i m already using @Url.Action("RenderdetailJurisprudence", "Jurisprudence", new { id = @item.NumArret }) , i don't see why it would give me that error if it was the problem.
Maybe a silly question, but is this really a partial view, or a "plain" view? I see you are specifying a layout, which seems to indicate it is a plain view. In that case I guess your controller should return a View, not a PartialView?
Well, still stuck with the same problem ,i followed all topics and tried them all , i couldn't find a solution, would apreaciate if someone can give me some tips
Issue fixed, i created a controlle and a related view where i called my masterpage and in that view i used a partialview to display my data with my model, and for the problem why my urlaction didn't give me an url is because i used @Url.Action("RenderdetailJurisprudence", "jurisdetail", new { id = @item.NumArret }) instead of :
@Url.SurfaceAction("RenderdetailJurisprudence", "jurisdetail",new {id=@item.NumArret} )
adding model to partial view Error
Hi all, I have created a controller that has models. I am trying to add the model to a partial view, passing in the result of a controller method.


I created a controller that return a model, i m trying to add the model to a partial view which i call
I m getting this error
Cannot bind source type CourDeCassation.Models.jurisprudenceVM to model type Umbraco.Web.Models.RenderModel.
Hi Youness,
I think you are calling your partial using this syntax :
if you are using a controller you need to use this syntax
Dave
Hi dave
i m already using @Url.Action("RenderdetailJurisprudence", "Jurisprudence", new { id = @item.NumArret }) , i don't see why it would give me that error if it was the problem.
Hi Youness,
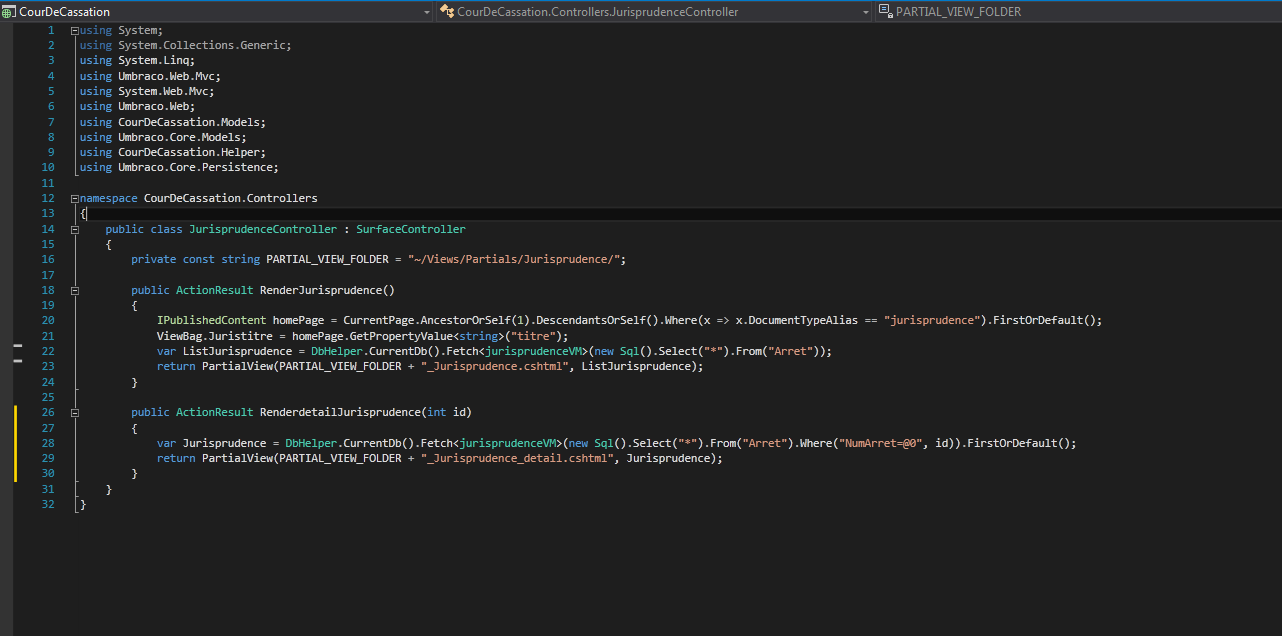
Can you post the code of your controller ? Not just the code of the action ?
Dave
Hi Youness,
Maybe a silly question, but is this really a partial view, or a "plain" view? I see you are specifying a layout, which seems to indicate it is a plain view. In that case I guess your controller should return a View, not a PartialView?
Cheers,
Michael.
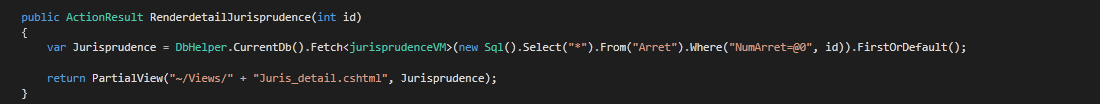
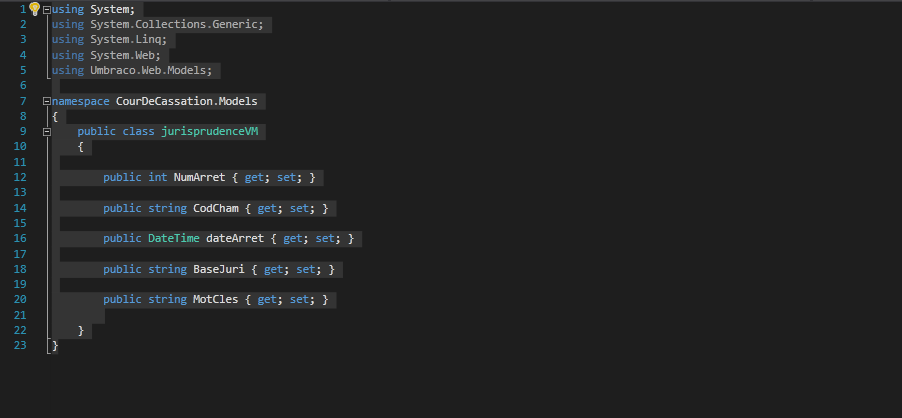
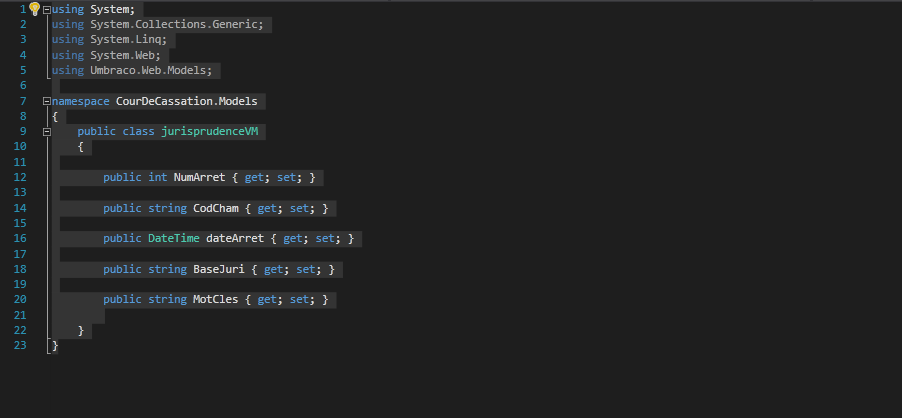
I changed my code he are some print image My controller My model
My model

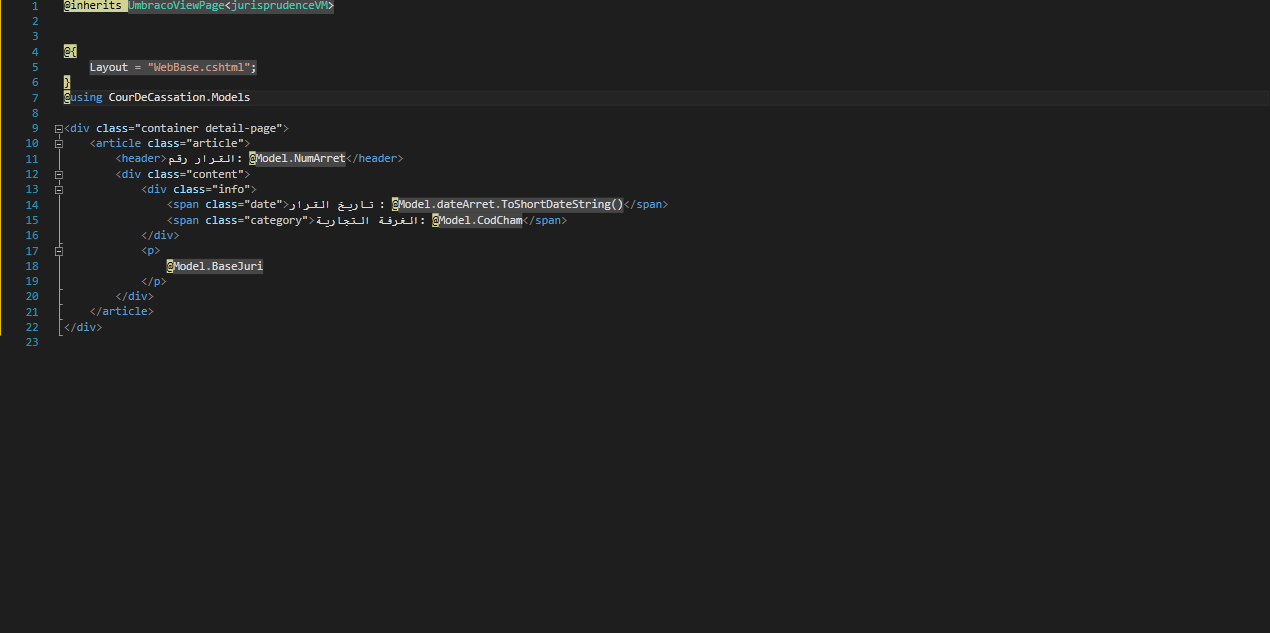
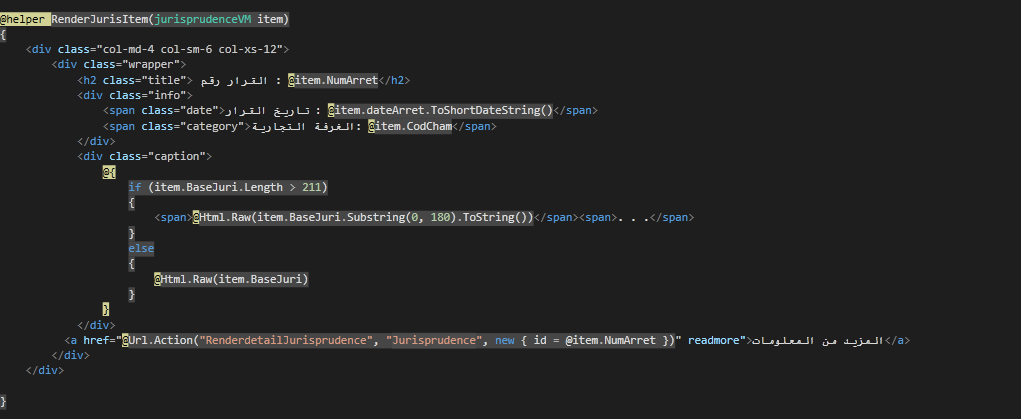
the page which where i call my controller
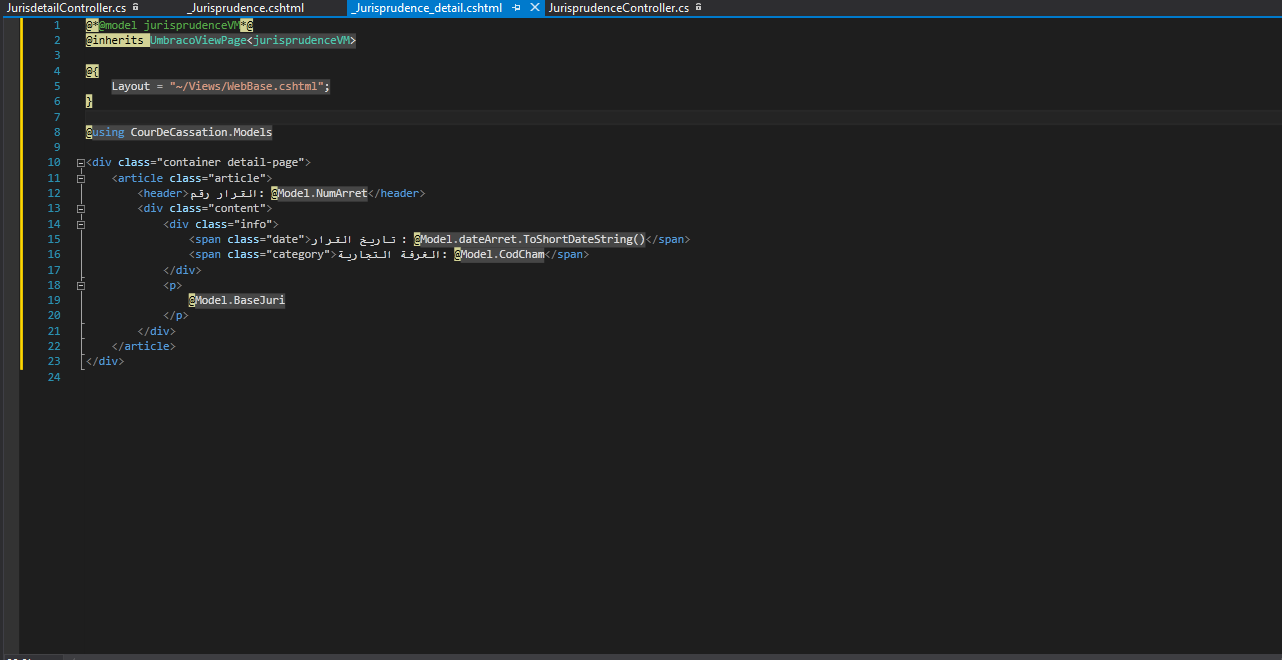
Detail page
i get my informations from anothers database, i searched for my problem
i found this topic :
https://our.umbraco.org/forum/using-umbraco-and-getting-started/75998-update-to-742-all-custom-hijacked-controllers-stopped-working
i tried using render model in my model and using RenderMvcController but when i try call my controller i don t get the url in question.
when i change @inherits UmbracoViewPage
@{ Layout = "~/Views/WebBase.cshtml"; }
to @model jurisprudenceVM it work fine but with no layout page
I see the problem. You are doing @Url.Action to a surface controller action.
Surface controller actions are not tight to a content request. You should think of a surface controller action as ChildOnlyAction in pure MVC terms.
https://our.umbraco.org/documentation/Reference/Templating/Mvc/child-actions
Some more info on surface controllers : https://our.umbraco.org/documentation/reference/routing/surface-controllers
What you probably need is some custom routing or route hijacking.
Read more about it here : https://our.umbraco.org/documentation/reference/routing/custom-controllers
Dave
Hi Dave.
Well, still stuck with this problem for 2days, buts thanks for the links.
Hi Youness,
The problem is you are trying to do traditional MVC routing in Umbraco... and that conflicts with routing setup by Umbraco.
I think this blog article should get you started.
https://umbraco.com/blog/a-practical-example-of-route-hijacking-in-umbraco/
And here are the source code gists from the article : https://gist.github.com/nul800sebastiaan/8641249
Dave
Hi dave,
Already tried that solution, it seems RenderMvcController does'nt give the rights to redirect when i used my urlaction
Well, still stuck with the same problem ,i followed all topics and tried them all , i couldn't find a solution, would apreaciate if someone can give me some tips
Best regard,
Youness Ben
Issue fixed, i created a controlle and a related view where i called my masterpage and in that view i used a partialview to display my data with my model, and for the problem why my urlaction didn't give me an url is because i used @Url.Action("RenderdetailJurisprudence", "jurisdetail", new { id = @item.NumArret }) instead of : @Url.SurfaceAction("RenderdetailJurisprudence", "jurisdetail",new {id=@item.NumArret} )
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.