My website is using umbraco 7.4.3 and the archetype version is 1.13.1.
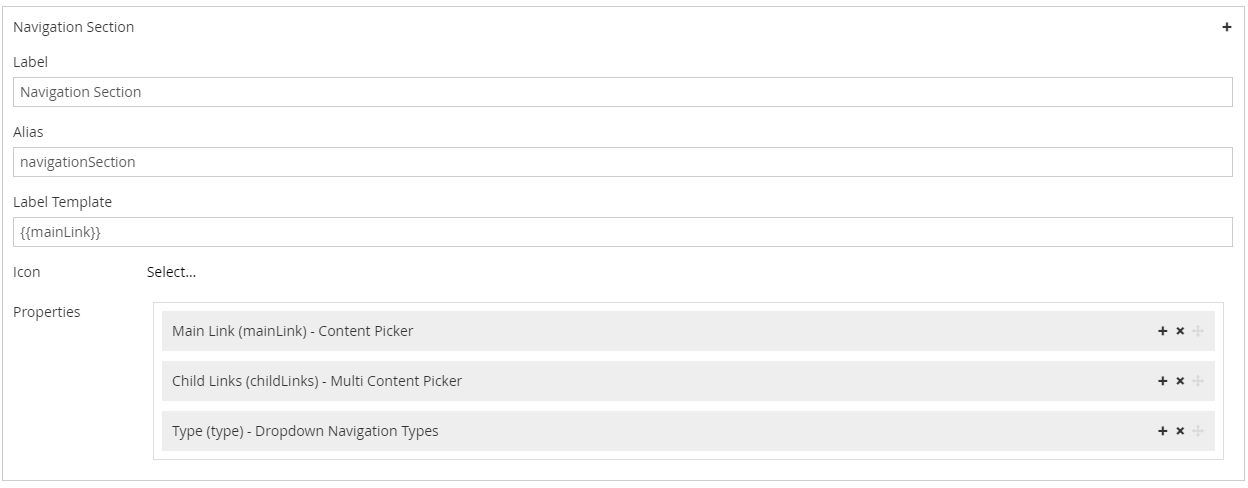
My question is, having this archetype model:
I need to show the name of the content picker field called "Main Link" in the "Label template", but when I use {{mainLink}} it shows the Id of the node instead.
I guess there should be an easy way because with the multi content picker fields ({{childLinks}} for this model) it shows the selected node Names instead of the Ids.
I can't find the project where I had to do it, but I've looked at the archetype.js file again and I think I remember all you have to do is edit the getNativeLabel function to add in the Umbraco.ContentPickerAlias case in the switch statement:
function getNativeLabel(datatype, value, scope) {
switch (datatype.selectedEditor) {
case "Imulus.UrlPicker":
return imulusUrlPicker(value, scope, {});
case "Umbraco.TinyMCEv3":
return coreTinyMce(value, scope, {});
case "Umbraco.MultiNodeTreePicker":
return coreMntp(value, scope, datatype);
case "Umbraco.ContentPickerAlias":
return coreMntp(value, scope, datatype);
case "Umbraco.MediaPicker":
return coreMediaPicker(value, scope, datatype);
case "Umbraco.DropDown":
return coreDropdown(value, scope, datatype);
case "RJP.MultiUrlPicker":
return rjpMultiUrlPicker(value, scope, {});
default:
return "";
}
}
You can find the file in App_Plugins > Archetype > js > archetype.js
How to show Content Picker Name in archetype
Morning,
My website is using umbraco 7.4.3 and the archetype version is 1.13.1.
My question is, having this archetype model:
I need to show the name of the content picker field called "Main Link" in the "Label template", but when I use {{mainLink}} it shows the Id of the node instead.
I guess there should be an easy way because with the multi content picker fields ({{childLinks}} for this model) it shows the selected node Names instead of the Ids.
Hope someone have the answer :)
Cheers /Lucio
Hi Lucio I've done this, I'll dig it out and share it.
Cheers
Paul
Hi Lucio
I can't find the project where I had to do it, but I've looked at the archetype.js file again and I think I remember all you have to do is edit the getNativeLabel function to add in the Umbraco.ContentPickerAlias case in the switch statement:
You can find the file in App_Plugins > Archetype > js > archetype.js
Hi Paul,
That is amazing :D Really simple solution. That worked great!! Thanks!!
/Lucio
You're welcome.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.