Grid Editors are not based on datatypes. If you want to add your own you can read more about it in Grid Layout the documentation. Specifically under Grid Editors and Build your own Grid Editor
If you do want to use datatypes/doctypes you could have a look at the Doc Type Grid Editor package. Alternatively, Le blender might be what you're looking for.
There's Umbraco Documentation on this over here.
After following the steps outlined in this tutorial, you will have a new property to add to your Grid Layout.
You "can" avoid using Angular altogether by making use of a great package called LeBlender.
Not quite the same thing, but there's some good documentation here as well for creating property editors. They are mostly the same in their make-up, so you should find plenty of take-away's from those articles.
I have installed LeBlender and have created some grid editors such as a carousel , by following the videos but when it displays on the page , I get the following error message , can you help with this ?
The partial view '/views/partials/grid/editors/Carousel.cshtml' was not found or no view engine supports the searched locations. The following locations were searched: /views/partials/grid/editors/Carousel.cshtml
I think you have to create '/views/partials/grid/editors/Carousel.cshtml' and do some razor coding for make it works. Look please for LeBlender documentation, there is some example how to render data in Razor.
add datatypes to content section on grid layout
Hi
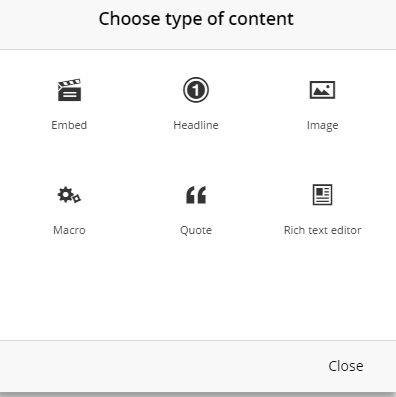
How can I add a datatype that I created into the choose content/insert control section on a grid layout , as per below image
I would like to add a datatype into this section so I can display it on a grid .
Hi Rozelle
Grid Editors are not based on datatypes. If you want to add your own you can read more about it in Grid Layout the documentation. Specifically under Grid Editors and Build your own Grid Editor
If you do want to use datatypes/doctypes you could have a look at the Doc Type Grid Editor package. Alternatively, Le blender might be what you're looking for.
Hope that helps
/rune
Hi Rozelle,
There's Umbraco Documentation on this over here. After following the steps outlined in this tutorial, you will have a new property to add to your Grid Layout.
You "can" avoid using Angular altogether by making use of a great package called LeBlender.
Not quite the same thing, but there's some good documentation here as well for creating property editors. They are mostly the same in their make-up, so you should find plenty of take-away's from those articles.
Hi Rune
Thank you for your help . I will have a look at that and see what I can do , I think the LeBlender package looks like a good option
Thanks Roz
Hi
I have installed LeBlender and have created some grid editors such as a carousel , by following the videos but when it displays on the page , I get the following error message , can you help with this ?
The partial view '/views/partials/grid/editors/Carousel.cshtml' was not found or no view engine supports the searched locations. The following locations were searched: /views/partials/grid/editors/Carousel.cshtml
Hi Rozelle
I think you have to create '/views/partials/grid/editors/Carousel.cshtml' and do some razor coding for make it works. Look please for LeBlender documentation, there is some example how to render data in Razor.
Thanks,
Alex
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.