Hard to help with only the HTML. Structure looks okay but it's the CSS that actually determines the behavior. Think it is an easy fix, but would need to see the CSS as well :)
Thank you a lot for your answer. That of course make sence people need to see that. It is quite a big page, and is quite difficult for me to keep track of all the code, because there is a lot of "inherit" etc.
But before I start digging down in the CSS. The CSS your are asking for is it?
To single out one element won't really help much I'm afraid. It's the interaction between the elements and their respective css that is producing the result.
How about right click and save the page (in chrome) and zip that up? Would that be possible?
Alternatively you might try something like:
<div class="container-fluid">
<div class="row">
<div class="background-image" @Html.Raw(topImageStyling)></div>
<div class="max-container">
<div class="fade"></div>
<header>
<div class="max-container">
<div class="logo-container">
<a href="@homePage.Url">
<!--<img src="/img/logo-white.svg" data-svg-fallback="/img/logo-white.png" alt="@logoAltText" class="img-responsive logo" /> -->
</a>
</div>
</div>
<!-- Form -->
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
@Umbraco.RenderMacro("Ebook")
</div>
</div>
</div>
</header>
</div>
</div>
</div>
<!-- The following code is the white grid there should go under the background picture-->
<div class="container-fluid">
<div class="row">
<div class="col-md-12 main-content" id="main-content">
<div class="row">
<div class="col-lg-12">
@CurrentPage.GetGridHtml("Grid")
</div>
</div>
</div>
</div>
</div>
Ordering of Grid and HTML in Visual Studio
Hello
Maybe a little bit confusing headline... But I do not understand one thing, maybe more things...
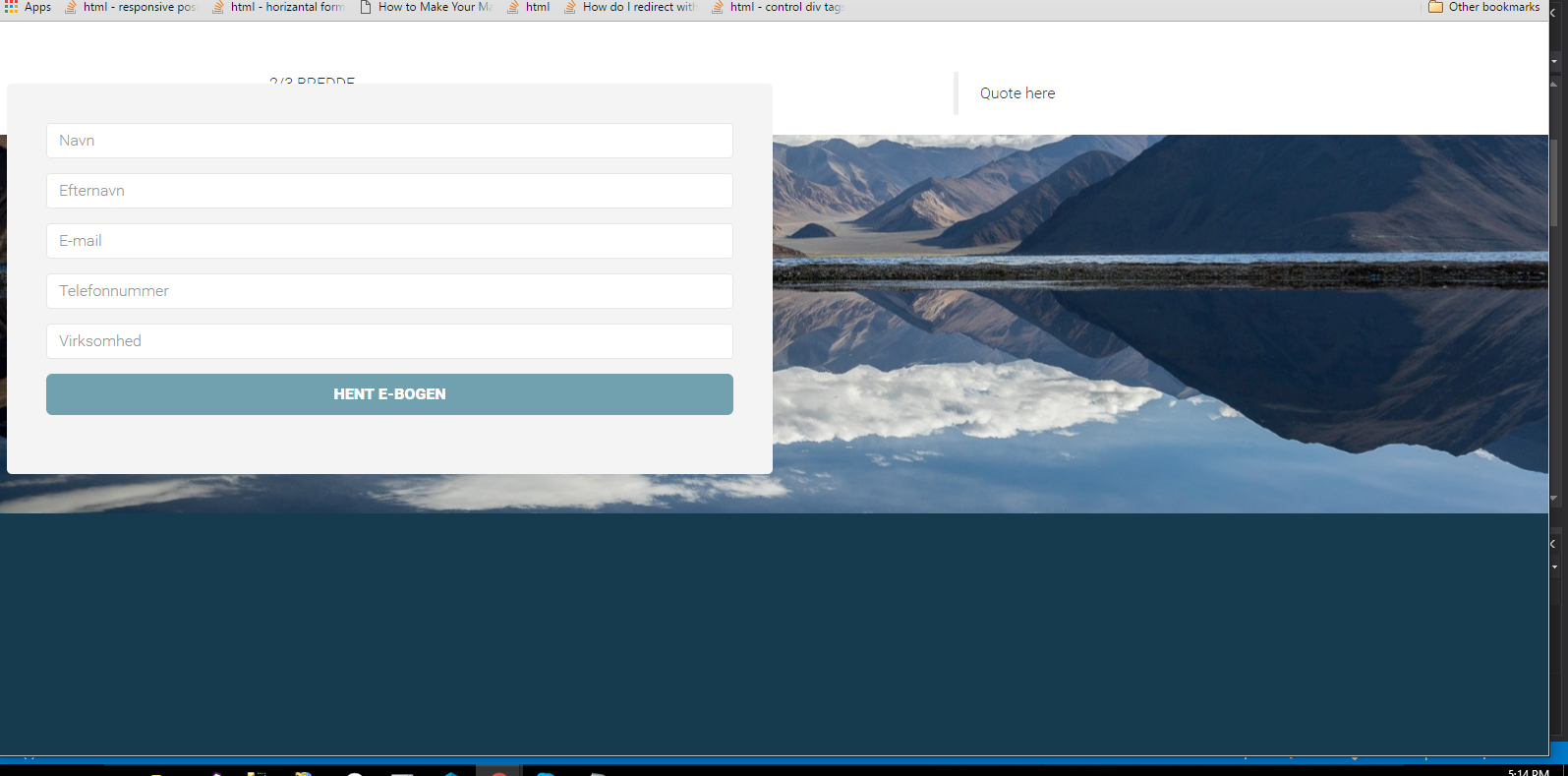
Here is the code I made until now:
Which is looking like this:
Does anybody know why, and how I can get the white row in the top down under my background image?
Best Regards
Hi there
Hard to help with only the HTML. Structure looks okay but it's the CSS that actually determines the behavior. Think it is an easy fix, but would need to see the CSS as well :)
Can you link to it, maybe in a codepen?
All the best Rune
Hello Rune.
Thank you a lot for your answer. That of course make sence people need to see that. It is quite a big page, and is quite difficult for me to keep track of all the code, because there is a lot of "inherit" etc.
But before I start digging down in the CSS. The CSS your are asking for is it?
Best Regards
To single out one element won't really help much I'm afraid. It's the interaction between the elements and their respective css that is producing the result.
How about right click and save the page (in chrome) and zip that up? Would that be possible?
Alternatively you might try something like:
But that is pure guess from my end :)
Yuhuu I made it work. Maybe not best practice, but it is working:-)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.