Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
Hallo guys,
Anyone can please tell me how to edit the color of my text?
Its "Accenter image description hereofluor text"
Hi Dia
Welcome to our forum! It looks like you have to go to the template and find there where color can be edited.
Can you share the code of current page template?
Thanks,
Alex
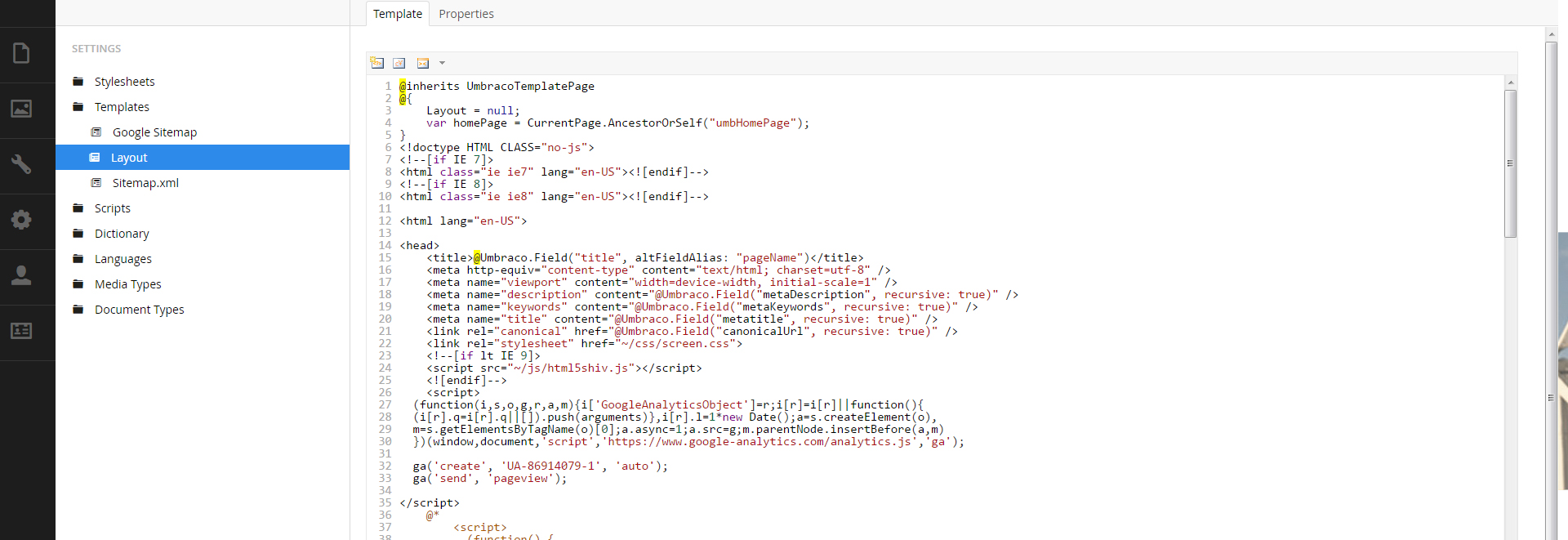
Hallo Alex and thanks for the replay, can you please tell me witch one of these 3 do you mean?
I think this is HomePage template, can you provide the code and the link to the web-site?
Hi Alex,
Can you please help when you have time?
Her er is the link to the website: accofluor.freecloud.dk
@inherits UmbracoTemplatePage @{ Layout = "umbLayout.cshtml"; } @Umbraco.RenderMacro("HomepageSlider")
@umbraco.library.TruncateString(umbraco.library.StripHtml(competenciesPage.GetPropertyValue("post").ToString()), 200, "..." )
<div class="decor decor_equal_js decor_grey2 mobile-show"> <svg class="shape" height="100%" preserveaspectratio="none" version="1.1" viewbox="0 0 100 100" width="100%" xmlns="http://www.w3.org/2000/svg"> <path d="M43 0 L0 100 L100 100 L100 0 Z" stroke-width="0"></path> </svg> </div> </div> <div class="cols__right service-item"> @{ if (CurrentPage.HasValue("section2LinkPicker")) { var solutionsPage = Umbraco.Content(CurrentPage.section2LinkPicker); <a href="@solutionsPage.Url"> @*<h3>@Umbraco.Field("section2TitleSmall")</h3>*@ <h2 class="content-title content-title_white">@Umbraco.Field("section2TitleBig")</h2> @Umbraco.Field("section2Text") @*if (solutionsPage.HasValue("post")){ <p>@umbraco.library.TruncateString(umbraco.library.StripHtml(solutionsPage.GetPropertyValue("post").ToString()), 200, "..." )</p> }*@ <span class="more-btn white-field">@Umbraco.Field("#ReadMoreBtn") <i class="fa fa-chevron-right"></i></span> </a> } } @*<span class="bg bg_orange mobile-hide"></span>*@ @*<img src="/img/industri2.png" alt="industri" class="industri-pic"/>*@ @if (CurrentPage.HasValue("section2Picture")) { var dynamicMediaItem = Umbraco.Media(CurrentPage.section2Picture); <img src="@dynamicMediaItem.umbracoFile" alt="@dynamicMediaItem.Name" class="industri-pic" /> } <!--<img src="/img/home_01.jpg" alt="wind-pic" class="wind-pic" />--> </div> @*<div class="decor decor_orange decor_equal_js mobile-hide"> <svg class="shape" height="100%" preserveaspectratio="none" version="1.1" viewbox="0 0 100 100" width="100%" xmlns="http://www.w3.org/2000/svg"> <path d="M100 0 L0 100 L100 100 Z" stroke-width="0"></path> </svg> </div>*@ @*<div class="decor decor_orange2 decor_equal_js mobile-hide"> <svg class="shape" height="100%" preserveaspectratio="none" version="1.1" viewbox="0 0 100 100" width="100%" xmlns="http://www.w3.org/2000/svg"> <path d="M0 0 L0 100 L100 0 Z" stroke-width="0"></path> </svg> </div>*@ </div> <span class="bg bg_orange_left mobile-hide"></span> <span class="bg bg_orange mobile-hide"> <div class="decor decor_orange decor_equal_js mobile-hide"> <svg class="shape" height="100%" preserveaspectratio="none" version="1.1" viewbox="0 0 100 100" width="100%" xmlns="http://www.w3.org/2000/svg"> <path d="M100 0 L0 100 L100 100 Z" stroke-width="0"></path> </svg> </div> </span>
@@
<div class="cols wrap cols_wo-padding clearfix"> @*<span class="span bg bg_grey"></span>*@ <div class="decor decor_grey-trap decor_equal_js"> <svg class="shape" height="100%" preserveaspectratio="none" version="1.1" viewbox="0 0 100 100" width="100%" xmlns="http://www.w3.org/2000/svg"> <path d="M38 0 L0 100 L100 100 L100 0 L38 0 Z" stroke-width="0"></path> </svg> </div> <div class="service-item"> @*<span class="span bg bg_white"></span>*@ @{ if (CurrentPage.HasValue("section3LinkPicker")) { var protectionPage = Umbraco.Content(CurrentPage.section3LinkPicker); <a href="@protectionPage.url"> <h3>@Umbraco.Field("section3TitleSmall")</h3> <h2 class="content-title">@Umbraco.Field("section3TitleBig")</h2> @Umbraco.Field("section3Text") @*if (protectionPage.HasValue("post")){ <p>@umbraco.library.TruncateString(umbraco.library.StripHtml(protectionPage.GetPropertyValue("post").ToString()), 200, "..." )</p> }*@ <span class="more-btn more-btn__orange">@Umbraco.Field("#ReadMoreBtn") <i class="fa fa-chevron-right"></i></span> </a> } } <!--<div class="decor decor_white decor_equal_js"> <svg class="shape" height="100%" preserveaspectratio="none" version="1.1" viewbox="0 0 100 100" width="100%" xmlns="http://www.w3.org/2000/svg"> <path d="M100 0 L0 100 L100 100 Z" stroke-width="0"></path> </svg> </div>--> </div> @if (CurrentPage.HasValue("section3Picture")) { var dynamicMediaItem2 = Umbraco.Media(CurrentPage.section3Picture); <img src="@dynamicMediaItem2.umbracoFile" alt="@dynamicMediaItem2.Name" class="model-pic" /> } </div> @*<span class="bg bg_grey-square"></span> *@ <span class="bg bg_white"></span>
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Change the color form orange to black
Hallo guys,
Anyone can please tell me how to edit the color of my text?
Its "Accenter image description hereofluor text"
Hi Dia
Welcome to our forum! It looks like you have to go to the template and find there where color can be edited.
Can you share the code of current page template?
Thanks,
Alex
Hallo Alex and thanks for the replay, can you please tell me witch one of these 3 do you mean?
Hi Dia
I think this is HomePage template, can you provide the code and the link to the web-site?
Thanks,
Alex
Hi Alex,
Can you please help when you have time?
Hi Alex,
Her er is the link to the website: accofluor.freecloud.dk
@inherits UmbracoTemplatePage @{ Layout = "umbLayout.cshtml"; } @Umbraco.RenderMacro("HomepageSlider")
@Umbraco.Field("section1TitleSmall")
@@Umbraco.Field("section1TitleBig")
@Umbraco.Field("section1Text") @if (competenciesPage.HasValue("post")){@umbraco.library.TruncateString(umbraco.library.StripHtml(competenciesPage.GetPropertyValue("post").ToString()), 200, "..." )
}@ @Umbraco.Field("#ReadMoreBtn") } }@@
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.