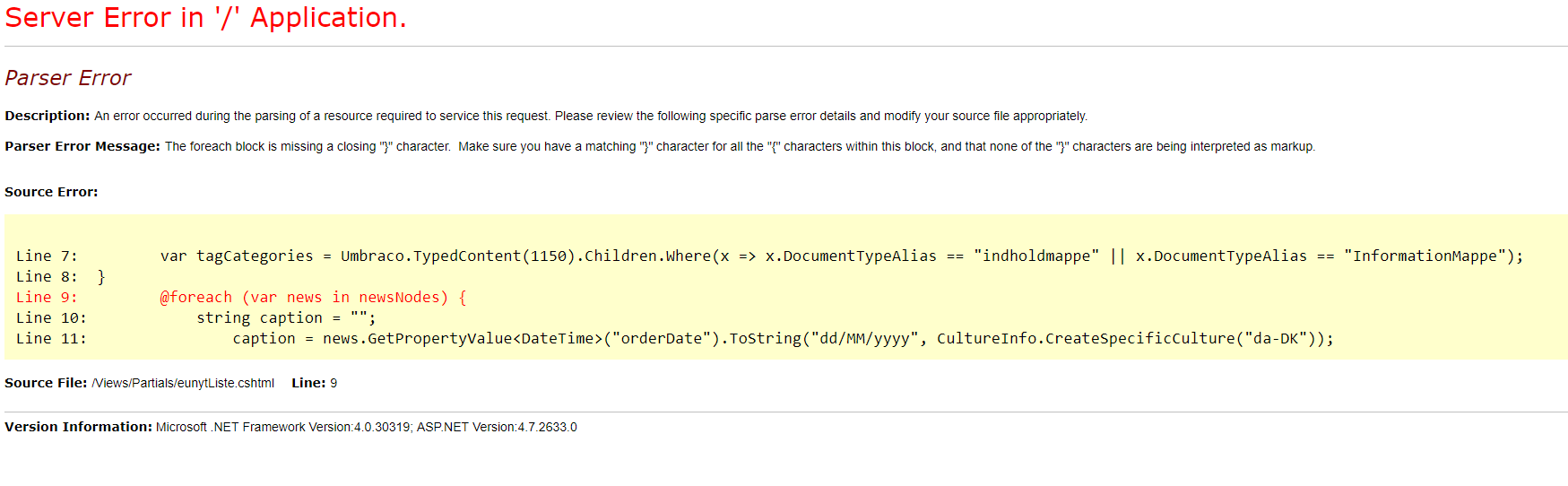
I have written this code about tag. It is displaying error about missing a closing "}" character . it is not original error. In the code i have selected two places , I think , that code is the problem. Can you please see my code.
Yes , i removed the @ , it is displaying error. Can you please see my code.
Error:
Umbraco.Core.Models.IPublishedContent 'does not contain a definition for' tags' and an extension method 'tags' was not found that accepts a first argument of the type' Umbraco.Core.Models.IPublishedContent '(do you need a' using ' 'directive or a assembly reference?)
Tag
Hi,
I have written this code about tag. It is displaying error about missing a closing "}" character . it is not original error. In the code i have selected two places , I think , that code is the problem. Can you please see my code.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage @using System.Globalization;
@{
} @foreach (var news in newsNodes) { string caption = ""; caption = news.GetPropertyValue
Error:
Can you please help me.
Hi
What happened? Can anyone please help me. it is challenging to learn this tag code
Hi malar,
its really hard to identify the problem here because your code is not nicely structured in your post.
One thing I see is you can remove the
@from in front of the news.tags;Also here:
you can remove the
@.Can you try that and see what result you have?
Thanks!
/Michaël
Hi Michaël ,
Yes , i removed the @ , it is displaying error. Can you please see my code.
Error:
Umbraco.Core.Models.IPublishedContent 'does not contain a definition for' tags' and an extension method 'tags' was not found that accepts a first argument of the type' Umbraco.Core.Models.IPublishedContent '(do you need a' using ' 'directive or a assembly reference?)
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
}
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.