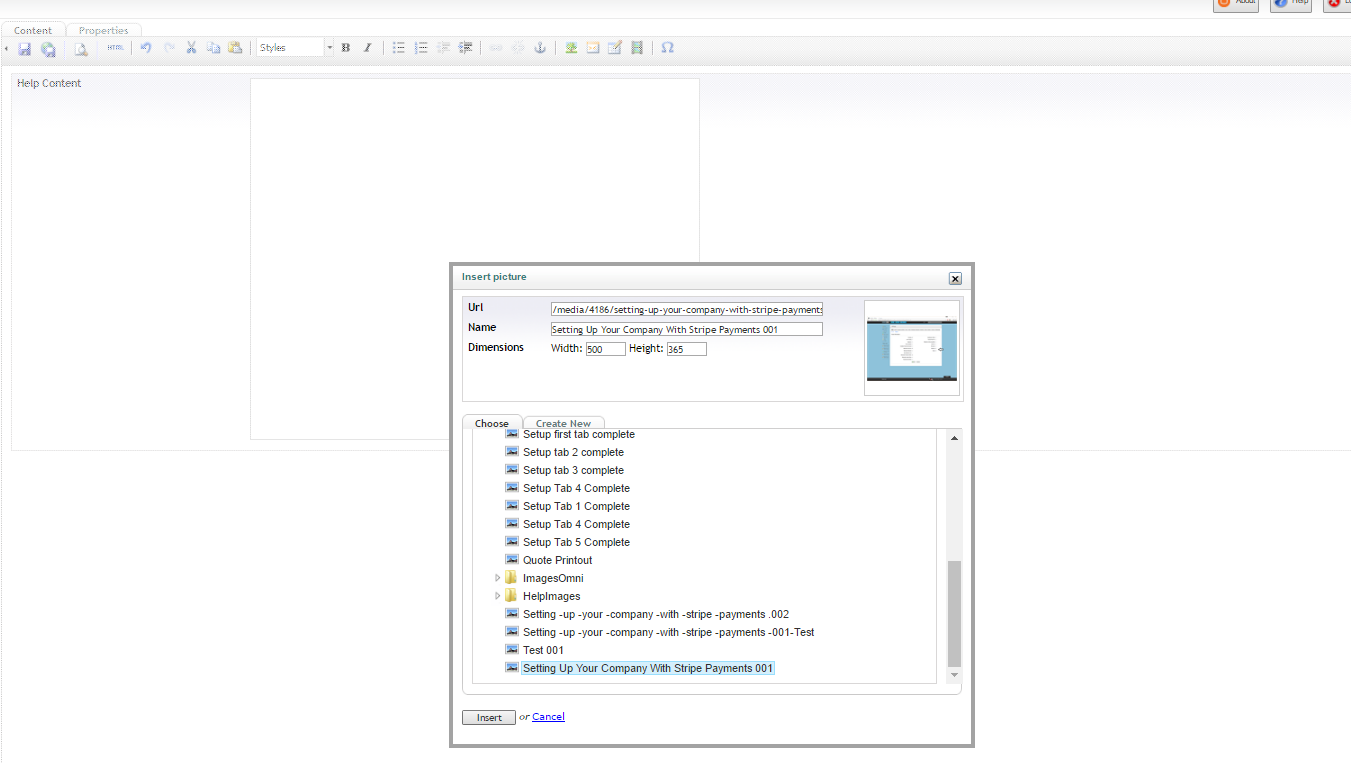
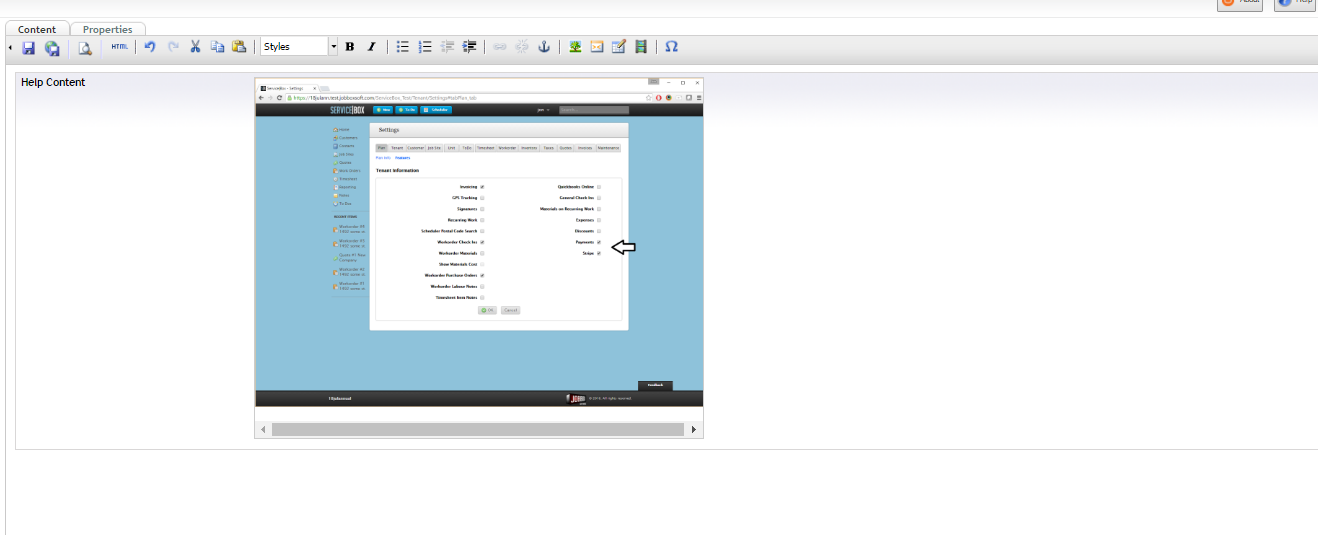
1) First I go into the page I want to edit and select an Image that I recently added into the media section:
2) If you can see the image is added in properly:
3) If you look at the src the source looks like this:
<p><img src="/media/4186/setting-up-your-company-with-stripe-payments.001.png" alt="Setting Up Your Company With Stripe Payments 001" title="Setting Up Your Company With Stripe Payments 001" width="500" height="365" rel="624,456" /></p>
4) Now after I save and publish the file the Images change:
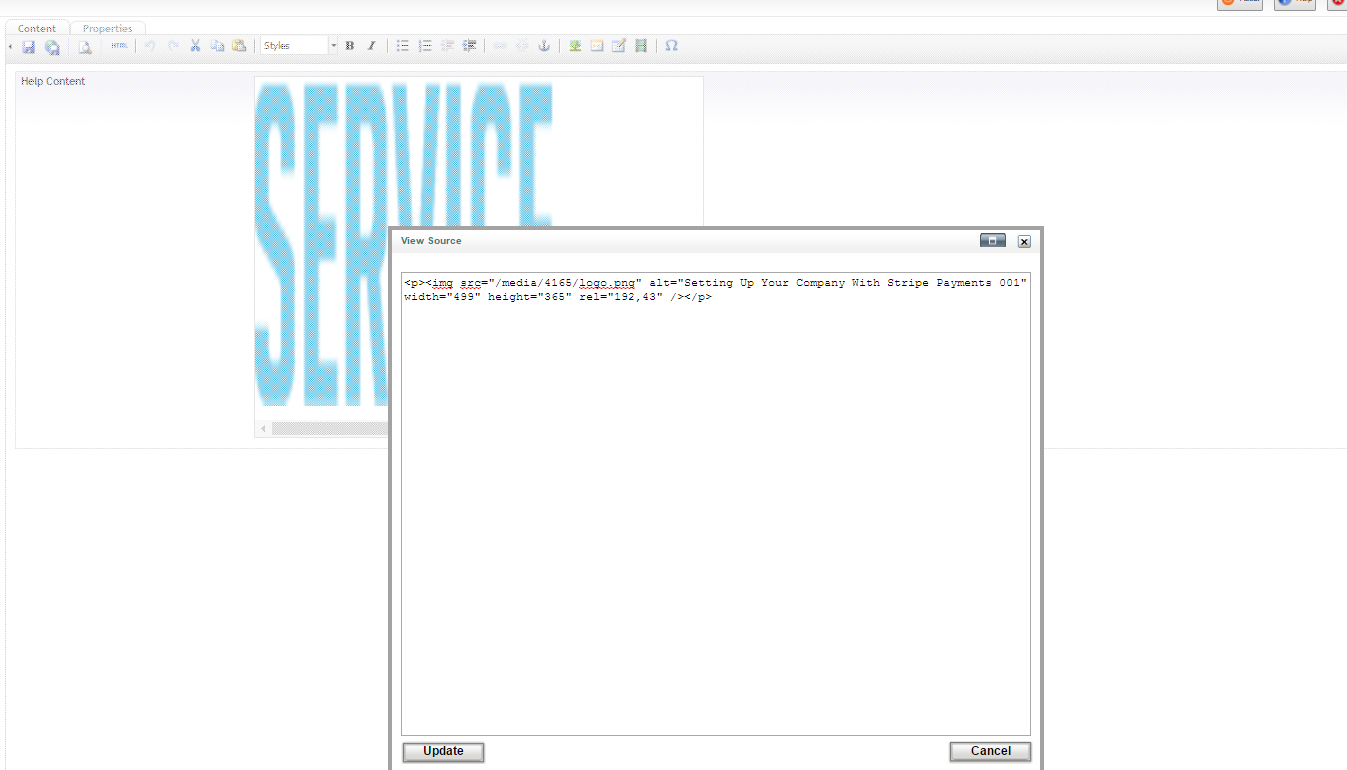
5) You can see the URL is now different:
<p><img src="/media/4165/logo.png" alt="Setting Up Your Company With Stripe Payments 001" width="499" height="365" rel="192,43" /></p>
(note the alt description is the same)
Can someone please help? This is causing me some grief. It does work for old files only newly added files to the media area do this.
@{
var image=(int)CurrentPage.alliasnameofpicker;
}
@if(image>0) {
var i=Umbraco.TypedMedia(image);
var allImages=i.Children(x=>x.DocumentTypeAllias=="mediatypealliasname").ToList();
foreach(var im in allImages)
{
Your Code----
}
}
open Media Types>Folder>Permission add that media type to the child and save it
Now in Media create a folder and create a media type file which u had created
Add an image in it
Create another file of same media type in the same folder (if u want to add another image).
Now in document type add a field in your page with media picker
In content type add that folder from media through that media picker.
Now create a Partial view add that code which i had provided previously
Note :- remember the alias name properly and then provide it in your code
@{
var image=(int)CurrentPage.alliasnameofpicker; (alias name from document type)
}
@if(image>0) {
var i=Umbraco.TypedMedia(image);
var allImages=i.Children(x=>x.DocumentTypeAllias=="mediatypealliasname")ToList(); (mediatypealliasname will be the alias name of your media type)
foreach(var im in allImages)
{
Your Code----
}
}
URLS for New Media files is being replaced by old media file links
Hello,
I was going in to use my umbraco site (Umbraco v6.0.2 (Assembly version: 1.0.4813.29744)) to create a new page with a rich text editor as a content section. What I did was add in my content and then uploaded new images into the rich text editor (and the media section). After I save and publish the images change to old existing images and replace all that I did before.
This is the details of what I did:
1) First I go into the page I want to edit and select an Image that I recently added into the media section:
2) If you can see the image is added in properly:
3) If you look at the src the source looks like this:
4) Now after I save and publish the file the Images change:
5) You can see the URL is now different:
(note the alt description is the same)
Can someone please help? This is causing me some grief. It does work for old files only newly added files to the media area do this.
Thanks,
Jon Clifford
Use--
Cheers Sagar------
Hello Sagar, Thanks for your reply. I'm not sure I understand where I should use the code you suggested. Can you please provide some more info?
Thanks,
Jon
Note :- remember the alias name properly and then provide it in your code
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.