Hi,
I want to install Umbraco locally on my machine, but it seems that Web Matrix no longer available for downloading. Instead, they recommend to download Visual Studio Code.
How then, I can install Umbraco locally? or, is there other simple way?
Thanks
If you have just one website project then you'd install "Umbraco CMS" Nuget package on that project
If you have other projects that need to reference Umbraco then you install the "Umbraco CMS Core" Nuget on those projects, just making sure the version numbers are consistent between the packages.
Hi, i did whatever the points you have mentioned, they won't asked the Database and all, its working fine with local system, when i moved these to files server, its shows an error, i doesn't know what i have do next phase. whether i have to build the file or change the web config, please let me know thanks.
You can't build the project using visual studio code out of the box. However you can launch the project using VS code but that's not the same thing as doing a full build of the codebase. If you need to compile some controller logic in your project for instance.
But in order to get the site running using Visual Studio code you will need to install IIS express, which is also stated in the documentation Damiaan linked to earlier in this thread here https://our.umbraco.com/Documentation/Getting-Started/Setup/Install/install-umbraco-with-vs-code - Once that is done make sure to open up your project int he "umbraco root" folder and hit ctrl+f5 - That should do the trick :)
VS Code is excellent for editing views and html, css and JavaScript out of the box and it's awesome because it can easily be modified using packages to make a developers life much easier.
But if you need compile the project then that will require installation of some extra packages and further configuration, which you can learn more about here https://code.visualstudio.com/docs/languages/csharp.
I will suggest though that you consider downloading visual studio community edition, which a full featured IDE and therefore also heavier in terms of size of course but then you get all the features you need to build etc. out of the box. This is also free and you can download it here https://visualstudio.microsoft.com/vs/community/
Full blown Visual Studio has got bloated and flaky, and for that reason I love VS Code (when working on .NET Core projects).
However, with traditional ASP.NET MVC (non Core), which of course Umbraco is, it's very far from a proper IDE. In this situation the intellisense is very poor and the debugging in lacking.
Don't get me wrong, it's a fantastic editor - just one that's designed for Core, not traditional .NET.
Until Umbraco is .NET Core I would leave VS Code well alone!
Install Umbraco locally with Visual Studio Code
Hi, I want to install Umbraco locally on my machine, but it seems that Web Matrix no longer available for downloading. Instead, they recommend to download Visual Studio Code. How then, I can install Umbraco locally? or, is there other simple way? Thanks
Hi Meni
My standard process is :
If you have just one website project then you'd install "Umbraco CMS" Nuget package on that project
If you have other projects that need to reference Umbraco then you install the "Umbraco CMS Core" Nuget on those projects, just making sure the version numbers are consistent between the packages.
Hope this helps.
Nigel
Hi Everyone,
For anyone else reading this who doesn't want to install the full-blown-Visual Studio, but instead wants to use Visual Studio Code:
(instructions above on my website too, if it helps)
Simon C, UK
Hi, i did whatever the points you have mentioned, they won't asked the Database and all, its working fine with local system, when i moved these to files server, its shows an error, i doesn't know what i have do next phase. whether i have to build the file or change the web config, please let me know thanks.
Hi,
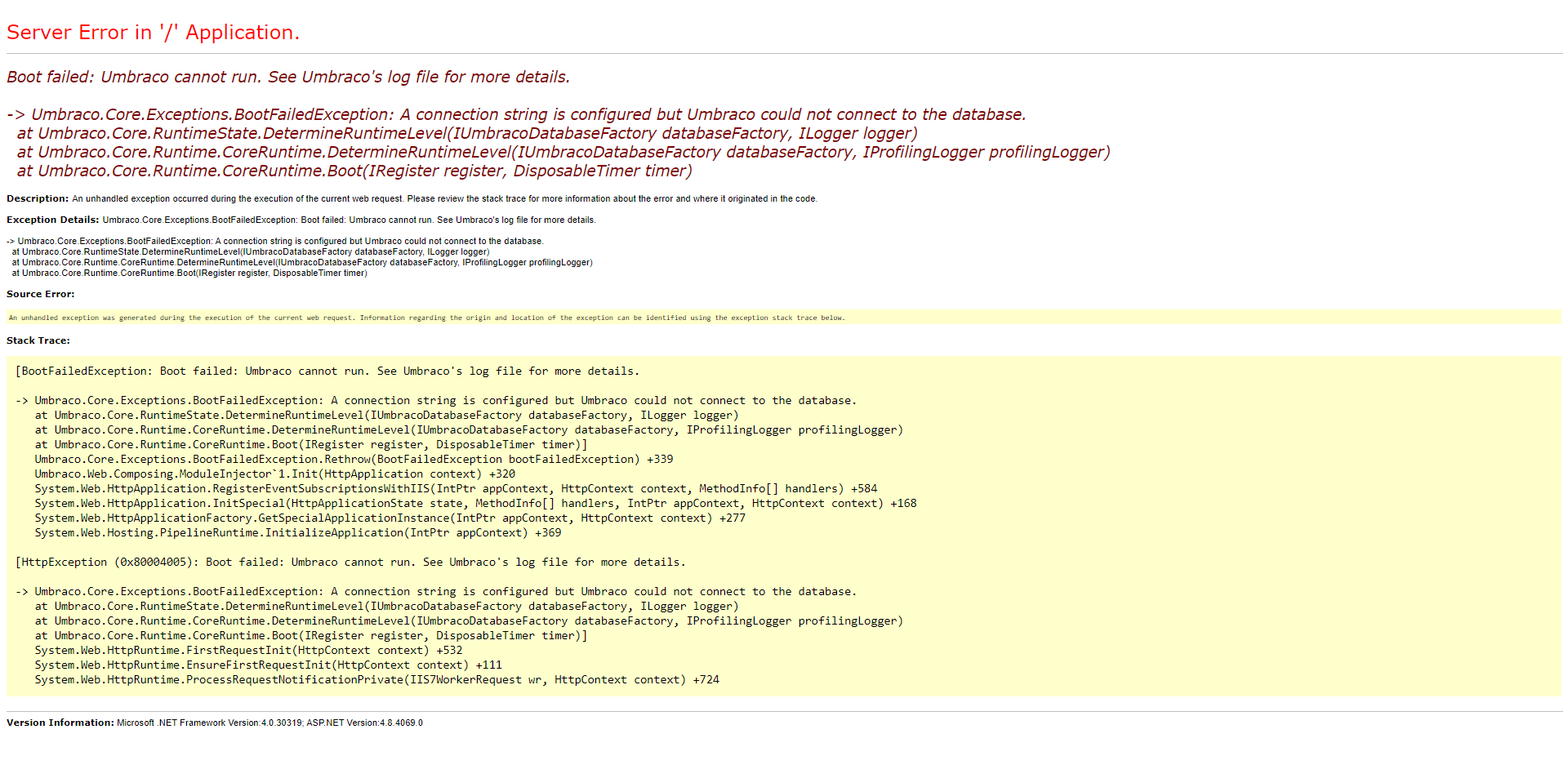
i followed your instructions, but I get a connection error:
can you help me please?
Cheers, Nadine
Seems like your IIS express is not running.
Have you tried the procedure as described in the documentation? https://our.umbraco.org/Documentation/Getting-Started/Setup/Install/install-umbraco-with-vs-code
yes, I think so. How can I start IIE express? I used CTRL+F5 and also CTRL+ Shift+P + IIS: Express Start Website"
Nothing seems to work
It is working now, I deleted the whole config-folder in
then I exectued IISexpress in the IISExpress-Folder
Then I restarted my website wihin Visual Studio Code
I thought IIEExpress is started automatically with the last command
Project is working fine I can't see the build or rebuild option in visual studio code. How to do it ?
Hi Sowndar
You can't build the project using visual studio code out of the box. However you can launch the project using VS code but that's not the same thing as doing a full build of the codebase. If you need to compile some controller logic in your project for instance.
But in order to get the site running using Visual Studio code you will need to install IIS express, which is also stated in the documentation Damiaan linked to earlier in this thread here https://our.umbraco.com/Documentation/Getting-Started/Setup/Install/install-umbraco-with-vs-code - Once that is done make sure to open up your project int he "umbraco root" folder and hit ctrl+f5 - That should do the trick :)
VS Code is excellent for editing views and html, css and JavaScript out of the box and it's awesome because it can easily be modified using packages to make a developers life much easier.
But if you need compile the project then that will require installation of some extra packages and further configuration, which you can learn more about here https://code.visualstudio.com/docs/languages/csharp.
I will suggest though that you consider downloading visual studio community edition, which a full featured IDE and therefore also heavier in terms of size of course but then you get all the features you need to build etc. out of the box. This is also free and you can download it here https://visualstudio.microsoft.com/vs/community/
/Jan
My advice is "don't"!
Full blown Visual Studio has got bloated and flaky, and for that reason I love VS Code (when working on .NET Core projects).
However, with traditional ASP.NET MVC (non Core), which of course Umbraco is, it's very far from a proper IDE. In this situation the intellisense is very poor and the debugging in lacking.
Don't get me wrong, it's a fantastic editor - just one that's designed for Core, not traditional .NET.
Until Umbraco is .NET Core I would leave VS Code well alone!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.