I'm a newbie, i have an issue with Media Picker as below
When using Umbraco version 7.2.8, i can upload a mp4 video use Media Picker.
I don't know the reason why i can't upload a mp4 video use Media Picker on latest version as 7.5.4?
Is it possible you have "Pick Only Images" ticked in the Developer Settings for the "Media Picker" Data Type ? I had a similar issue to this recently and that was the cause.
You can see this in the Developer Section, under Data Types and then Media Picker. It should look like this:
What I did was create a new Data Type with Property Editor "Media Picker" that had this option unticked, and gave it a new name, and then used this in document types where I wanted to allow items other than images to be picked. But you can also just untick it here, and then everything can be picked from the media library anywhere this media picker is used.
Hey Tuan,
I've tried using the same code you have above but it's not working for me.
When I click on file within the Umbraco folder that I want to upload nothing happens.
I'm using Umbraco version 7.15.3.
Umbraco Media Picker not working with video
Hi Team,
I'm a newbie, i have an issue with Media Picker as below When using Umbraco version 7.2.8, i can upload a mp4 video use Media Picker. I don't know the reason why i can't upload a mp4 video use Media Picker on latest version as 7.5.4?
Thanks Tuan Nguyen.
Hi Tuan
Is it possible you have "Pick Only Images" ticked in the Developer Settings for the "Media Picker" Data Type ? I had a similar issue to this recently and that was the cause.
You can see this in the Developer Section, under Data Types and then Media Picker. It should look like this:
What I did was create a new Data Type with Property Editor "Media Picker" that had this option unticked, and gave it a new name, and then used this in document types where I wanted to allow items other than images to be picked. But you can also just untick it here, and then everything can be picked from the media library anywhere this media picker is used.
Hi John,
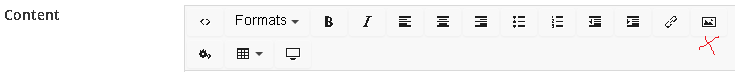
Thanks for your suggest, but my issue occur when i use a Media Picker in Property editor alias Umbraco.TinyMCEv3, it look like
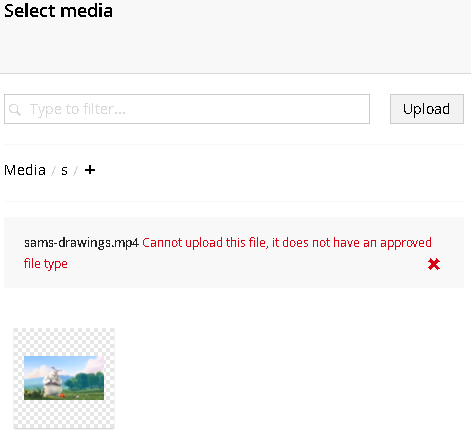
And this is my issue
Thanks Tuan Nguyen
Hi John,
I have just fixed this issue, We will go to umbraco.services.js file in .\Umbraco\Js\ folder and modify codes as below
createMediaPicker: function (editor) { editor.addButton('umbmediapicker', { icon: 'custom icon-picture', tooltip: 'Media Picker 123', onclick: function () { alert("DS"); var selectedElm = editor.selection.getNode(), currentTarget;
Thanks Tuan Nguyen
Hey Tuan, I've tried using the same code you have above but it's not working for me. When I click on file within the Umbraco folder that I want to upload nothing happens. I'm using Umbraco version 7.15.3.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.