Could you do me a favour and post your processing config and your version number?
The first scenario is the one that confuses me as ImageProcessor.Web should not be intercepting the request at all.
Your second scenario is taking place because you are not passing any commands that are recognised. mode=crop is a sub command of resize that recognises the primary commands width and height as parameters. Without those commands mode=crop is meaningless so is identified as a DDOS attempt.
Do you have any event handlers bound to the module?
The crop example was wrong. Should it work when I do ?anchor=center&mode=crop. Because that's how we do it for some images and that did work before. Maybe we just shouldn't use those querystrings.
It seems that if I use the correct querystring values it does work. The only thing I don't understand is why the image without querystring returns a 404.
Is your IFilesystemProvider setup correctly? ImageProcessor.Web definitely won't be intercepting the request since there are no parameters and you have interceptAllRequests="false" in your config.
?anchor=center&mode=crop won't work and would have never cropped the image since there ar no width/height parameters.
ImageProcessor works if I have the correct parameters so that issue is fixed. Somehow some of our images got the ?anchor=center&mode=crop querystring. Previously that would render the normal image.
All media returns a 404 if I don't use a querystring. Even pdfs. So it seems there is something wrong with the IFilesystemProvider, but nothing has changed with that. I'll do some more research because something must be wrong.
For Umbraco v7.5+ you must add the the StaticFileHandler to the new Web.config inside the Media folder instead of the root one or the VPP will not work.
The message is telling you exactly what is wrong. An invalid command is being passed to ImageProcessor.Web.
center=0.311572700296732789,0.655 means nothing without the rest of the resize command.
By what? There's no way for me to find out. New Relic will be giving you IP addresses so you should be able to figure out where the request is coming from
Those configuration values have nothing to do with ImageProcessor.Web so I suggest you read the configuration documentation.
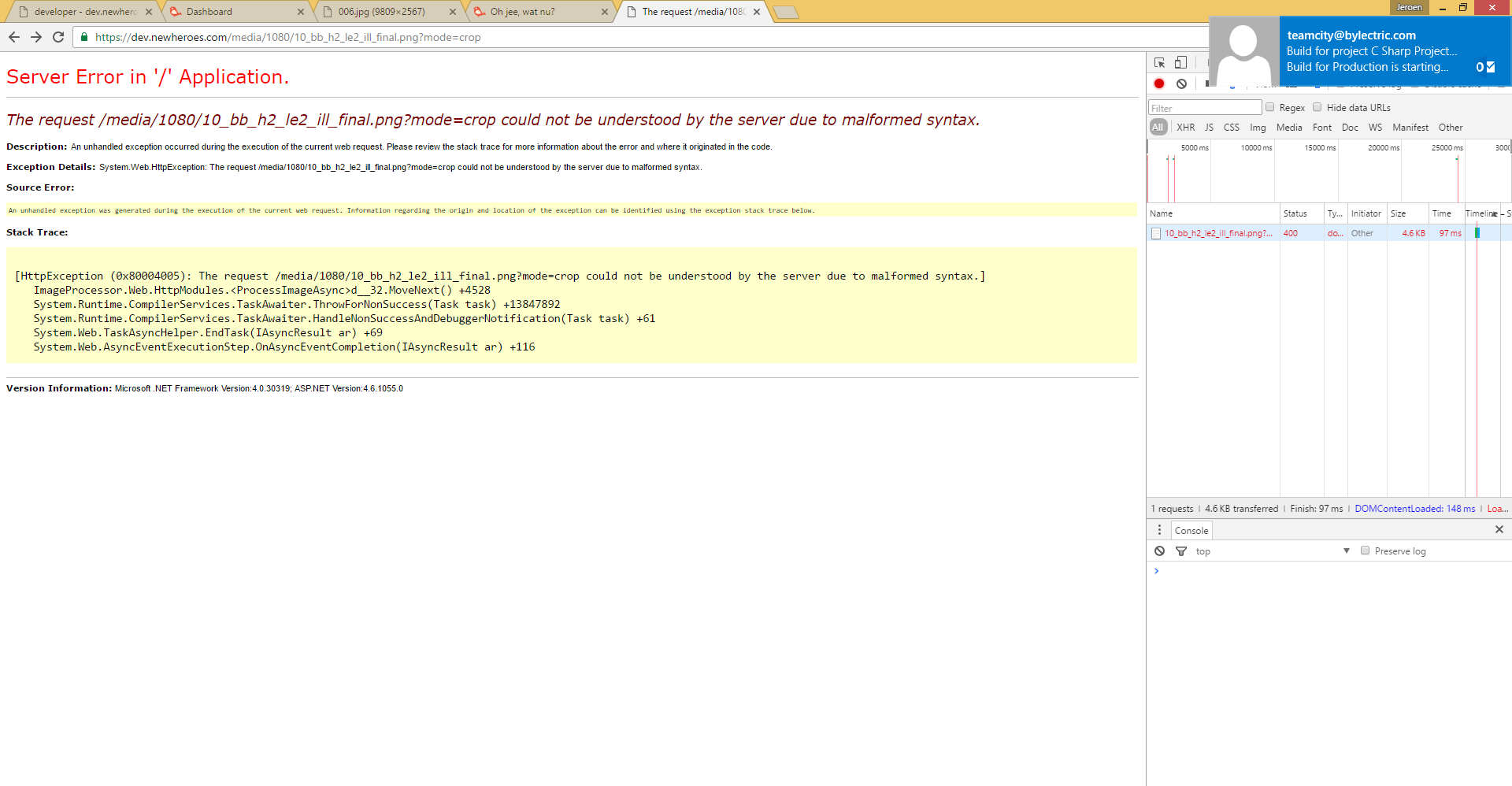
ImageProcessor error: "could not be understood by the server due to malformed syntax."
Hello,
I've upgraded a project from 7.4 to 7.5. I know that ImageProcessor had some security changes, but I'm still a bit confused about the configuration.
For example a local image: Without querystring the image is not found.
With crop it has an error:
With width it works:
In processing.config I have the following:
So what do I need to do for the first 2 images to also work?
I know there is a lot of documentation here, but I still don't really know what to do: http://imageprocessor.org/imageprocessor-web/
Jeroen
Hey Jeroen,
Could you do me a favour and post your processing config and your version number?
The first scenario is the one that confuses me as ImageProcessor.Web should not be intercepting the request at all.
Your second scenario is taking place because you are not passing any commands that are recognised.
mode=cropis a sub command of resize that recognises the primary commandswidthandheightas parameters. Without those commandsmode=cropis meaningless so is identified as a DDOS attempt.Do you have any event handlers bound to the module?
Cheers
James
You need to specify a width and height for mode=crop
eg
https://dev.newheroes.com/media/1080/10bbh2le2ill_final.png?mode=crop&height=187&width=299
Or you can do this
https://dev.newheroes.com/media/1080/10bbh2le2ill_final.png?crop=50,50,100,100
Docs are here
http://imageprocessor.org/imageprocessor-web/imageprocessingmodule/crop/
PS I see image without parameters?
https://dev.newheroes.com/media/1080/10bbh2le2ill_final.png works for me
Hi James,
Thanks for looking into this. Here is some more info:
parts of web.config
The processing.config
Versions from packages.config
The crop example was wrong. Should it work when I do ?anchor=center&mode=crop. Because that's how we do it for some images and that did work before. Maybe we just shouldn't use those querystrings.
We store the images in Azure.
Jeroen
It seems that if I use the correct querystring values it does work. The only thing I don't understand is why the image without querystring returns a 404.
Jeroen
Is your IFilesystemProvider setup correctly? ImageProcessor.Web definitely won't be intercepting the request since there are no parameters and you have
interceptAllRequests="false"in your config.?anchor=center&mode=cropwon't work and would have never cropped the image since there ar no width/height parameters.ImageProcessor works if I have the correct parameters so that issue is fixed. Somehow some of our images got the ?anchor=center&mode=crop querystring. Previously that would render the normal image.
All media returns a 404 if I don't use a querystring. Even pdfs. So it seems there is something wrong with the IFilesystemProvider, but nothing has changed with that. I'll do some more research because something must be wrong.
Ok, I'm assuming you're using https://github.com/JimBobSquarePants/UmbracoFileSystemProviders.Azure
For Umbraco v7.5+ you must add the the StaticFileHandler to the new Web.config inside the Media folder instead of the root one or the VPP will not work.
It's more than likely that will be the issue. This process is automated with our installer but your process has taken place in a different order.
Thank you James! I missed the web.config in the media folder. Updated the StaticFileHandler in there and everything is working now :-).
Jeroen
I had this issue, but the fix turned out to be that I needed to enable the watermark module in the processing.config.
See the information on the docs here:
http://imageprocessor.org/imageprocessor-web/configuration/
I've got issues below issue, not sure why or when the malformed url are being called. It's being picked up by NewRelic but not the Umbraco Logs.
Aha, James, I'm using Umbraco 7.5.3, and I've checked my web.config (within Media folder) have only got the below.
Just double checking that I need to also have the below?
Hi Jlon.
The message is telling you exactly what is wrong. An invalid command is being passed to ImageProcessor.Web.
center=0.311572700296732789,0.655means nothing without the rest of the resize command.By what? There's no way for me to find out. New Relic will be giving you IP addresses so you should be able to figure out where the request is coming from
Those configuration values have nothing to do with ImageProcessor.Web so I suggest you read the configuration documentation.
Cheers
James
Is there any way to stop this from crashing?
IMO, a query string should not cause a YSOD. Image processor should just log the error, not YSOD.
This stuff is documented.
Well, PR then.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.