I've completed it and now I'm looking to learn more. I wanted to create a way for editors to create pages with custom content in a pre-determined layout. So I figured Grid Layout was perfect for this.
First thing I did was create a new document type called Grid Layout
Then I edited the template that was automatically created by inserting the
umbraco page field into the template
@Umbraco.Field("grid")
I then went to the properties tab of the Grid Layout and set the Master Template to the to the template I created named Master. Now my whole template looks like this
Thanks Dennis. That did it. Follow up question for you. I'm still very new so sorry if this seems obvious.
How does the grid relate to actual layout of the site? For example, I thought that by setting this up I would allow editors to create a new page using grid layout to set up a page structure that they want and fill it with content they want.
So my question is that if I create a bunch of document types with different layouts using bootstrap and then just place the Umbraco Page Fields in the appropriate spots, why even use the Grid Data Type? If I create a bunch of document types with the appropriate html tags and css classes, whats the point of having a Grid Data type?
Thanks for your help in this question raised by Jushua, your guidance helped in getting my content to finally appear. Using the following line to call the results.
@Html.GetGridHtml(Model.Content, "content")
So on to the next stage to see if I can make my landing page begin to look like the one I use on another domain.
Umbraco Grid Layout not working for me
Hello
I recently installed UmbracoCMS version 7.5.13 and built a simple site following this tutorial Creating Basic Website using Umbraco
I've completed it and now I'm looking to learn more. I wanted to create a way for editors to create pages with custom content in a pre-determined layout. So I figured Grid Layout was perfect for this.
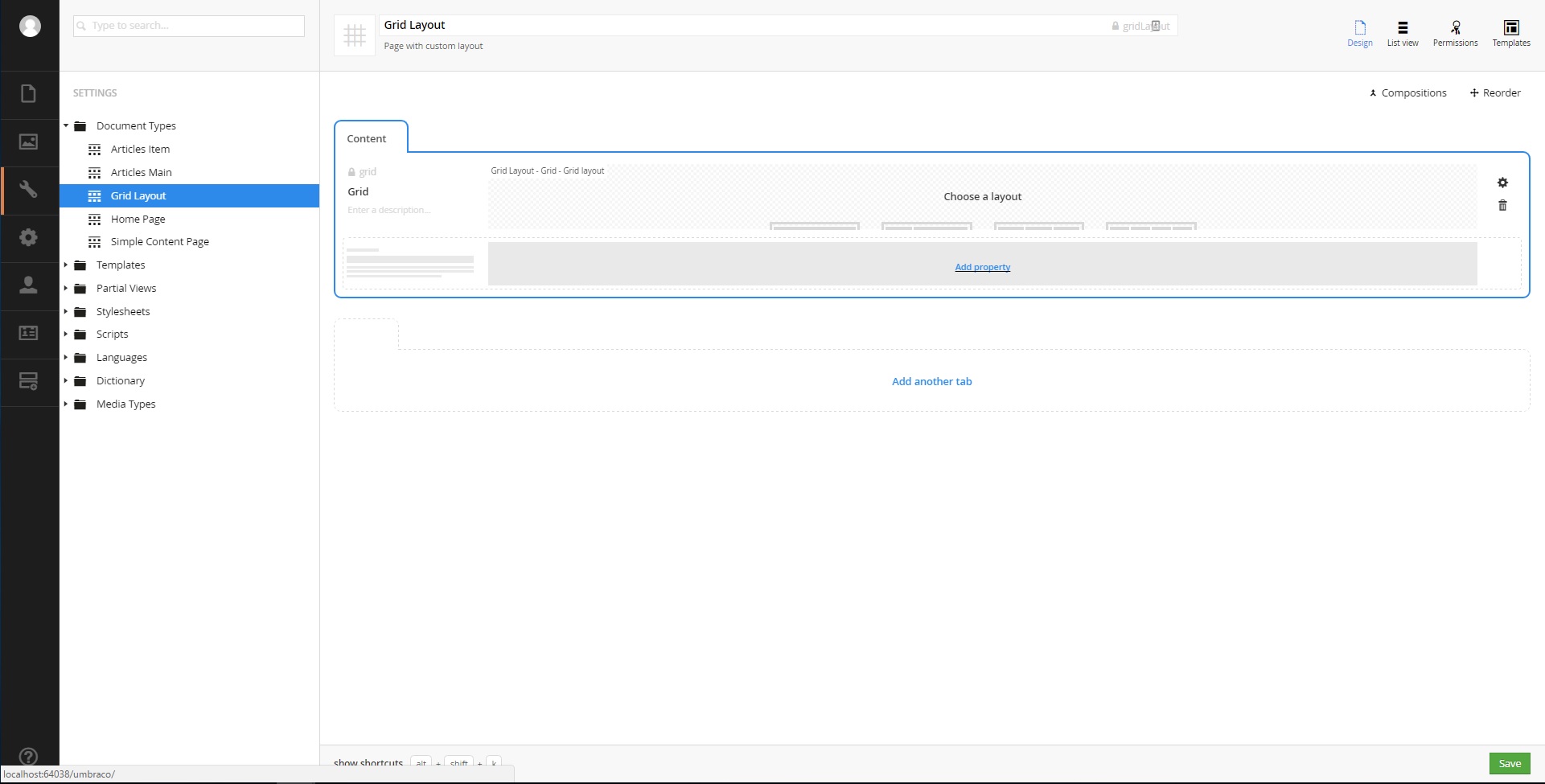
First thing I did was create a new document type called Grid Layout
Then I edited the template that was automatically created by inserting the umbraco page field into the template
I then went to the properties tab of the Grid Layout and set the Master Template to the to the template I created named Master. Now my whole template looks like this
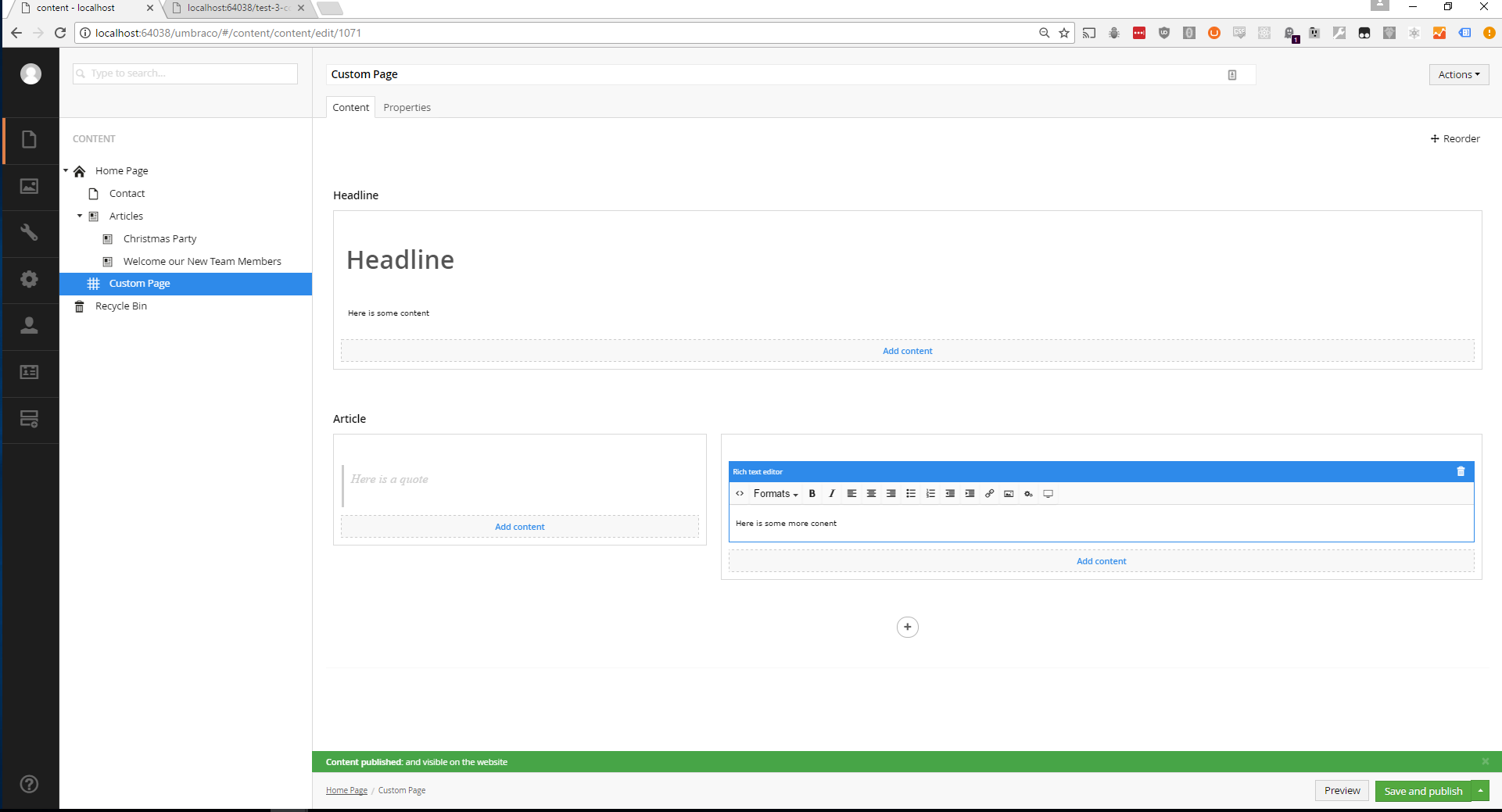
Then Finally I created a new grid layout under my Home Page called 'Custom Page'. It looks like this.
But when I hit 'Save and Publish' and then preview it, it looks like this
Why is this happening?
Hi Joshua,
Try to have a look at this documentation https://our.umbraco.org/documentation/getting-started/backoffice/property-editors/built-in-property-editors/Grid-Layout/Render-Grid-In-Template
Could you please try call your grid layout like this in your template.
Hope this helps,
/Dennis
Thanks Dennis. That did it. Follow up question for you. I'm still very new so sorry if this seems obvious.
How does the grid relate to actual layout of the site? For example, I thought that by setting this up I would allow editors to create a new page using grid layout to set up a page structure that they want and fill it with content they want.
However after reading this post, it doesn't seem like this is the case https://our.umbraco.org/forum/umbraco-7/using-umbraco-7/56756-how-to-create-website-with-responsive-theme-design-etc
So my question is that if I create a bunch of document types with different layouts using bootstrap and then just place the Umbraco Page Fields in the appropriate spots, why even use the Grid Data Type? If I create a bunch of document types with the appropriate html tags and css classes, whats the point of having a Grid Data type?
Thank you!
Hi Jushua,
Try to see this introduction to the grid https://our.umbraco.org/Documentation/Getting-Started/Backoffice/Property-Editors/Built-in-Property-Editors/Grid-Layout/What-Are-Grid-Layouts
You can find all the documentation about the grid here, https://our.umbraco.org/Documentation/Getting-Started/Backoffice/Property-Editors/Built-in-Property-Editors/Grid-Layout also about how to set it up, and the best practices and limitations
https://our.umbraco.org/Documentation/Getting-Started/Backoffice/Property-Editors/Built-in-Property-Editors/Grid-Layout/Grid-Layout-Best-Practices
If you ware more into videos then we also have a whole video chapter about the grid.
https://umbraco.tv/videos/umbraco-v7/implementor/fundamentals/grid-layouts/
Hope this helps,
/Dennis
Hi Dennis,
Thanks for your help in this question raised by Jushua, your guidance helped in getting my content to finally appear. Using the following line to call the results.
So on to the next stage to see if I can make my landing page begin to look like the one I use on another domain.
James
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.