currently, the URL structure for a blog post is www.example.com/blog/posts/year/month/my-first-article/
Is there a way to modify the URL structure? Ideally, I would like to have:
www.example.com/blog/category/my-first-article/
That helps with the SEO but I wasn't able to find anything in the Umbraco settings or in the forum. No post has exactly described a fix for this problem.
If you want to create dynamically, Use the ApplicationEventHandler a way to make the filling the field with umbracoUrlAlias separating the desired urls by comma. I'm currently developing something similar, but not ready yet and I need to fix the code
@Dave: I see what they are doing but that means I have to do a manual 301 redirect for each blog entry because there is no automated way for a redirect yet.
@Marcio: I don't see URL Alias - Is the new description AlternativeURL? That wouldn't change the default URL structure though. That doesn't really help us.
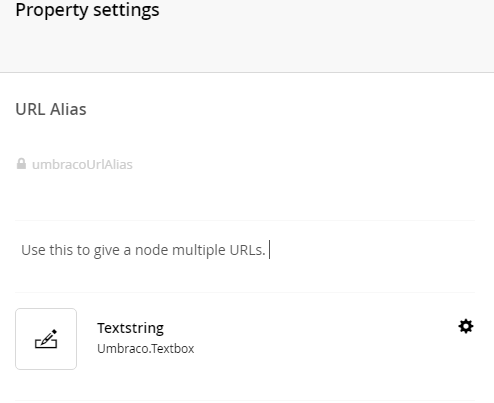
It will not change the default url. umbracoUrlAlias is to alternate url. URL Alias is the name of the property that I created, what matters is the alias, umbracoUrlAlias.
Using umbracoUrlAlias you will have the default url and the urls added in comma-separated property, as described in the example. You can automate through ContentService Events.
using System;
using Umbraco.Core;
using Umbraco.Core.Events;
using Umbraco.Core.Models;
using Umbraco.Core.Publishing;
using Umbraco.Core.Services;
using umbraco.cms.businesslogic.web;
namespace Torbay.UmbracoUrlAlias
{
public class MySaveHandler : ApplicationEventHandler
{
protected override void ApplicationStarted(UmbracoApplicationBase umbracoApplication, ApplicationContext applicationContext)
{
// call our extra function when saving items
ContentService.Saving += ContentServiceSaving;
}
private void ContentServiceSaving(IContentService sender, SaveEventArgs<IContent> args)
{
foreach (var node in args.SavedEntities)
{
if (node.HasProperty("umbracoUrlAlias"))
{
// have an umbracoAlias property so check it is filled to enable short URLs
string n = node.Name.ToLower().Replace(" ", "-").Replace("(", "").Replace(")", "").Replace("?", "").Replace("'", "").Replace("", "").Replace("", "").Replace("/", "").Replace("@", "-").Replace(",", "").Replace(":", "").Replace("+", "plus");
string uua = node.GetValue<string>("umbracoUrlAlias");
if (String.IsNullOrEmpty(uua))
{
// umbracoUrlAlias empty so just store the current page name
node.SetValue("umbracoUrlAlias", n);
}
else if (uua.Contains(","))
{
// umbracoUrlAlias has more than one entry, so check them all, and if the current one is not already there then append it
string[] uuas = uua.Split(",".ToCharArray());
bool alreadyThere = false;
foreach (string u in uuas)
{
if (u.Equals(n))
{
alreadyThere = true;
break;
}
}
if (!alreadyThere)
{
node.SetValue("umbracoUrlAlias", uua + "," + n);
}
}
else
{
// umbracoUrlAlias has just one entry, so check it, and if it's different then append the current page name
if (!(uua.Equals(n)))
{
node.SetValue("umbracoUrlAlias", uua + "," + n);
}
}
}
}
}
}
}
Change URL Structure for Blog Post
Hello,
currently, the URL structure for a blog post is www.example.com/blog/posts/year/month/my-first-article/
Is there a way to modify the URL structure? Ideally, I would like to have: www.example.com/blog/category/my-first-article/
That helps with the SEO but I wasn't able to find anything in the Umbraco settings or in the forum. No post has exactly described a fix for this problem.
Thank you in advance!
Hi Jan-Philipp,
I think this article will be a good starting point for you : http://24days.in/umbraco/2014/urlprovider-and-contentfinder/
It explains on how to do this in Umbraco.
Dave
You can use the umbracoUrlAlias property
Separate by comma the urls you want. for example:
Original: www.domain.com/blog/post/blog-post-url
You can create multiple urls separated by commas:
Result:
www.domain.com/blog/category/blog-post-url
www.domain.com/blog/blog-post-url
If you want to create dynamically, Use the ApplicationEventHandler a way to make the filling the field with umbracoUrlAlias separating the desired urls by comma. I'm currently developing something similar, but not ready yet and I need to fix the code
Hey guys,
thank you for your replies.
@Dave: I see what they are doing but that means I have to do a manual 301 redirect for each blog entry because there is no automated way for a redirect yet.
@Marcio: I don't see URL Alias - Is the new description AlternativeURL? That wouldn't change the default URL structure though. That doesn't really help us.
It will not change the default url. umbracoUrlAlias is to alternate url. URL Alias is the name of the property that I created, what matters is the alias, umbracoUrlAlias.
Using umbracoUrlAlias you will have the default url and the urls added in comma-separated property, as described in the example. You can automate through ContentService Events.
https://our.umbraco.org/documentation/reference/events/contentservice-events
Some links about umbracoUrlAlias
http://www.codeshare.co.uk/blog/umbracourlalias-create-an-alternative-url-for-a-page-in-umbraco/
http://www.mayflymedia.co.uk/blog/umbraco/alternate-page-name-in-umbraco-using-umbracourlalias/
about internal properties Umbraco
http://www.wiliam.com.au/wiliam-blog/sydney-web-design-umbraco-reserved-properties-and-their-usage
http://www.sucreations.com/blog/2013/2/20/nice-little-tips-to-organise-your-umbraco-page-urls/
I found this post for you to follow reference to Automate filling the umbracoUrlAlias, if you follow this way
https://our.umbraco.org/forum/umbraco-7/using-umbraco-7/75565-how-to-auto-fill-umbracourlalias-with-friendly-url
Hi Jan-Philipp,
With UrlProviders and ContentFinders you don't need any redirects.
With a UrlProvider you override the url generation of Umbraco.
So in your case you can generate urls based on the category of the blog post.
Then in your content finder you map that url to the correct content item.
No redirects needed.
Dave
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.