Font issue! HTML5 template font is different than corresponding Umbraco template.
Hi,
I seem to be running into a frustrating issue with font styles when converting an html5 template to umbraco. When all styles and scripts of the html5 template are copied into the appropriate scripts and css folders in Umbraco, everything appears to be correct, except when running the application the font style for everything under the header appears to be a different font than the original html5 template.
Please note that the html5 template was converted to an umbraco template by creating a homepage template in cshtml.
It's strange. I'm wondering if the font isn't supported by the server or cshtml (which both don't make sense and are probably unlikely issues). I assume that the font style would be supported since the HTML5 template doesn't seem to have an issue when running off of localhost.
It's strange that when the .html document runs in Edge or Safari the fonts appear as they should, but when they run in .cshtml in IIS, the fonts below the head, so the body and footer, do not look right.
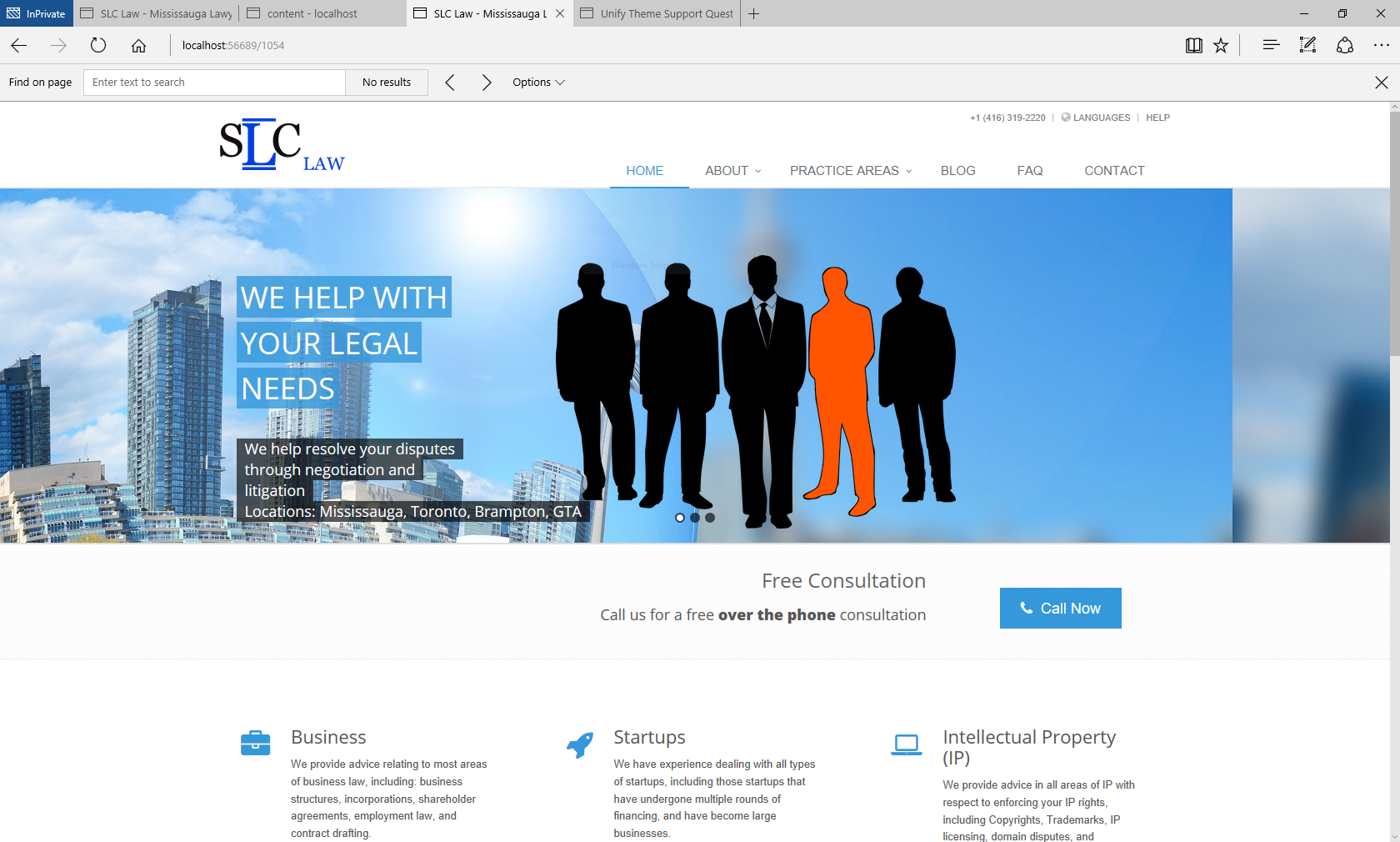
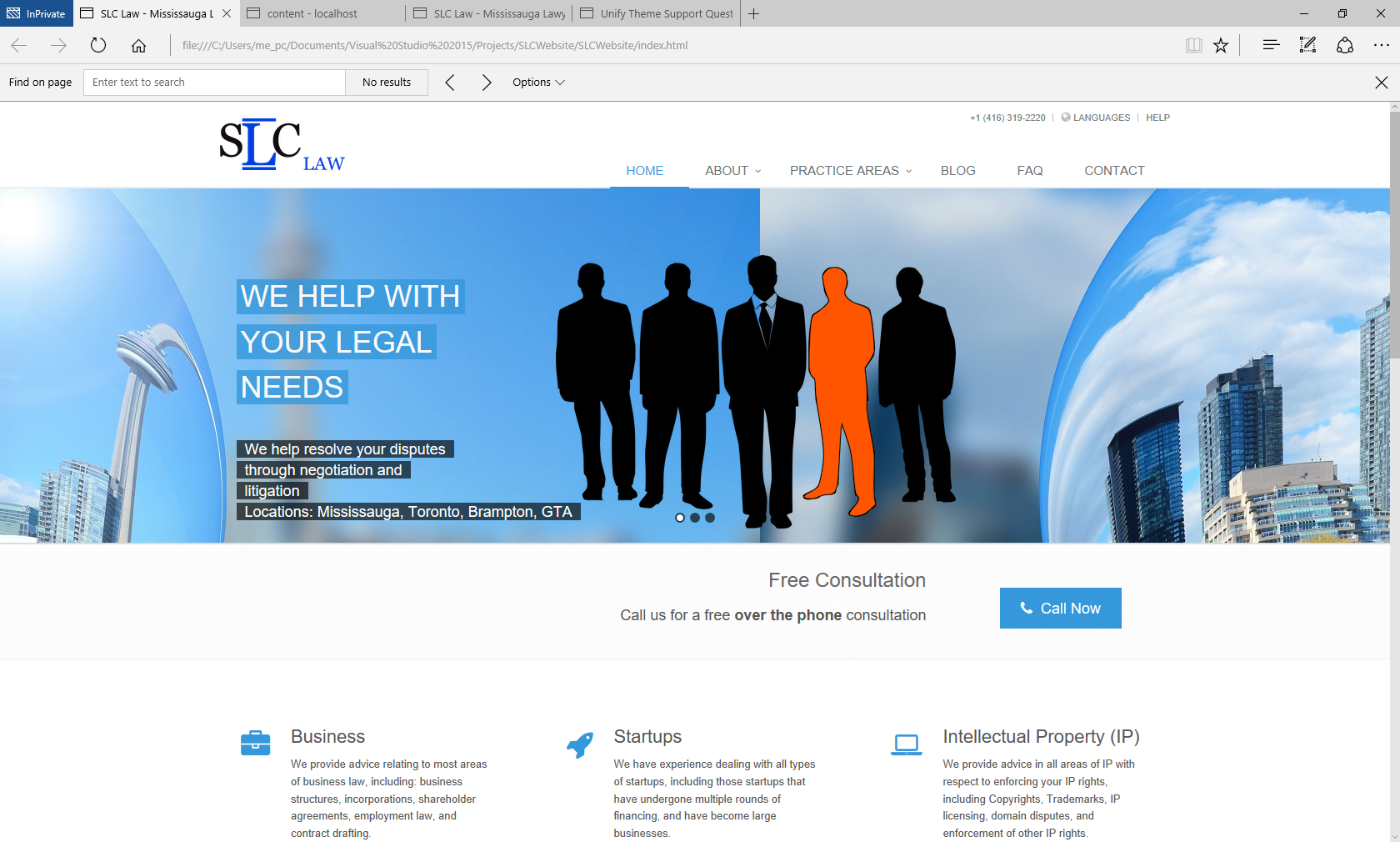
Here are two images to demonstrate:
Notice how the fonts change in the body (everything underneath the nav. The second image is what the fonts should be like.
Second what Nigel suggested, might want to look in the developer tools in your browser to see what errors it is showing as this is unlikely related to Umbraco.
Another thought just sprung to mind too - Umbraco has "reserved" directories and so having your css in a directory called "assets" might be causing an issue.
So in the web.config add "~/assets/" to the umbracoReservedPaths appSetting.
I made the changes with respect to absolute paths and also called things using cs instead. Eg:
@{ Html
.RequiresCss("http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,800&subset=cyrillic,latin")
//This loads all Css found in the current theme's js folder: /Assets/js
.RequiresThemedCssFolder(Model)
//This loads all JS found in the current theme's js folder: /Assets/js
.RequiresThemedJsFolder(Model);
}
<!-- CSS Global Compulsory -->
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/plugins/bootstrap/css/bootstrap.min.css")">
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/css/style.css")">
<!-- CSS Header and Footer -->
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/css/headers/header-default.css")">
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/css/footers/footer-v1.css")">
<!-- CSS Implementing Plugins -->
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/plugins/animate.css")">
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/plugins/line-icons/line-icons.css")">
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/plugins/font-awesome/css/font-awesome.min.css")">
<!-- CSS Page Style -->
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/css/pages/blog.css")">
<!-- CSS Theme -->
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/css/theme-colors/blue.css")" id="style_color">
<!-- CSS Customization -->
<link rel="stylesheet" href="@Url.ThemedAsset(Model, "/css/assets/css/custom.css")">
@Html.RenderCssHere()
I used the developer console in Edge to determine what errors exist...there are no errors...
Do you think this could be a font issue with IIS / anything running asp.net? I just copied the html5 template into a new project in Visual Studio and noticed that I am receiving the same font issue when running the solution vs. running just the single .html file...this is driving me mad :s
Incognito window - try this to ensure no legacy caching (like Chrome is known for)
Download font files and drop them into your site locally and reference them that way.
Do you have the same CSS files in your static html file as your solution ? I ask as I wonder if there is a chance your css font declaration is being overriden ?
Thanks. I've tried all of the above (although I'm not clear on your last point...the same files were copied from static site to the Umbraco site...unless fonts are supposed to be installed in a certain folder...?)
Font issue! HTML5 template font is different than corresponding Umbraco template.
Hi,
I seem to be running into a frustrating issue with font styles when converting an html5 template to umbraco. When all styles and scripts of the html5 template are copied into the appropriate scripts and css folders in Umbraco, everything appears to be correct, except when running the application the font style for everything under the header appears to be a different font than the original html5 template.
Please note that the html5 template was converted to an umbraco template by creating a homepage template in cshtml.
It's strange. I'm wondering if the font isn't supported by the server or cshtml (which both don't make sense and are probably unlikely issues). I assume that the font style would be supported since the HTML5 template doesn't seem to have an issue when running off of localhost.
Any help would be greatly appreciated.
Thanks :)
Hi Bobi
Your issue is most likely an html / css code issue.
Can you post the html code (just the head of your template) and the relative css code for the fonts ?
Cheers
Nigel
Hi Nigel,
I am referencing google fonts like so:
`
`
It's strange that when the .html document runs in Edge or Safari the fonts appear as they should, but when they run in .cshtml in IIS, the fonts below the head, so the body and footer, do not look right.
Here are two images to demonstrate:

Notice how the fonts change in the body (everything underneath the nav. The second image is what the fonts should be like.
Hi Bobi
First thing to try is changing all your css file references to absolute paths, not relative, e.g. "/assets/..." not "assets/..."
Cheers
Nigel
Second what Nigel suggested, might want to look in the developer tools in your browser to see what errors it is showing as this is unlikely related to Umbraco.
-Amir
Another thought just sprung to mind too - Umbraco has "reserved" directories and so having your css in a directory called "assets" might be causing an issue.
So in the web.config add "~/assets/" to the umbracoReservedPaths appSetting.
Cheers Nigel
Thanks all,
I made the changes with respect to absolute paths and also called things using cs instead. Eg:
I used the developer console in Edge to determine what errors exist...there are no errors...
Do you think this could be a font issue with IIS / anything running asp.net? I just copied the html5 template into a new project in Visual Studio and noticed that I am receiving the same font issue when running the solution vs. running just the single .html file...this is driving me mad :s
Any suggestions?
Hey Bobi
The joys of web dev huh !
3 further ideas:
Incognito window - try this to ensure no legacy caching (like Chrome is known for)
Download font files and drop them into your site locally and reference them that way.
Do you have the same CSS files in your static html file as your solution ? I ask as I wonder if there is a chance your css font declaration is being overriden ?
Good luck
Nigel
Hi,
Thanks. I've tried all of the above (although I'm not clear on your last point...the same files were copied from static site to the Umbraco site...unless fonts are supposed to be installed in a certain folder...?)
I am ready to say that this is an IIS issue :s
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.