I'm working on a website that requires to do some math equations.
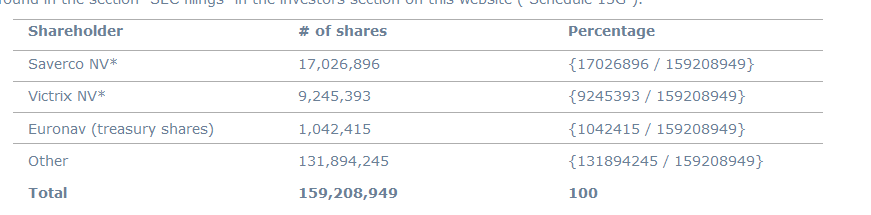
As you can see I try to show the percentage for each shareholder by simply dividing the amount of shares they have by the total amount of shares.
Now I'm trying to implement this by doing the following:
Math function does not work in partialview
Hi all,
I'm working on a website that requires to do some math equations. As you can see I try to show the percentage for each shareholder by simply dividing the amount of shares they have by the total amount of shares.
As you can see I try to show the percentage for each shareholder by simply dividing the amount of shares they have by the total amount of shares.
Now I'm trying to implement this by doing the following:
The code for "percentage" should be on the sport of the
<p>{@item.numberOfShares / @totalShares}</p>But that isn't working as it only shows 0. The code that is written there shows the values, but not the end value.
Anyway that I can fix this?
Thank you in advance!
Laurens
Found it :)
Now to clean up my code a bit.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.