Hii alex i decided to use doctype grid editor plus nested content to create slider in my page am stack on how to render it in my page creating the carousel.cshtml partial view
Correct me if I'm wrong but Slider Revolution is a WordPress plugin so you'd need to explore different options for implementing a slider i.e. Swiper, Slick etc.
I'd suggest looking into Nested Content and creating a document type that includes what you need in a slide i.e. Text, Image. You can then create a Nested Content document type.
If you need an in-depth guide, let us know and I'll try to put something together.
I did all stuff the same as him but I get this error .
> Umbraco.Web.Mvc.ModelBindingException: Cannot bind source content type
> Our.Umbraco.DocTypeGridEditor.Models.DetachedPublishedContent to model
> content type Umbraco.Web.PublishedContentModels.Carousel.
Am stack I dont know what to do next, can you please provide a tutorial here step by step on how to do it correctly.?
NB: Json file I also included as read me instruct from doctype grid editor
I'm working on a tutorial for this so I'll try to find the time to finish it up.
Can you post your code in the meantime? It sounds like you're passing in the wrong model to a view somewhere but it's hard to pinpoint exactly where without seeing your set up.
According to this tutorial, he didn't show any coding but he showed something like carousel.cshtml in partial view and that is the part I didn't understand .
Here is what I have done.
I have created the following.
1. Document type
a)Carousel item.
Tab Name: Content,
Property Name: Title
Alias name: title
type: textstring.
Property Name: Image,
Alias name: image,
Type: media picker.
Property Name: Link,
Alias name: link,
Type: content picker
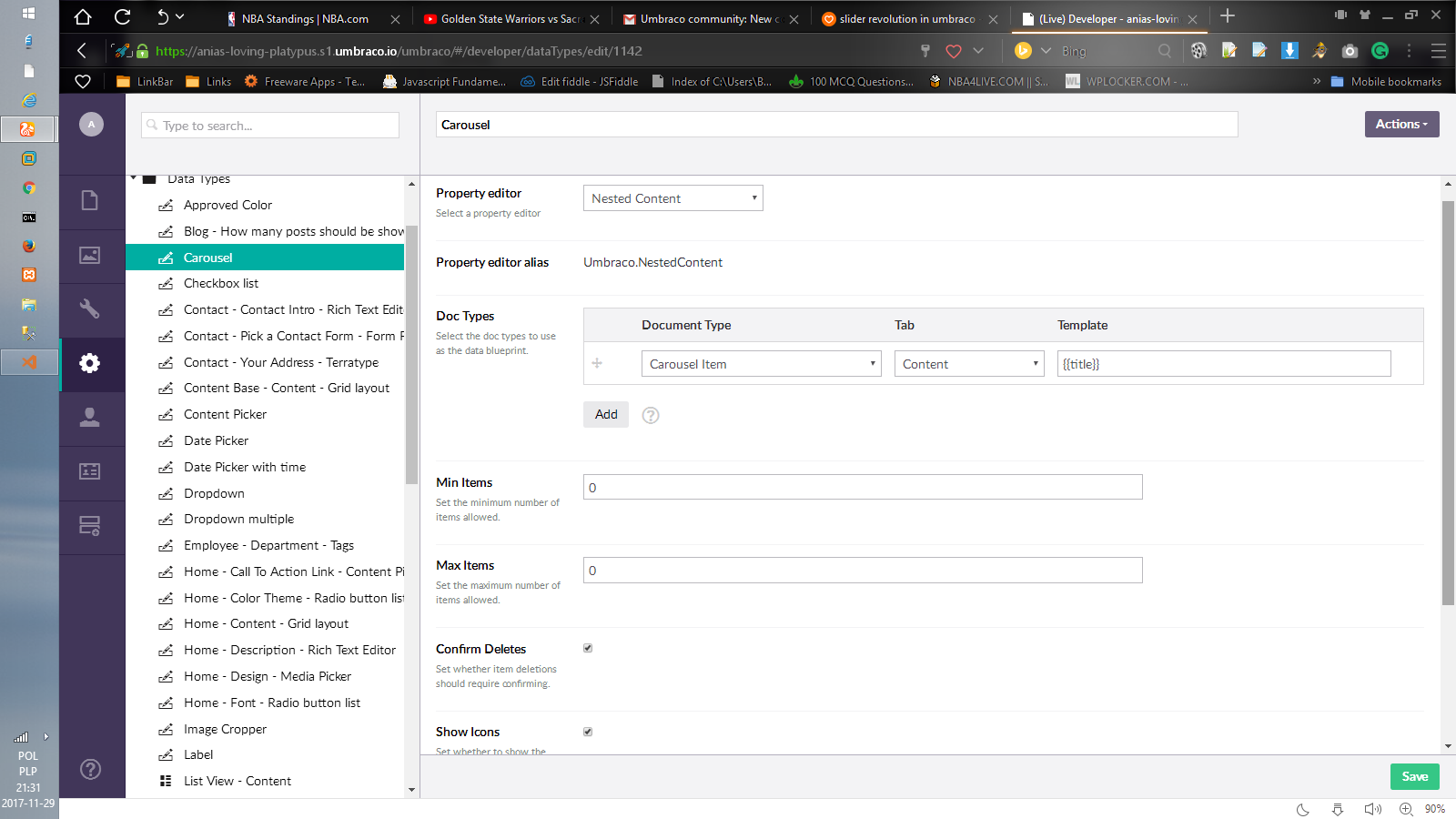
After I created that, I created data type named carousel check image below with settings according to the tutorial.
I enabled DocTYpe Grid Editors in the config, js as per readme instructions (works).
After all that went to home content and add edited row settings by enabling all editors and selected doctype editor etc,
after that as per tutorial I started uploading three images for my slider when I click preview I got an error
Umbraco.Web.Mvc.ModelBindingException: Cannot bind source content type Our.Umbraco.DocTypeGridEditor.Models.DetachedPublishedContent to model content type Umbraco.Web.PublishedContentModels.Carousel.
am stuck here, can you help me how to solve this? do I need to render something here? because in the tutorial the guy just copied a file named carousel.cshtml to partial views but I dont what is inside because he didt show what is it :( HELP
It's based on a fresh installation using the starter kit but hopefully it'll still be helpful for you.
Outside the tutorial for a moment, have you set up your view at ~/Views/Partials/Grid/Editors/DocTypeGridEditor/Carousel.cshtml? If so, what does that look like?
Do you by any chance have something like this at the top of the file:
@inherits UmbracoViewPage<Carousel>
If so, change that for:
@inherits UmbracoViewPage
or:
@inherits UmbracoViewPage<IPublishedContent>
Doc Type Grid Editor won't automatically convert your models to strongly typed ones, it'll just pass in IPublishedContent by default. You can then convert that to a strongly typed model by using the following code in a codeblock:
@{
Carousel carousel = new Carousel(Model);
}
If you have a controller in between the two, then please post that as well.
Slider Revolution in umbraco
Hii all,
I am new and fresh to Umbraco straight from WordPress developer, I am loving this Umbraco,
I created my first website in Umbraco but I can't find any good tutorials or guidance on how to implement slider revolution in Umbraco,
I have slider revolution but I don't know how to use it in Umbraco, can anyone please help me how to do this?
Note: I used already
Thanks The sky is the limit!
Hi Geofrey
Did you setup umbraco document types already?
If yes, show me how it looks in Umbraco and we will render this data together with Razor
Thanks,
Alex
Yes, I attach the image below check it out
Hii Alex.
Yes.
Please, provide the code as a text, not like screen )
Hii alex i decided to use doctype grid editor plus nested content to create slider in my page am stack on how to render it in my page creating the carousel.cshtml partial view
Hi Geofrey,
Correct me if I'm wrong but Slider Revolution is a WordPress plugin so you'd need to explore different options for implementing a slider i.e. Swiper, Slick etc.
I'd suggest looking into Nested Content and creating a document type that includes what you need in a slide i.e. Text, Image. You can then create a Nested Content document type.
If you need an in-depth guide, let us know and I'll try to put something together.
Hii Ben ,
Your
Your right, I tried to do it with docTypeGridEditor combinined with Nested Content , I followed this tutorial down here.
Creating Slider Using DocTypeGridEditor plus Nested Content
I did all stuff the same as him but I get this error .
Am stack I dont know what to do next, can you please provide a tutorial here step by step on how to do it correctly.?
NB: Json file I also included as read me instruct from doctype grid editor
Any help will be helpful
Hi Geofrey,
I'm working on a tutorial for this so I'll try to find the time to finish it up.
Can you post your code in the meantime? It sounds like you're passing in the wrong model to a view somewhere but it's hard to pinpoint exactly where without seeing your set up.
Hii Ben,
I have created my slider by following this tutorial here.
https://www.youtube.com/watch?v=5RsiUNt4MSk
According to this tutorial, he didn't show any coding but he showed something like carousel.cshtml in partial view and that is the part I didn't understand .
Here is what I have done. I have created the following. 1. Document type
b) Carousel .
After I created that, I created data type named carousel check image below with settings according to the tutorial.
I enabled DocTYpe Grid Editors in the config, js as per readme instructions (works).
After all that went to home content and add edited row settings by enabling all editors and selected doctype editor etc,
after that as per tutorial I started uploading three images for my slider when I click preview I got an error
am stuck here, can you help me how to solve this? do I need to render something here? because in the tutorial the guy just copied a file named carousel.cshtml to partial views but I dont what is inside because he didt show what is it :( HELP
Check my reply
Hi Geofrey,
Still a little bit of a work in progress but I've set up a tutorial explaining how to create a slider in Umbraco using Doc Type Grid Editor and Nested Content.
It's based on a fresh installation using the starter kit but hopefully it'll still be helpful for you.
Outside the tutorial for a moment, have you set up your view at
~/Views/Partials/Grid/Editors/DocTypeGridEditor/Carousel.cshtml? If so, what does that look like?Do you by any chance have something like this at the top of the file:
If so, change that for:
or:
Doc Type Grid Editor won't automatically convert your models to strongly typed ones, it'll just pass in
IPublishedContentby default. You can then convert that to a strongly typed model by using the following code in a codeblock:If you have a controller in between the two, then please post that as well.
The best tutorial in a while about doctype grid editors , works perfectly as expected , Thanks a lot bro , Have a wonderful day , keep it up !!!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.