Merry Christmas to you, Dennis.
I am not sure that I fully understand the term "template" here. I thought my first screenshot would show the template.
Here is what I did:
On the home tab of the BackOffice, I select Actions > Create Content
Template.
Home content template was created, then I edited the template by adding the Rich Text Editor.
Go to Home tab, and use the Rich Text Editor to add some content.
I have finally got it. Sorry for taking so long. I checked Templates, and stopped expanding it further when I saw "Master" because I did not expect the it would be under "Master". As mentioned before, I created a new template. It seemed to go under "Document Types",
It looks like who ever created left you a field to make "notes" which is the field you are in if you want to add content to the page you need to use the field above it.
If you click the add button above where you added the content you will be able to add a rich text area and maybe more
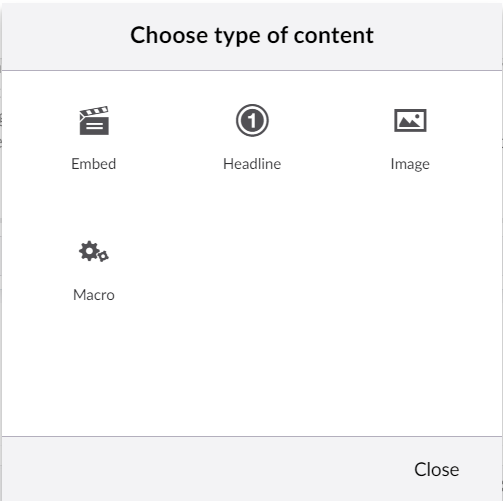
Your tip made me realize that I missed an important piece of information in my original post - I did try "Add content" at the place you mentioned, but decided not to use it because it does not allow Rich Text. The following is all its options:
If you go to developer > data types > home content grid (I think it's called that) have a look at the row configurations. If you click on the grey area on the right panel that will appear you can see what you are allowed to add in each. It maybe a case of using the + on the home page you showed and pick a different row type or adding the rich text to your row configurations.
I would point out though if who ever created hasn't allowed rich text it may not render correct
Why is added content not displayed on the home page?
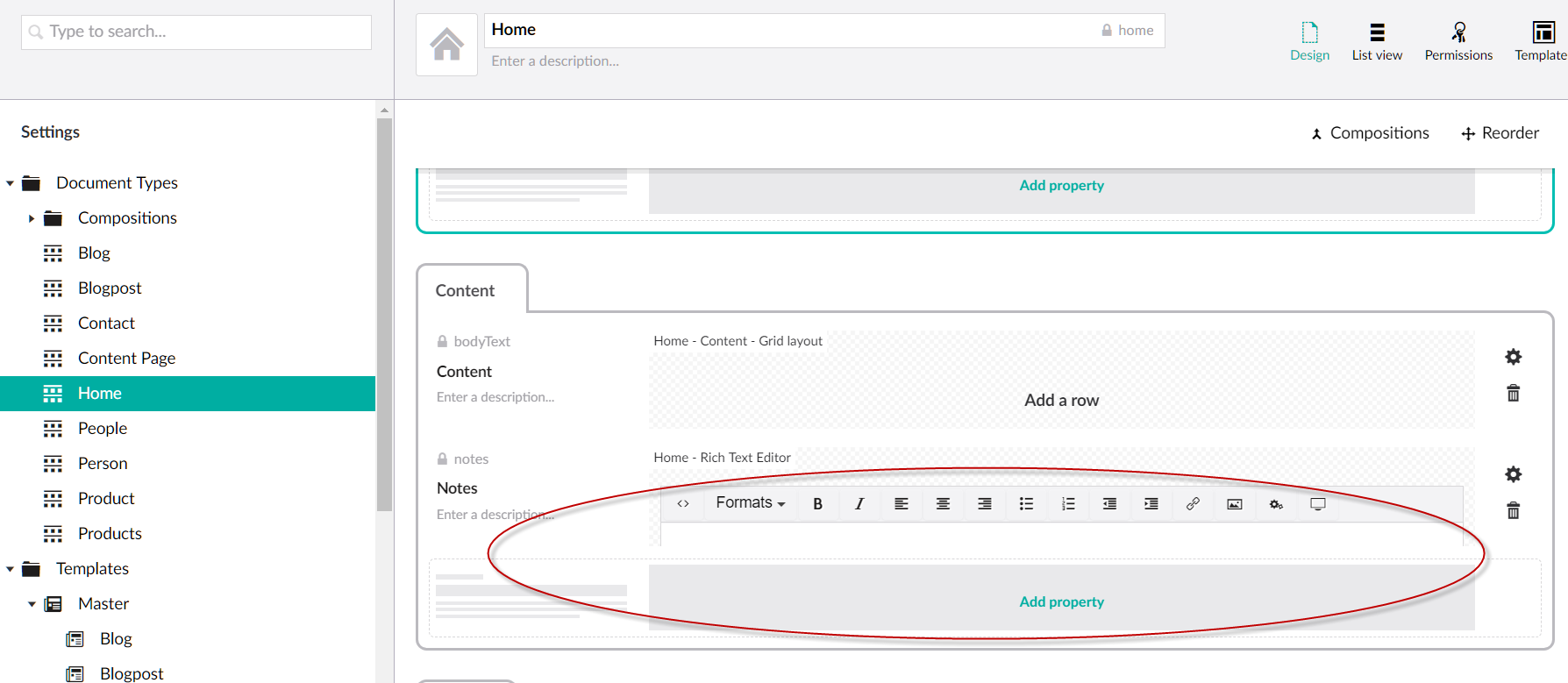
I am probably missing something fundamental. The home page uses template Home. I added a Rich Text Editor to the content element as following:
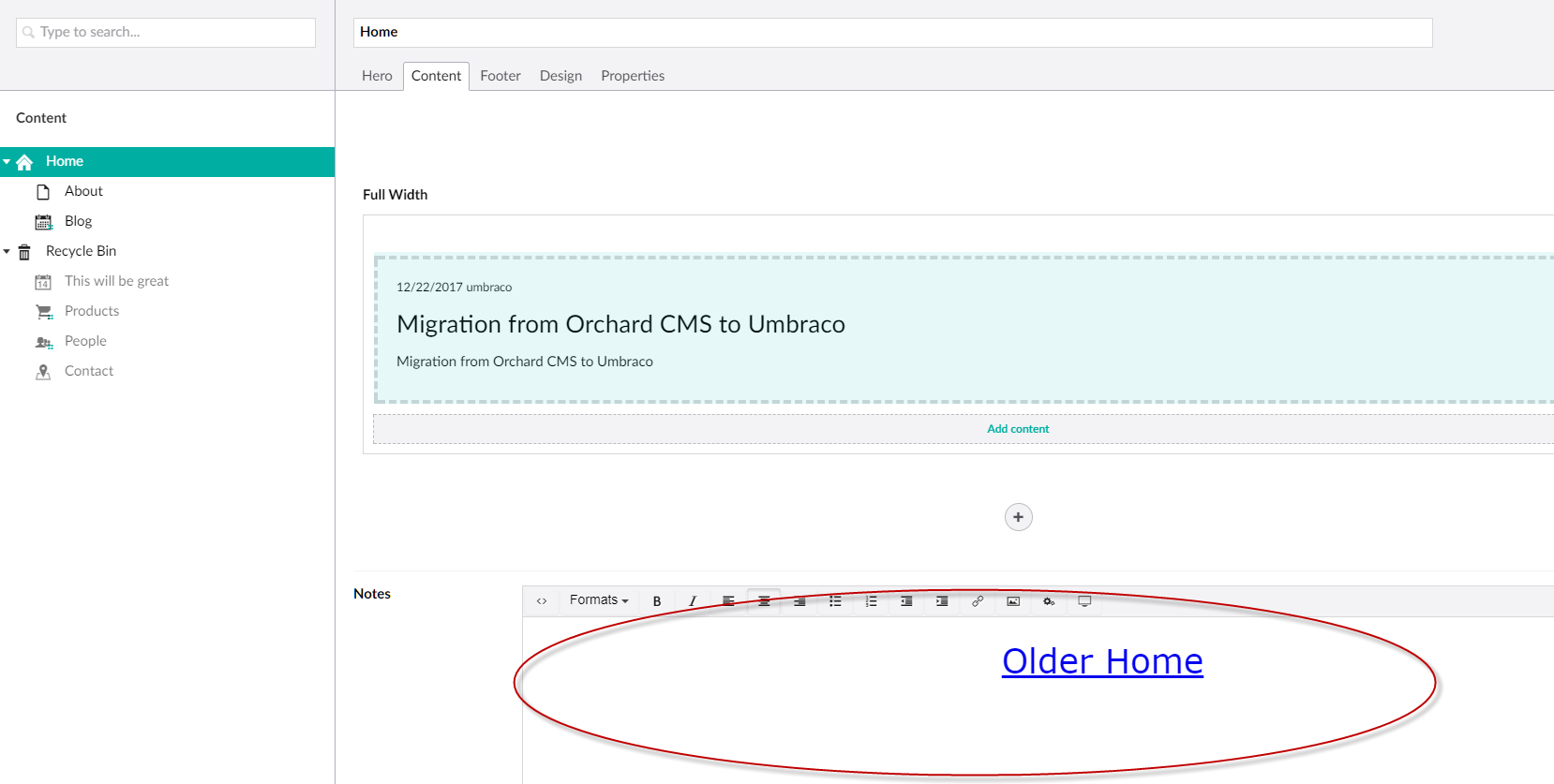
I then added some text to this component as following:
Unfortunately, it is not displayed on the home page. Everything else looks fine.
Could anyone shed some light on this?
Hi Hong
Would it be possible for you to share how your templete looks like
Merry Chistmas
Best
-Dennis
Merry Christmas to you, Dennis. I am not sure that I fully understand the term "template" here. I thought my first screenshot would show the template. Here is what I did:
Could you tell me what you would like to see?
Hi Hong
Would it be posible for you to copy in all the content that you have in your home template and show us where you want the content to be printet out
Best,
/Dennis
Hi Dennis,
I took screenshots of the entire (I needed to take three) as following. Please let me know if it is what you were asking:
Hi Hong
Can you please go to the settigs secion —> Templates and then find the template for your home page
After this please copy the content of this file, and it could be fantastic if you could tell where you want the info to be printet out in the template
Best,
/Dennis
Thank you, Dennis.
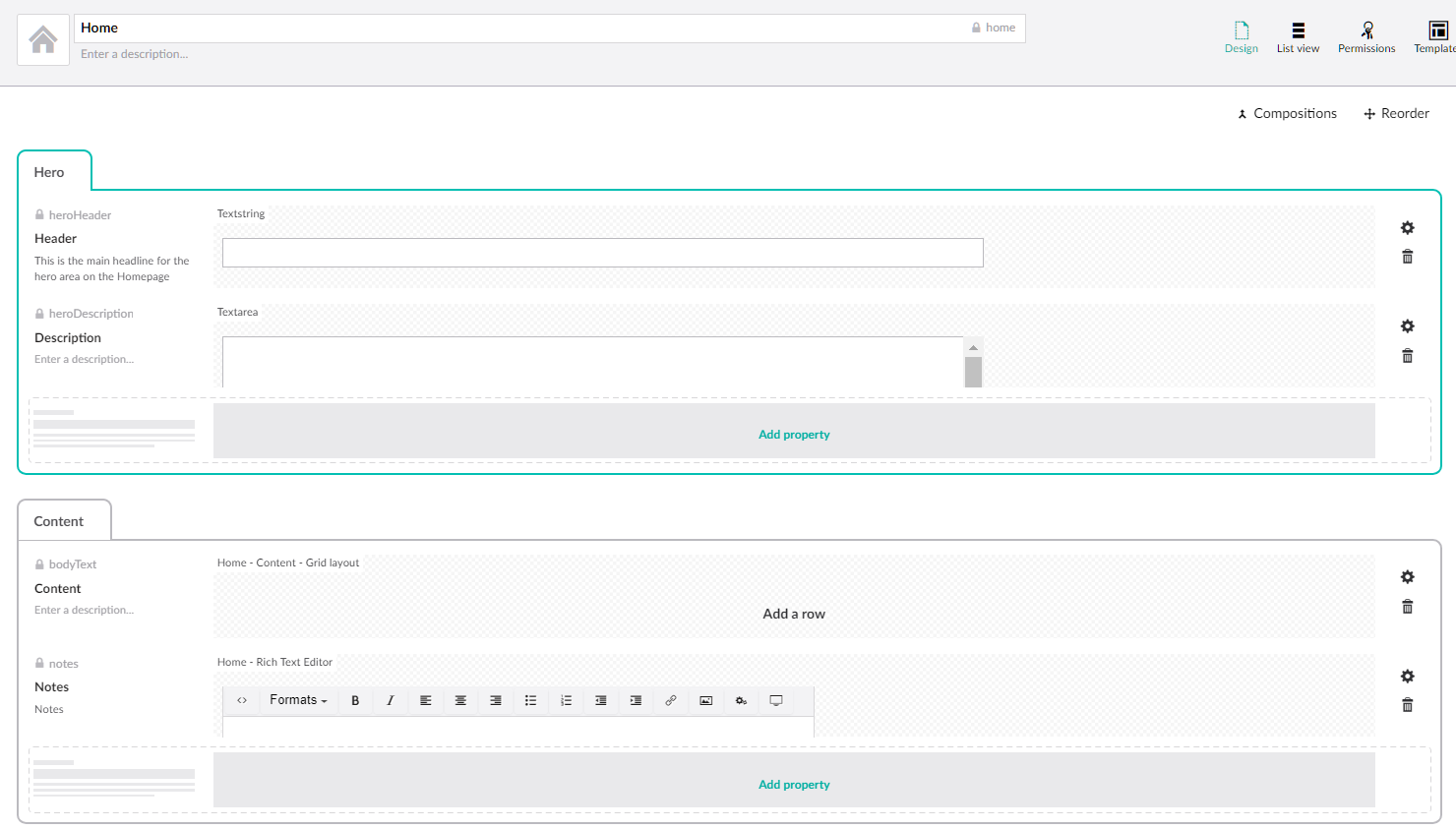
I have finally got it. Sorry for taking so long. I checked Templates, and stopped expanding it further when I saw "Master" because I did not expect the it would be under "Master". As mentioned before, I created a new template. It seemed to go under "Document Types",
Here is the template:
I just want to append the new part to tth end of content (i.e. above the footer).
It looks like who ever created left you a field to make "notes" which is the field you are in if you want to add content to the page you need to use the field above it.
If you click the add button above where you added the content you will be able to add a rich text area and maybe more
Merry Christmas, Matthew.
Your tip made me realize that I missed an important piece of information in my original post - I did try "Add content" at the place you mentioned, but decided not to use it because it does not allow Rich Text. The following is all its options:
Merry Christmas Hong,
If you go to developer > data types > home content grid (I think it's called that) have a look at the row configurations. If you click on the grey area on the right panel that will appear you can see what you are allowed to add in each. It maybe a case of using the + on the home page you showed and pick a different row type or adding the rich text to your row configurations.
I would point out though if who ever created hasn't allowed rich text it may not render correct
Matt
That's it, Matt! I added Rich Text Editor, and all is good now.
Thanks a lot.
Happy to help ;)
Matt
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.