Hallo
Can anyone please help with this little issue I have on my website.
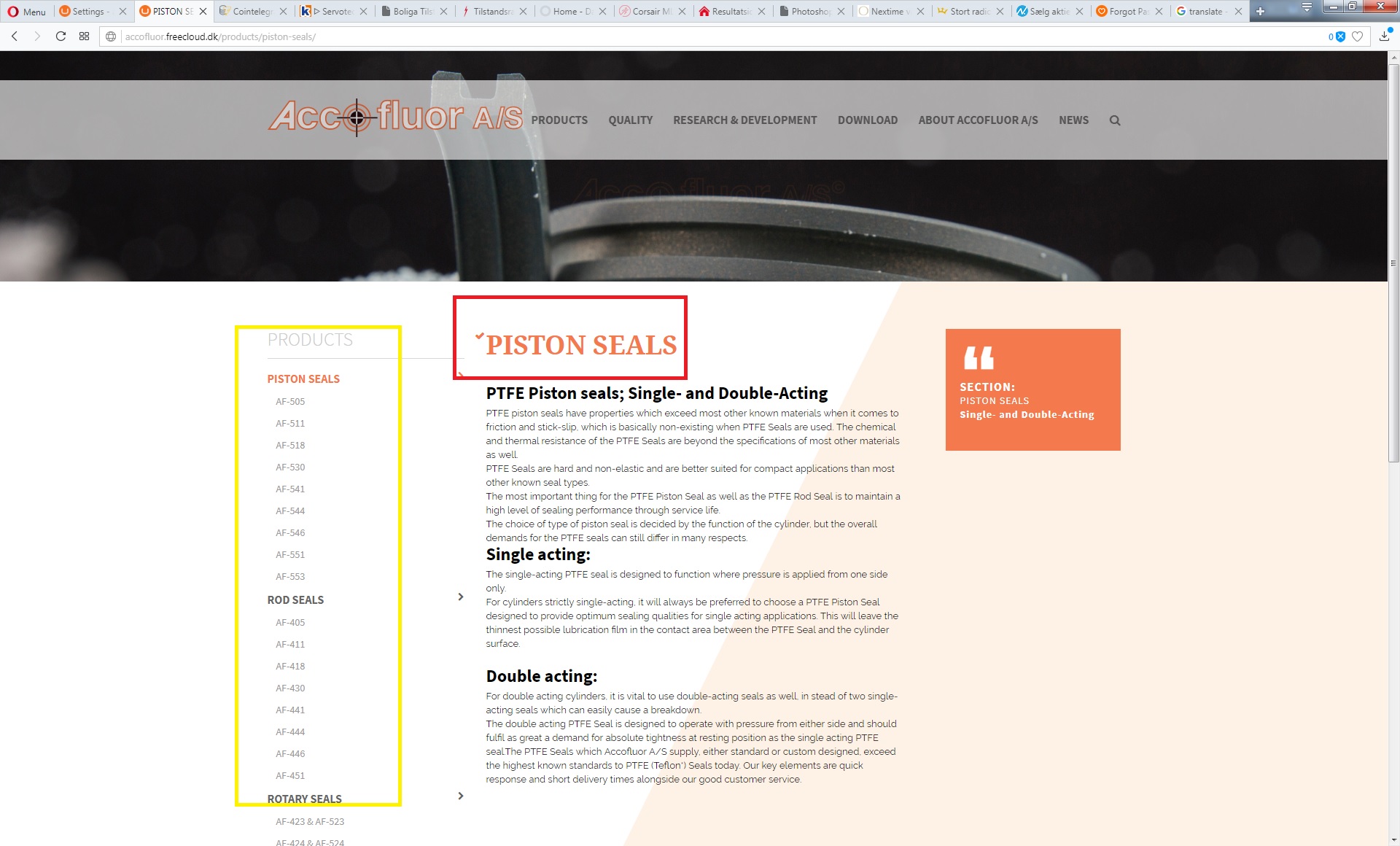
I need to get the same text heading format allover. I wont to change the heading where is the big text "PISTON SEALS the red box" to be the same text format like the left side menu the yallow box.
Same Text format
Hallo Can anyone please help with this little issue I have on my website. I need to get the same text heading format allover. I wont to change the heading where is the big text "PISTON SEALS the red box" to be the same text format like the left side menu the yallow box .
.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage @{ Layout = "umbLayout.cshtml"; var menuItems = CurrentPage.AncestorsOrSelf(2).First().Children.Where("hideInSideMenu == false"); }
Hi, Dia, I am not sure what is the issue - is it css styling?
Mila
Hi Mila, Yes it is the text styl, I mean. and in the same time want to keep the orange color. Can you please help?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.