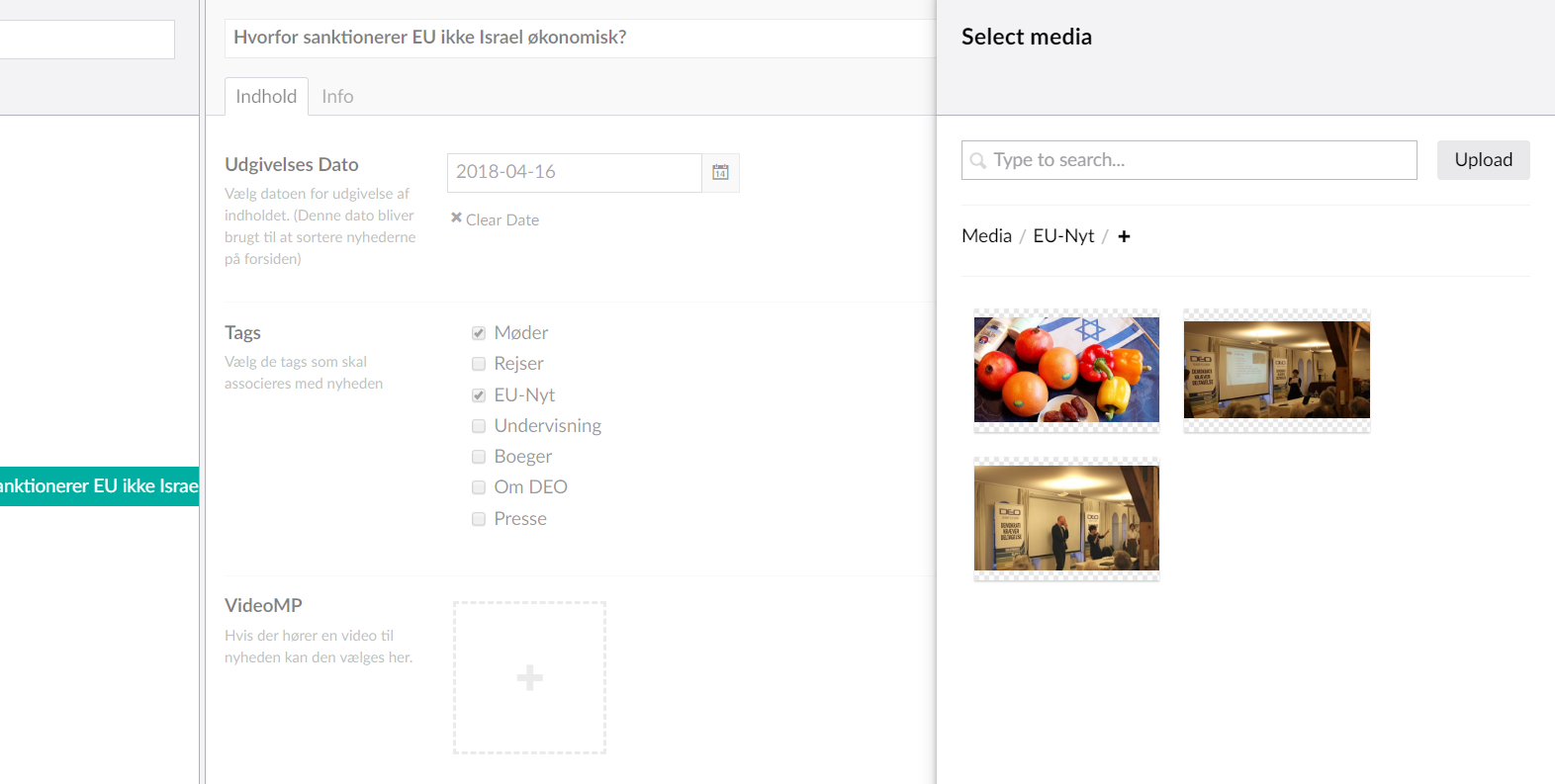
I uploaded video in Media. In the content part , i am trying to upload video, it is not showing video . it is displaying only image. when i open media , it is displaying video . i can not take video from media.
Yes , The problem is media picker. Now video is displaying. Thanks for your comments. I have written below video code. it is displaying some error . Can you please check that . Can you please share , what is the mistake.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
var newsNodes = Model.Content.Descendants().Where(x => x.DocumentTypeAlias == "nyhed");
Video is not displaying content part
Hi
I uploaded video in Media. In the content part , i am trying to upload video, it is not showing video . it is displaying only image. when i open media , it is displaying video . i can not take video from media.
Media video
Content part
I don't get your Question please elaborate what you have to do ?
Hi Malar,
I think the problem is that your media picker is configured to only allow picking of images.
Can you check that ?
Dave
Yes , The problem is media picker. Now video is displaying. Thanks for your comments. I have written below video code. it is displaying some error . Can you please check that . Can you please share , what is the mistake.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage @{
} @foreach (var news in newsNodes) {
see my error.
Hi Malar,
I think you need to change this part. You have a problem with your if else statement
Dave
Yes , If statement, i have video , it is displaying now. At the same time else statement also displaying.
Caan you please see my output.
Hi Malar,
Can you try this
Dave
Hi Dave,
It is working now . Thank you very much for your kind guidance.
Hi Malar,
You are welcome. Don't forget to mark the topic as solved.
Dave
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.