Thank you, it works. Multi-domains feature works well in Umbraco. The next question is about shared content throught multiple content. Do you have any idea/links/video?
P.S. I will include the whole picture of IIS and Umbraco content when it will be ready.
The easiest way to share content is to create one more root node - Settings or something like that for storing content that will be shared between all sites.
Another ways is to get data by code, you can get any node from any node in Umbraco, but you have to think about architecture first.
So try to describe what type of data will be shared?
The easiest way to share content is to create one more root node -
Settings or something like that for storing content that will be
shared between all sites.
Yeah, I though about it too, but how to say that it's not an actual page and link to a page from "Shared Content" root node? I believe we will use something similar to "Common About Us" page.
If you need to create shared pages, it's not easy to maintain such structure.
Maybe it will be better to you - leave 2 root nodes, EN and ES, map both domains to these root nodes so website.com/es/ and region.website.com/es will be the same page.
On page level create dropdown list or checkbox list like - is it common page or what subdomian should see it.
Add additional bindings for your IIS website and update hosts file for local developement
Setup "Culture and Hosting" setting for each language (root nodes)
Create "Domains" picker control. Create an appropriate setting for each page (base page + composition). Now you are able to choose page availability on each domain.
Use this extension to check if page is available in current domain.
You can hide it from navigation, raise an exception, redirect to a specific page.
/// <summary>
/// Check if content is available in the current domain
/// </summary>
/// <returns></returns>
public static bool IsAvailableInDomain(this HttpRequestBase request, IPublishedContent content )
{
var pageDomains = content.GetPropertyValue<string>("domain", SharedDomainSetting).Split(new char[] { ',' });
return pageDomains.Any(x => string.Equals(x, SharedDomainSetting, StringComparison.OrdinalIgnoreCase)
|| string.Equals(x, request.Url.Host, StringComparison.OrdinalIgnoreCase));
}
P.S. I believe in future we can work on a starter kit for multi-domain/multi-language/mobile custom website.
Setup project structure
Hi All,
I have a website which should implement next features:
Sample of URLs:
So if you edit one of the page which marked as "single page" that changes should appear on all linked pages
Current structure of a project:
Hi Dmytro,
Welcome to Our Forum!
Do you know about Manage Hostnames feature?
Is it what you need?
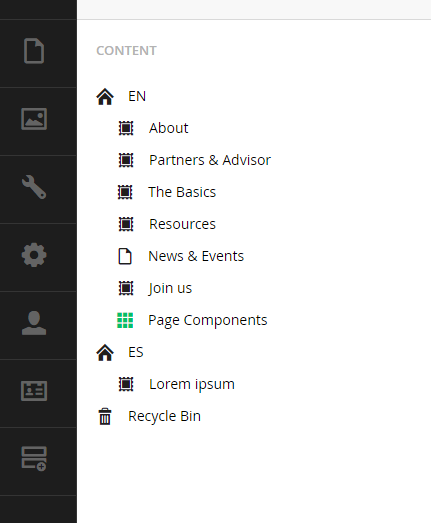
I think you need one more root node, if you want to have 2 languages on each copy o site, so structure will be:
Thanks,
Oleksandr
Thank you, it works. Multi-domains feature works well in Umbraco. The next question is about shared content throught multiple content. Do you have any idea/links/video?
P.S. I will include the whole picture of IIS and Umbraco content when it will be ready.
Thanks,
Dmytro
Hi Dmytro,
The easiest way to share content is to create one more root node - Settings or something like that for storing content that will be shared between all sites.
Another ways is to get data by code, you can get any node from any node in Umbraco, but you have to think about architecture first.
So try to describe what type of data will be shared?
Thanks,
Oleksandr
Yeah, I though about it too, but how to say that it's not an actual page and link to a page from "Shared Content" root node? I believe we will use something similar to "Common About Us" page.
Thanks,
Dmytro
If you need to create shared pages, it's not easy to maintain such structure.
Maybe it will be better to you - leave 2 root nodes, EN and ES, map both domains to these root nodes so website.com/es/ and region.website.com/es will be the same page.
On page level create dropdown list or checkbox list like - is it common page or what subdomian should see it.
Thanks,
Oleksandr
Final solution:
Use this extension to check if page is available in current domain. You can hide it from navigation, raise an exception, redirect to a specific page.
P.S. I believe in future we can work on a starter kit for multi-domain/multi-language/mobile custom website.
Thanks,
Dmytro
Great solution, Dmytro, perfect description for forum from you.
Thanks,
Oleksandr
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.