I am new to Umbraco, and just discovered that the Image editor (the one that is included in selectable editors for content rows) does not provide a way to enter a CSS class. This is surprising, considering that it is pretty standard these days to use Bootstrap classes to style images (img-responsive, for example). Example screen shots are below.
While I understand that I can set a class within the Umbraco UI on the containing column div, this is not ideal. I also understand that I could use the Rich Text Editor, but this seems to be overkill for a column that is intended to contain images only.
What I would like to do is modify the existing editor to allow users to enter CSS classes, but I cannot find it.
Has anyone made this modification to your own implementation of Umbraco, and if so, could you guide me to how I could do this?
EXAMPLE:
Select the column:
Select the Image editor:
Click to insert image:
Note that the only fields available are UrL and Alternate Text. Would like to modify so that user can add a CSS class (or classes) here.
After reading trough your post and seeing all the images, it is clear you are using the Grid.
As far as I can see you have figured out how to setup the Grids basic configuration (rows/columns) and the question is how can I extend grid editors.
There are a few ways to do this but you have to understand the following: a grid editor has a 2 important parts: (1) The underlying data and the way it is retrieved (angular controllers and whatnot) (2) the renderer.
If you just want to change the way something is rendered. You can go into the backoffice (developer-grid editors) and create a new grid editor based on one of the existing types. Based on which type you choose, you can edit some things straight into the backoffice.
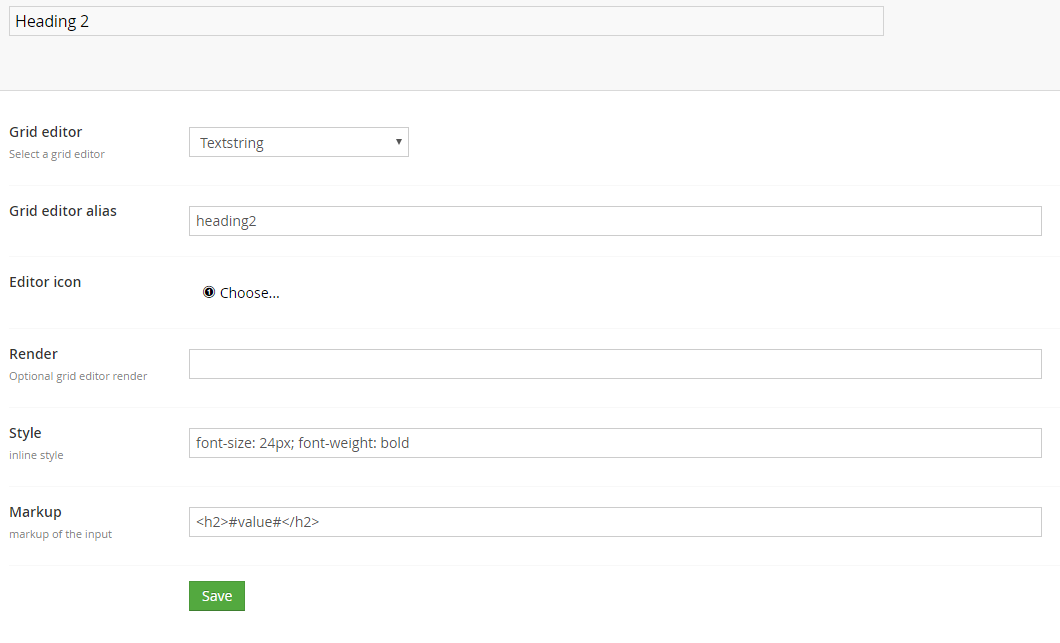
For example, the following grid editor will simple be rendered as a H2 (no razor/js/no nothing required)
For the more advanced data types (like image) you will have to provide a custom renderer. Just create the grid editor like the previous one and then fill in the render field. To actually make the renderer, you will need to use some razor script. Go into /Views/Partials/Grid/Editors and copy the cshtml file corresponding to the type of grid editor you are making a new renderer for (image uses media), edit the html like you see fit and save it with the same name as you put into the render field in the backoffice.
If you want to use a custom data type (image + radio list of css classes + caption + whatever) then have a look at leblender. OR write your own grid editor or don't because its madness and 9/10 leblender will suffice
Add CSS Class attribute to Standard Image Editor
I am new to Umbraco, and just discovered that the Image editor (the one that is included in selectable editors for content rows) does not provide a way to enter a CSS class. This is surprising, considering that it is pretty standard these days to use Bootstrap classes to style images (img-responsive, for example). Example screen shots are below.
While I understand that I can set a class within the Umbraco UI on the containing column div, this is not ideal. I also understand that I could use the Rich Text Editor, but this seems to be overkill for a column that is intended to contain images only.
What I would like to do is modify the existing editor to allow users to enter CSS classes, but I cannot find it.
Has anyone made this modification to your own implementation of Umbraco, and if so, could you guide me to how I could do this?
EXAMPLE:
Select the column:
Select the Image editor:
Click to insert image:
Note that the only fields available are UrL and Alternate Text. Would like to modify so that user can add a CSS class (or classes) here.
Hey and welcome to Umbraco
After reading trough your post and seeing all the images, it is clear you are using the Grid.
As far as I can see you have figured out how to setup the Grids basic configuration (rows/columns) and the question is how can I extend grid editors.
There are a few ways to do this but you have to understand the following: a grid editor has a 2 important parts: (1) The underlying data and the way it is retrieved (angular controllers and whatnot) (2) the renderer.
If you just want to change the way something is rendered. You can go into the backoffice (developer-grid editors) and create a new grid editor based on one of the existing types. Based on which type you choose, you can edit some things straight into the backoffice.
For example, the following grid editor will simple be rendered as a H2 (no razor/js/no nothing required)
For the more advanced data types (like image) you will have to provide a custom renderer. Just create the grid editor like the previous one and then fill in the render field. To actually make the renderer, you will need to use some razor script. Go into /Views/Partials/Grid/Editors and copy the cshtml file corresponding to the type of grid editor you are making a new renderer for (image uses media), edit the html like you see fit and save it with the same name as you put into the render field in the backoffice.
If you want to use a custom data type (image + radio list of css classes + caption + whatever) then have a look at leblender. OR write your own grid editor or don't because its madness and 9/10 leblender will suffice
I hope this covers your question and then some.
Sven
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.