You need to copy your angular js files, typically in /src folder into Umbraco folder.
Open /config/Dashboard.config
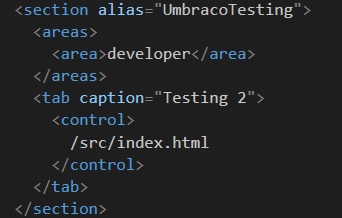
Add a new section/tab, point the tab to you Angular js Page, see the below image.
Select your website project and right mouse click, and select Properties
In the properties menu: select Build Events
In
The post-build add this line: xcopy "$(ProjectDir)src" "$(ProjectDir)Umbraco\" /E /Y /C
Go to Umbraco Back office and see if you are able to see your Changes
Image:
It is simple and is working for me.
If you need to see a full explanation, find it here: my blog.
Umbraco 7 and Angular 2
Hi guys,
I am trying to connect the umbraco 7 with an Angular 2 frontend but I don't know exactly how the approach goes on.
I tried to set the code in the Angular index.html in the homepage.html of Umbraco Views and no success.
I want to use only Umbraco as a Data Layer so that views, routing etc.. will leave it up to Angular 2.
Any guidelines please?
Appreciate any help, guys
Thank you in advance.
Kind Regards
Comment author was deleted
This might still be useful http://www.nibble.be/?p=224 (although it's angular 1 and Umbraco v6 but the concept should still be the same)
Hi Simon I'm trying to do a similar thing any pointers or help in the right direction would be really appreciated. Thanks.
Hello Guys, I found a way to make it to work:
You need to copy your angular js files, typically in /src folder into Umbraco folder.
Image:
It is simple and is working for me.
If you need to see a full explanation, find it here: my blog.
Cheers.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.