Can I reach the Information tab using the events? Have looked at the tabs properties being thrown by the EditorModelEventManager and it doesn't seem to show the information tab.
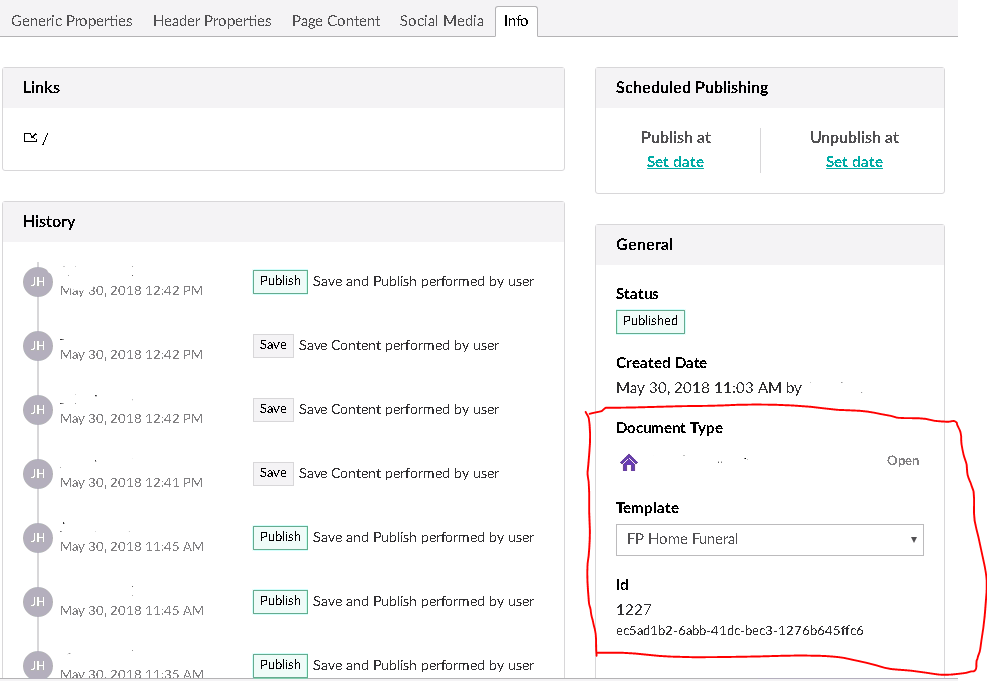
Is there other ways to reach this? Our client wants to remove certain parts of the information tab using events (see screenshot below re parts they want to remove) or I am using a wrong event for this thing?
If the events won't do this can you point me in the right direction on how i can make this change.
But you should also at least be able to have the document type part hidden away on a user level. I just spinned up a fresh 7.10.4 to check and it's "halfway there". So if I login with a user that has been assigned the "Editor role" I don't see the document type icon or name...But I still see the "Open" button, which I guess is not supposed to happen - So currently it seems a little broken but eventually that part will get fixed I reckon.
I realize that the answers we provided above are probably a tad too much if one is new to Umbraco and AngularJS (Sorry if I'm mistaken here).
If you don't mind that when being logged in as ANY kind of user - Even the admin will not be able to see those fields you marked in your initial post then you can use a stylesheet to hide them.
However you as an admin / developer of the site would probably be a little annoyed with this over time since it's actually quite handy to be able to jump directly to the document type from the "Info" tab when managing the document types - It's a nice shortcut, which I use a surprisingly lot myself :-)
But if you think you'll be fine with it you can hide the fields by adding the following code a folder in the "App_Plugins" directory.
So add these two files in a subfolder named "uitweaks" and name the files "uitweaks.css" and "package.manifest"
So the path to those files is /App_Plugins/uitweaks/.
Thanks for the time on replying. Yes I am really new to Umbraco and AngularJS, the workaround you gave is really helpful I really appreciate it but I think I would rather study the more in depth way of doing this and have the user type restriction as in the end game I'll still be doing this.
Yes I can understand that and as I wrote it's not in anyway perfect. Just figured that it could be used as a quick temporary (like they ever are :D) solution for you if your client was being impatient :)
But you know where to ask if you're stuck at something - Following are some more resources, which will most likely be useful for you to know
Editing the view for Information Tab
Hi Guys,
Can I reach the Information tab using the events? Have looked at the tabs properties being thrown by the EditorModelEventManager and it doesn't seem to show the information tab.
Is there other ways to reach this? Our client wants to remove certain parts of the information tab using events (see screenshot below re parts they want to remove) or I am using a wrong event for this thing?
If the events won't do this can you point me in the right direction on how i can make this change.
Thanks
Hi John,
Am not sure about an event you could use from code.
However you could add a js file that just hides those elemets using a package.manifest file
Hope that helps
Matt
Hi Matt,
Thanks for the quick reply. I'll check out what i can do with the package manifest.
Thanks
Hi John
You might find some inspiration on how to do that in this article by Matt Brailsford https://24days.in/umbraco-cms/2015/umbraco-7-back-office-tweaks/
But you should also at least be able to have the document type part hidden away on a user level. I just spinned up a fresh 7.10.4 to check and it's "halfway there". So if I login with a user that has been assigned the "Editor role" I don't see the document type icon or name...But I still see the "Open" button, which I guess is not supposed to happen - So currently it seems a little broken but eventually that part will get fixed I reckon.
Hope this helps.
/Jan
Nice article, why do I have no memory :(
I also wrote an article covering the same things as matt with an example on how to change the edit view.
https://skrift.io/articles/archive/changing-backoffice-functionality-without-changing-core-code/
Dave
Haha, I know that feeling! Yesterday I had forgotten all about the issue tracker for forms...do'h! :D
Hi Guys,
Thanks for the reply, started looking into those links. Might need more tutorials as I feel this is more in depth stuff.
Hi John
I realize that the answers we provided above are probably a tad too much if one is new to Umbraco and AngularJS (Sorry if I'm mistaken here).
If you don't mind that when being logged in as ANY kind of user - Even the admin will not be able to see those fields you marked in your initial post then you can use a stylesheet to hide them.
However you as an admin / developer of the site would probably be a little annoyed with this over time since it's actually quite handy to be able to jump directly to the document type from the "Info" tab when managing the document types - It's a nice shortcut, which I use a surprisingly lot myself :-)
But if you think you'll be fine with it you can hide the fields by adding the following code a folder in the "App_Plugins" directory.
So add these two files in a subfolder named "uitweaks" and name the files "uitweaks.css" and "package.manifest"
So the path to those files is /App_Plugins/uitweaks/.
The contents of the CSS file
This contents of the package.manifest
This will hide the desired items under the "General" tab.
You can of course also do some more advanced stuff but it takes a little more work and could perhaps be too much information at the time being? :)
I hope this helps.
/Jan
Hi Jan,
Thanks for the time on replying. Yes I am really new to Umbraco and AngularJS, the workaround you gave is really helpful I really appreciate it but I think I would rather study the more in depth way of doing this and have the user type restriction as in the end game I'll still be doing this.
Thanks
Hi John
Yes I can understand that and as I wrote it's not in anyway perfect. Just figured that it could be used as a quick temporary (like they ever are :D) solution for you if your client was being impatient :)
But you know where to ask if you're stuck at something - Following are some more resources, which will most likely be useful for you to know
How to create propery editor
https://our.umbraco.org/documentation/Tutorials/Creating-a-Property-Editor/
https://github.com/umbraco/AngularWorkbook
Backoffice UI documentation
https://our.umbraco.org/apidocs/ui/#/api
Happy umbracoing :-)
/Jan
I suggested something similar for hiding the unpublish button for particular user groups - adding an AngularJs directive to modify the page styles.
https://gist.github.com/nathanwoulfe/d7e880e83e21d3614e5847caaa972203
Would be relatively easy to extend to hiding other things for other user groups. Could even be worth turning into a package to make it configurable...
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.