Displaying booleans as friendly names in back-office
Hi, I have a slide show and users can set slides to active or inactive to determine if they will show in the slideshow or not. This is a boolean property and that is working fine.
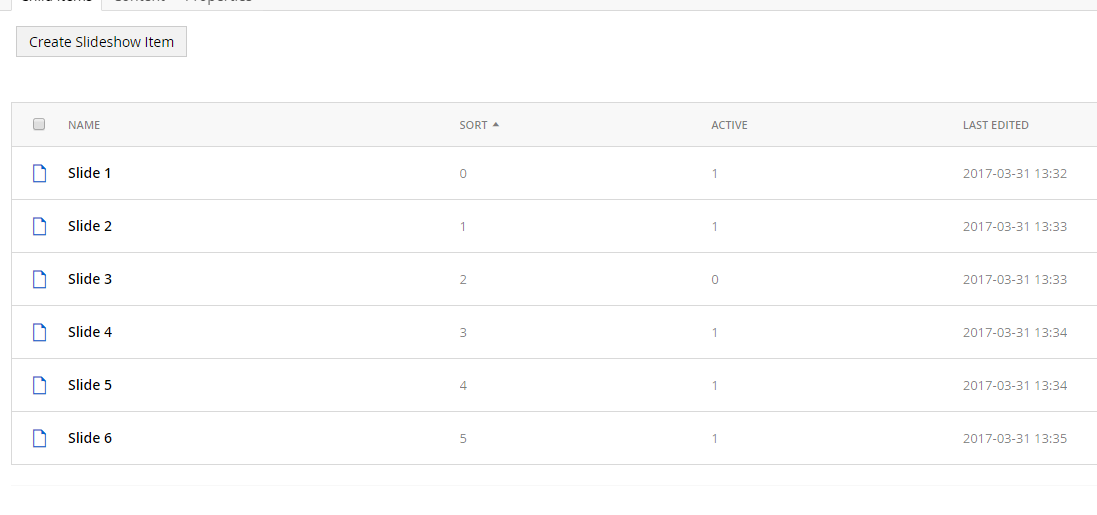
I added the property to the list item - content data type, so I can see it without clicking into each slide.
Is there any way I can make this display Yes or No instead of 1 or 0? I know I could change it to a text field, and do my active check on that, but I want to leave it as a boolean so users can just check or uncheck the active setting.
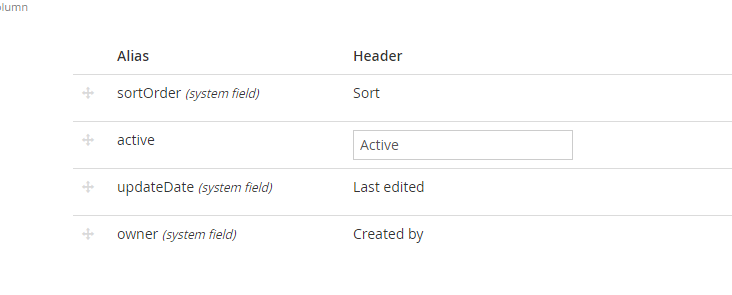
I looked in the data type view, and didn't see anyway to change the output, any ideas?
Displaying booleans as friendly names in back-office
Hi, I have a slide show and users can set slides to active or inactive to determine if they will show in the slideshow or not. This is a boolean property and that is working fine.
I added the property to the list item - content data type, so I can see it without clicking into each slide.
Is there any way I can make this display Yes or No instead of 1 or 0? I know I could change it to a text field, and do my active check on that, but I want to leave it as a boolean so users can just check or uncheck the active setting.
I looked in the data type view, and didn't see anyway to change the output, any ideas?
Thanks,
Hi Charlie
You can change source code of listView datatype, it's not difficult if you are familiar with angular.
Thanks,
Alex
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.