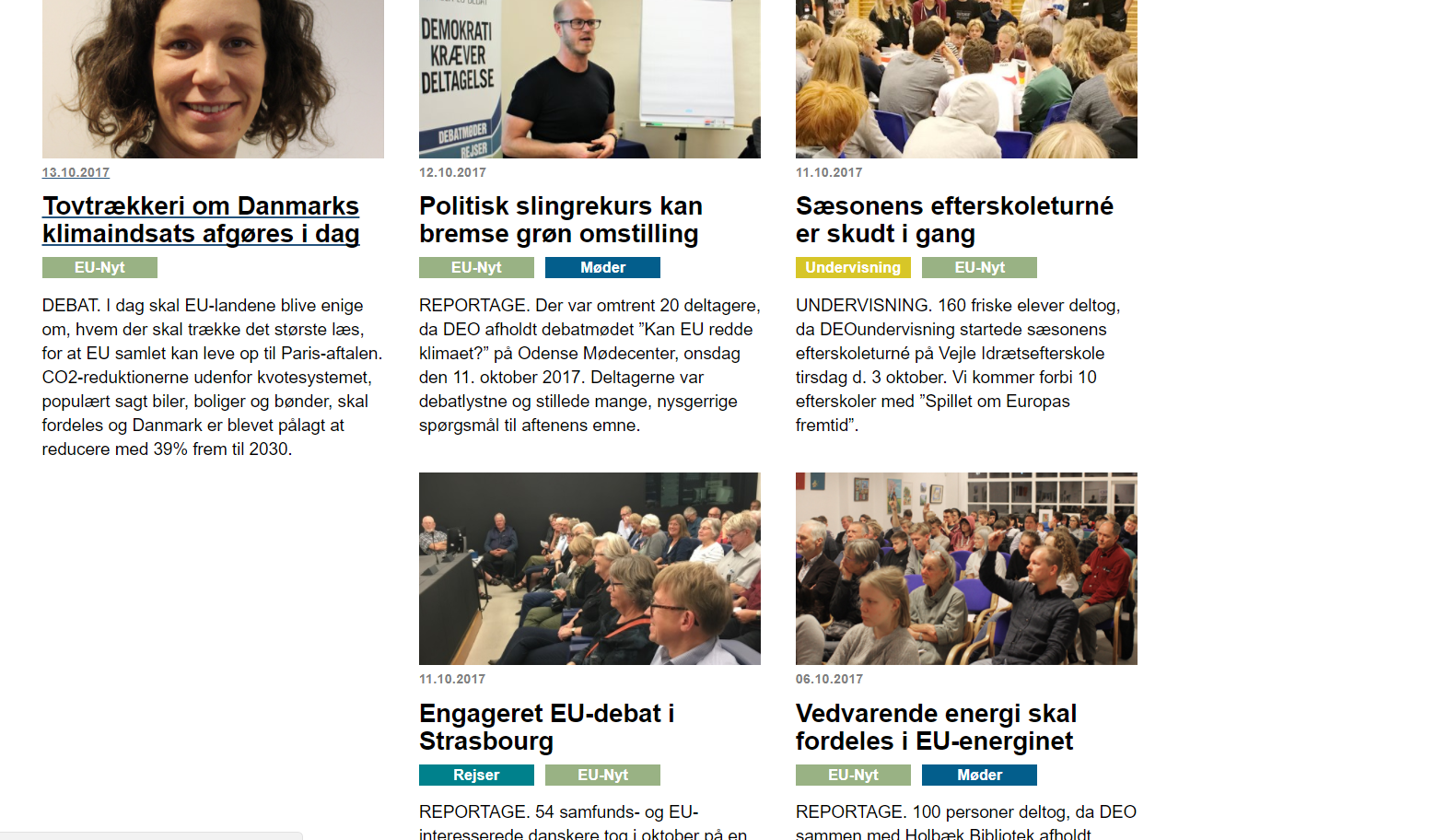
In the front page , it is displaying some alignment problem. I tried many times but I can not find it. I attached sample picture. Please you can see in the front page bottom.
I want to display three and three rows.
You have to use the clearfix class. You can also use it with the normal Boostrap breakpoints like 'visible-md-block' so it's not applied to smaller screen for instance.
This is because your first item is taller than the second and first, you could use flexbox (css) display the parent as flex and set the flex-wrap: to wrap. Flex will equal the height of all of its children meaning you shouldn't encounter this issue. If you are supporting older browsers such as IE9 then flexbox is not supported.
.newsRow{
display: flex;
flex-wrap: wrap;
}
This is working when i edit your website in chrome tools. See below.
Lewis told that i need to use flex . That is fine. it is working all browser but not in safari . flex, flex-wrap is not working in safari. Can you please help me
Alignment
Hello Team,
Please help me anyone.
This is my website: http://deo.dk/
In the front page , it is displaying some alignment problem. I tried many times but I can not find it. I attached sample picture. Please you can see in the front page bottom. I want to display three and three rows.
Please help me, it is very urgent.
You have to reset your columns every three items because they have different height:
Bootstrap reset
You have to use the clearfix class. You can also use it with the normal Boostrap breakpoints like 'visible-md-block' so it's not applied to smaller screen for instance.
Hello Mario,
I tried , It is not coming. Can you please help me. Because i also tensed.
First time i am using this css , therefore little bit confused.
Anyone please help me.
use a count in the foreach loop of your post then an if statement which adds a clear fix after each 3 posts like this:
% means remainder
Hi,
This is because your first item is taller than the second and first, you could use flexbox (css) display the parent as flex and set the flex-wrap: to wrap. Flex will equal the height of all of its children meaning you shouldn't encounter this issue. If you are supporting older browsers such as IE9 then flexbox is not supported.
This is working when i edit your website in chrome tools. See below.
Hello Lewis Smith,
Thank you so much, it works fine.
Have a nice day.
Hi ,
Lewis told that i need to use flex . That is fine. it is working all browser but not in safari . flex, flex-wrap is not working in safari. Can you please help me
.newsRow{ display: flex; flex-wrap: wrap; }
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.