I'm creating a catalog of vehicles, that is done, but now I want to make items in this catalog to be shown individually on their own page.
What I mean is that I have a catalog, this catalog has images of vehicles, every image has properties which I added, such as cost and such. This was made through media picker which works fine (I added properties in media types), I can even make images to relink to another page but what I can can't find is to make one template/doctype for all products in a way that I will load these images into this template separately. I'm pretty sure there has to be way to do it since I can't imagine having 500 different templates for every product. What I would like is that when I click on one of the products, it redirects me to that one page and loads the item from media picker, something like sending variable into function, but in this case the item from media is variable and function is page.
so, currently I don't have product template yet since I don't know how to start, in my catalogue template I have this:
<div id="Vsetky" class="tabcontent">
@{
var typedMultiMediaPicker = Model.Content.GetPropertyValue<IEnumerable<IPublishedContent>>("polnohospGaleria");
List<IPublishedContent> traktory = new List<IPublishedContent>();
List<IPublishedContent> kombajny = new List<IPublishedContent>();
List<IPublishedContent> sejacky = new List<IPublishedContent>();
List<IPublishedContent> rezacky = new List<IPublishedContent>();
var idObr = 0;
if (typedMultiMediaPicker != null){
foreach (var item in typedMultiMediaPicker){
var popis = item.GetPropertyValue("altText");
var cena = item.GetPropertyValue("cenaStroja");
var vaha = item.GetPropertyValue("vahaStroja");
var vykon = item.GetPropertyValue("vykonMotora");
var typ = item.GetPropertyValue("typStroja");
idObr += 1;
if(typ.Equals("Traktor")){
traktory.Add(item);
}
if(typ.Equals("Kombajn")){
kombajny.Add(item);
}
if(typ.Equals("Sejacka")){
sejacky.Add(item);
}
if(typ.Equals("Rezacka")){
rezacky.Add(item);
}
<div class="gallery">
<img id="@idObr" src="@item.Url">
<div class = "desc">
@popis
</div>
<div class = "desc">
cena: @cena
</div>
<div class = "desc">
vaha: @vaha
</div>
<div class = "desc">
vykon: @vykon
</div>
<div class = "desc">
typ stroja: @typ
</div>
</div>
}
}
}
</div>
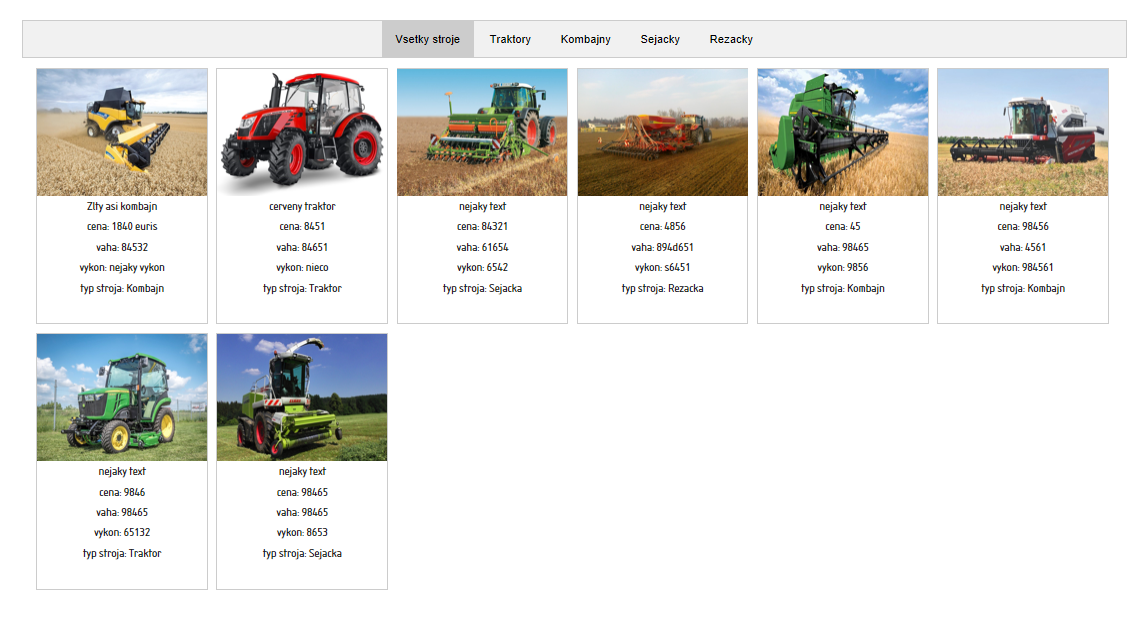
Here I just iterate through images in my media picker, and making a sublists for categories of vehicles. Bellow images is their description (their properties)
Basically it looks like this
what I would like is that every item in this catalog would redirect to the page where it loads with a image and description (properties).
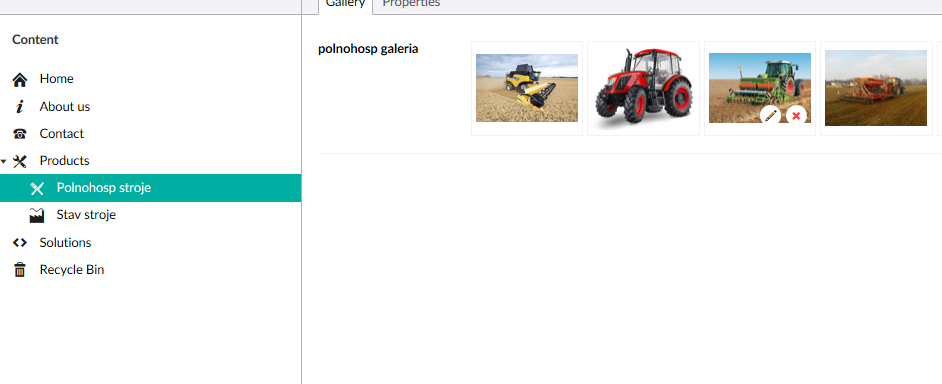
In content tree it looks like this (I hope this is what you meant):
so, any help or redirection to a guide will be appreciated
Usually a page in umbraco would be a content node. So you'd create a product template and create the products under the "Products" node.
Sometimes that's not sensible - for example where you get products from an external data source. Here you've loaded them in as media items which is a bit odd but I'm sure you can make it work (though are you sure this is the most editor friendly way of administering products?!).
What you probably need is a Custom route so that you hijack any requests on the route below these list pages.
There's a fairly relevant example in the documentation:
Then create a custom controller that "gets" the product info and renders it.
This will give you sensible, SEO friendly, URLs and mean you don't have to create these 500 products as content nodes.
A really quick hacky alternative way would be to just create a generic product details node with a template which takes in a url param e.g. /products/polnhosp-stroje/product-details?productId=1234 where the product ID is your media id and then "get the details" in the template and render them. In your list parent page you could just generate out this url easily - but that would be an SEO disaster.
Create product page
Hi all,
I'm creating a catalog of vehicles, that is done, but now I want to make items in this catalog to be shown individually on their own page.
What I mean is that I have a catalog, this catalog has images of vehicles, every image has properties which I added, such as cost and such. This was made through media picker which works fine (I added properties in media types), I can even make images to relink to another page but what I can can't find is to make one template/doctype for all products in a way that I will load these images into this template separately. I'm pretty sure there has to be way to do it since I can't imagine having 500 different templates for every product. What I would like is that when I click on one of the products, it redirects me to that one page and loads the item from media picker, something like sending variable into function, but in this case the item from media is variable and function is page.
Thanks in advance,
Jakub
Hi,
Little confused what you currently have - I'm sure you just need one product template. Can you please post a screenshot or two to show your:
And I'm sure the community can steer you in the right direction.
Hi,
so, currently I don't have product template yet since I don't know how to start, in my catalogue template I have this:
Here I just iterate through images in my media picker, and making a sublists for categories of vehicles. Bellow images is their description (their properties)
Basically it looks like this
what I would like is that every item in this catalog would redirect to the page where it loads with a image and description (properties).
In content tree it looks like this (I hope this is what you meant):
so, any help or redirection to a guide will be appreciated
Hi,
Usually a page in umbraco would be a content node. So you'd create a product template and create the products under the "Products" node.
Sometimes that's not sensible - for example where you get products from an external data source. Here you've loaded them in as media items which is a bit odd but I'm sure you can make it work (though are you sure this is the most editor friendly way of administering products?!).
What you probably need is a Custom route so that you hijack any requests on the route below these list pages.
There's a fairly relevant example in the documentation:
Products/{action}/{sku} https://our.umbraco.org/documentation/reference/routing/custom-routes
Then create a custom controller that "gets" the product info and renders it.
This will give you sensible, SEO friendly, URLs and mean you don't have to create these 500 products as content nodes.
A really quick hacky alternative way would be to just create a generic product details node with a template which takes in a url param e.g. /products/polnhosp-stroje/product-details?productId=1234 where the product ID is your media id and then "get the details" in the template and render them. In your list parent page you could just generate out this url easily - but that would be an SEO disaster.
HTH
Steve
OK - disaster is a bit strong. Let's say it wouldn't be optimal!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.