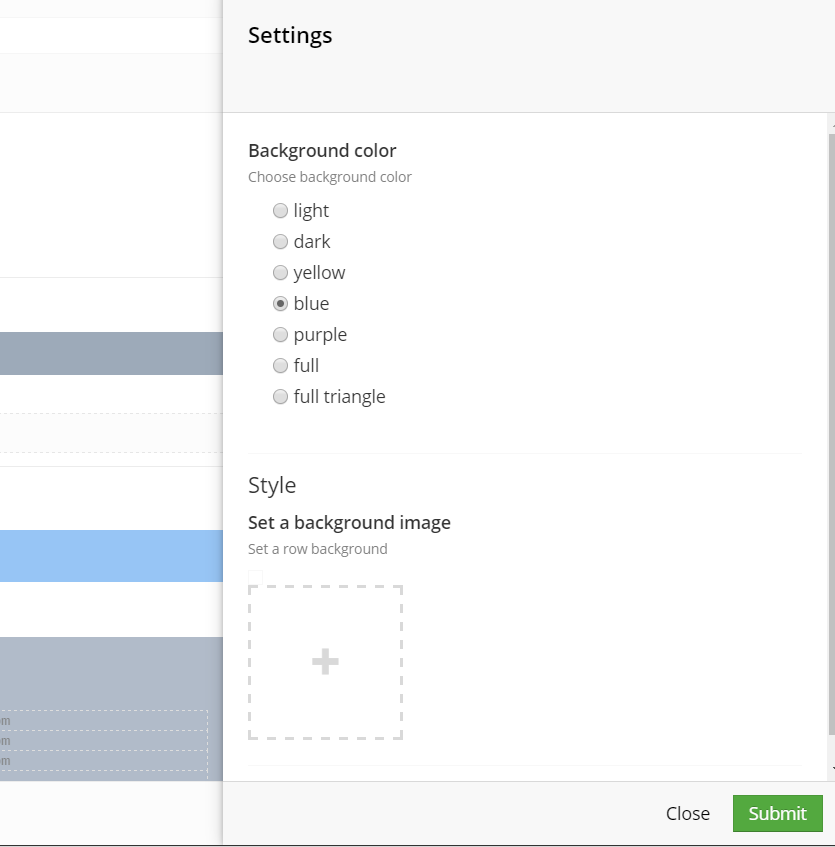
I'm using the fanoe starter kit with Umbraco and have run into an issue where i cant delete the row configurations/settings that have already been added to the content.
All of my pages render fine except for the contact page, which has included the '.blue' div classes.
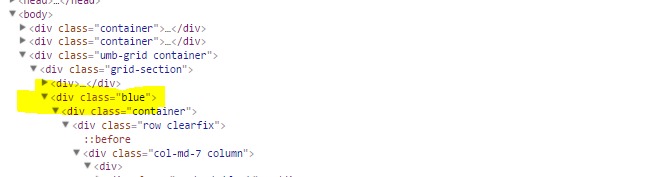
That page is inserting a DIV at the top of my page with the class of .blue.. This was added in by another developer when he was working on the website, now i want to remove this div completely as it is breaking the specificity of my CSS selectors.
I dont want to remove the fanoe starter kit completely but i just want to unselect or choose a 'none'. It seems right now that i am stuck with this row and style class in my page whether i like it or not.
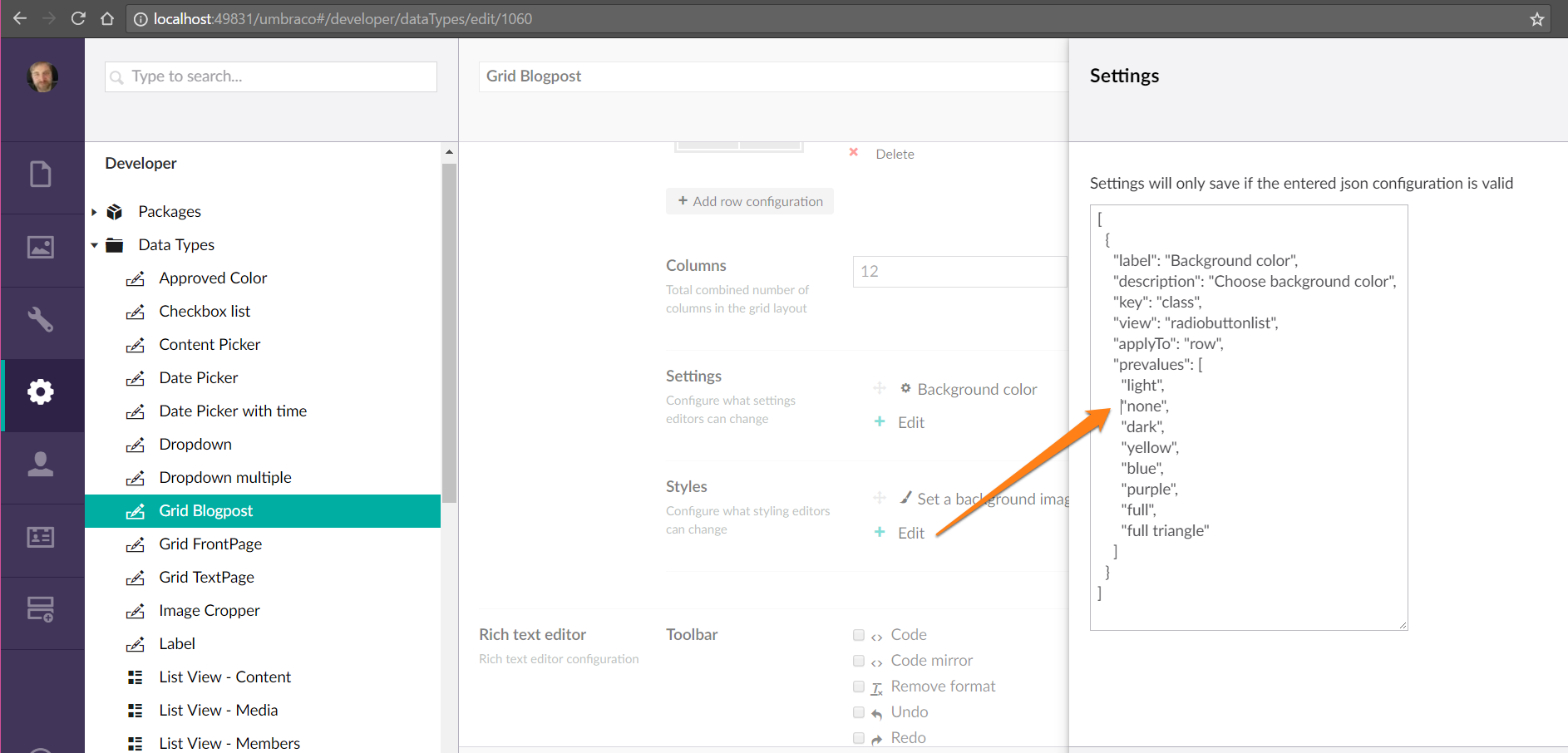
You can add a 'none' option to this radio button list, by finding the Data Type for the grid, and clicking the 'Edit' button under the Styles option.
There is a list of prevalues and you can add the 'none' option here.
This will mean you will get div class="none" written out but that shouldn't be styled anywhere, and so the styling of blue that you want to be removed will not be applied.
Or if you never want any of these styles used on your site, you could delete the 'Set a background image' completely, but that would affect every page of your site where you 'might' want the blue or purple styling...
It's broken my styles, i suspect the original developer built his styles based on the .blue class being used as a div. Ah well! at least i can remove the .blue class now, i can fix the rest of the CSS.
I worked a place once where I was told to apply a class called salmon-background-black-border to div panels... (but the background was white and it had a light blue border styling :-))
I can appreciate that. I have classes here called 'dark-gb' and 'white' the styles you expect to find in them are in the opposite. Its nearly finished though so i can hand it over!
Removing the fanoe styles from page
Hi,
I'm using the fanoe starter kit with Umbraco and have run into an issue where i cant delete the row configurations/settings that have already been added to the content.
All of my pages render fine except for the contact page, which has included the '.blue' div classes.
That page is inserting a DIV at the top of my page with the class of .blue.. This was added in by another developer when he was working on the website, now i want to remove this div completely as it is breaking the specificity of my CSS selectors.
I dont want to remove the fanoe starter kit completely but i just want to unselect or choose a 'none'. It seems right now that i am stuck with this row and style class in my page whether i like it or not.
Hopefully someone can help
Hi Phil
You can add a 'none' option to this radio button list, by finding the Data Type for the grid, and clicking the 'Edit' button under the Styles option.
There is a list of prevalues and you can add the 'none' option here.
This will mean you will get div class="none" written out but that shouldn't be styled anywhere, and so the styling of blue that you want to be removed will not be applied.
Or if you never want any of these styles used on your site, you could delete the 'Set a background image' completely, but that would affect every page of your site where you 'might' want the blue or purple styling...
regards
Marc
Hi Marc,
Thank you for responding.
I've just tried that and it's worked.
It's broken my styles, i suspect the original developer built his styles based on the .blue class being used as a div. Ah well! at least i can remove the .blue class now, i can fix the rest of the CSS.
Thanks!
PhilB
Hi Phil
Main thing is you know where it comes from....
I worked a place once where I was told to apply a class called salmon-background-black-border to div panels... (but the background was white and it had a light blue border styling :-))
regards
Marc
I can appreciate that. I have classes here called 'dark-gb' and 'white' the styles you expect to find in them are in the opposite. Its nearly finished though so i can hand it over!
Thanks for the help Marc
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.