Error -editing partial macro in the umbraco starters guide
Hi,
I was editing the 'partial macros' as part of the Umbraco guide and got the following error. As a newbie I have no idea where i went wrong as the replacement code looks fine. Any suggestions?
Unhandled controller exception occurred
System.Web.HttpCompileException (0x80004005): c:\inetpub\temp\DWASFiles\sites\efa10cb2-f07a-44ab-9381-2b62b8591ce0\VirtualDirectory0\site\wwwroot\Views\MacroPartials\LatestBlogposts.cshtml(20): error CS0428: Cannot convert method group 'Count' to non-delegate type 'double'. Did you intend to invoke the method?
Can you show the link to the guide you have been following? And can you also please share the code that is causing the issue? That way it will be easier to help you out :)
It was part of the new starter tutorials. I was following the instructions to 'Add a Blog Post Publication Date'. I changed the items of code as per the instructions below:
Find the element with the class blogpost-date and change it to use a nicely formatted Publication Date, i.e.:
@Model.Content.PublicationDate.ToLongDateString()
Scroll down to find the blogpost-date element and change it to use a nicely formatted Publication Date, i.e.:
@post.PublicationDate.ToLongDateString()
Scroll further back up the page to where we get the blog posts (as the Children of this page). Change this to:
var blogposts = startNode.Children.OrderByDescending(x => x.GetPropertyValue
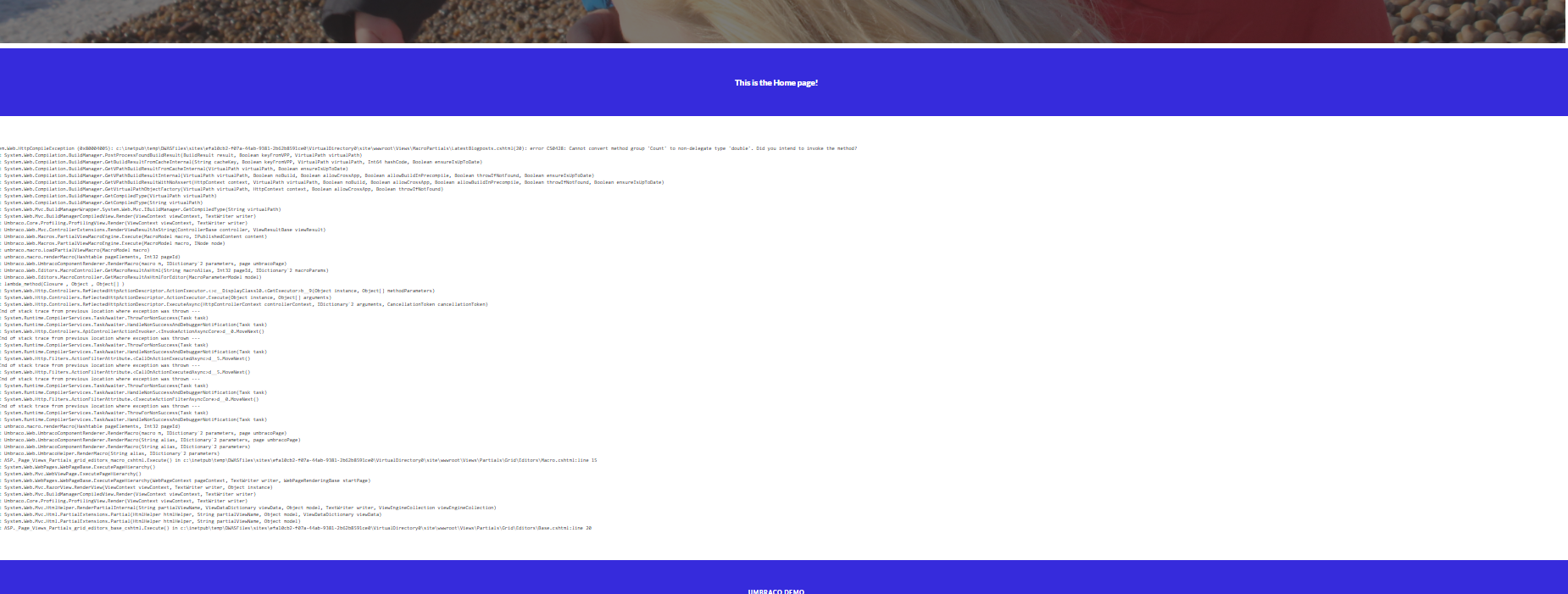
I then got the error alert and the page looks like this:
Just to make sure we're on the same page it would be really helpful if you could paste the link to the place where you got stuck with this issue :)
And I would also really like to see the entire code you have in your view currently. It makes it much easier to grasp your context. Just copy paste it all in please :) And is it safe to assume you're using Umbraco 7.11?
2: This was the second bit that i changed. Partial Macro>LatestBlogposts.cshtml
@using ContentModels = Umbraco.Web.PublishedContentModels;
@using Umbraco.Web;
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@{
var startNodeId = Model.MacroParameters["startNodeId"] != null ? Model.MacroParameters["startNodeId"] : Model.Content.Id;
var numberOfPosts = 3;
if (Model.MacroParameters["numberOfPosts"] != null)
{
int.TryParse((string)Model.MacroParameters["numberOfPosts"], out numberOfPosts);
}
}
@if (startNodeId != null)
{
@* Get the starting page *@
var startNode = Umbraco.TypedContent(startNodeId);
//Gets all blogposts to calculate pages
var blogposts = startNode.Children.OrderByDescending(x => x.GetPropertyValue
It's in lesson three things go wrong and think I found the culprit! :)
The line from the documentation that says:
var blogposts = startNode.Children.OrderByDescending(x => x.GetPropertyValue<DateTime>("PublicationDate")).Take(3);
Should be changed to this instead, which works when I test it on my local installation so it should also work on yours.
var blogposts = startNode.Children.OrderByDescending(x => x.GetPropertyValue<DateTime>("PublicationDate")).ToList();
There is no need to add the .Take(3) part since there is some paging logic setup already where there is a "numberOfPosts" variable already being set so it already does this by default so 3 posts are displayed pr. page. However if we just remove the .Take(3) part it will still fail unless we add the .ToList() at the end as I have done in the above example. It was also used in the original "blogposts" variable before it's changed. The stuff that happens in the variable is based on LINQ, which I'm no expert at - I can just see that adding .ToList() makes it work :) So I can't give you a good explanation about how when and why to use .ToList() to be honest.
Clearly a mistake in the documentation. Once I'm done writing this reply I'll make a PR to have this changed so others don't run into the same issues as you have been struggling with. But before I do I would like to have you confirm that my suggested change is working for you.
Aaah, I forgot that it's possible to continue to the guides using the dashboard inside Umbraco - However I'm certain that these are linking to the documentation here on Our :) https://our.umbraco.com/documentation/
I'll try to have a look later unless someone else beats me to it :)
Thanks for your help with this, your solution did indeed sort the problem out! How do i contact Umbraco to let them know? I imagine anyone using the free trial set-up will encounter the same issue?
Anyone can contribute to fixing mistakes in the documentation - on the pages in the documentation there is a link to edit a page or report an issue (If one does not know how to fix it by doing a pull request for instance).
But should you come across other misinformation while following the tutorials etc. then you can also create issues directly at github here https://github.com/umbraco/UmbracoDocs/issues
My proposed change just got merged into the documentation so now no one else should experience the same issue as you did. Thanks for mentioning it and sorry for the wasted time and bad experience you had to go through.
Error -editing partial macro in the umbraco starters guide
Hi,
I was editing the 'partial macros' as part of the Umbraco guide and got the following error. As a newbie I have no idea where i went wrong as the replacement code looks fine. Any suggestions?
Unhandled controller exception occurred System.Web.HttpCompileException (0x80004005): c:\inetpub\temp\DWASFiles\sites\efa10cb2-f07a-44ab-9381-2b62b8591ce0\VirtualDirectory0\site\wwwroot\Views\MacroPartials\LatestBlogposts.cshtml(20): error CS0428: Cannot convert method group 'Count' to non-delegate type 'double'. Did you intend to invoke the method?
Hello Nic and welcome to our :)
Can you show the link to the guide you have been following? And can you also please share the code that is causing the issue? That way it will be easier to help you out :)
Cheers, Jan
Hi Jan,
It was part of the new starter tutorials. I was following the instructions to 'Add a Blog Post Publication Date'. I changed the items of code as per the instructions below:
Find the element with the class blogpost-date and change it to use a nicely formatted Publication Date, i.e.: @Model.Content.PublicationDate.ToLongDateString()
Scroll down to find the blogpost-date element and change it to use a nicely formatted Publication Date, i.e.: @post.PublicationDate.ToLongDateString() Scroll further back up the page to where we get the blog posts (as the Children of this page). Change this to: var blogposts = startNode.Children.OrderByDescending(x => x.GetPropertyValue
I then got the error alert and the page looks like this:
Hi Nic
Just to make sure we're on the same page it would be really helpful if you could paste the link to the place where you got stuck with this issue :)
And I would also really like to see the entire code you have in your view currently. It makes it much easier to grasp your context. Just copy paste it all in please :) And is it safe to assume you're using Umbraco 7.11?
Cheers, Jan
Hi,
https://nics-versatile-deer.s1.umbraco.io/umbraco/ is the link to the guide.
Code changes are as below.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@Model.Content.Excerpt
@Html.GetGridHtml(Model.Content, "bodyText", "bootstrap3-fluid")2: This was the second bit that i changed. Partial Macro>LatestBlogposts.cshtml
@using ContentModels = Umbraco.Web.PublishedContentModels; @using Umbraco.Web; @inherits Umbraco.Web.Macros.PartialViewMacroPage @{ var startNodeId = Model.MacroParameters["startNodeId"] != null ? Model.MacroParameters["startNodeId"] : Model.Content.Id; var numberOfPosts = 3; if (Model.MacroParameters["numberOfPosts"] != null) { int.TryParse((string)Model.MacroParameters["numberOfPosts"], out numberOfPosts); }
} @if (startNodeId != null) { @* Get the starting page *@ var startNode = Umbraco.TypedContent(startNodeId); //Gets all blogposts to calculate pages var blogposts = startNode.Children.OrderByDescending(x => x.GetPropertyValue
}
Hi Nic
Ok, so I had some time to invest this properly this evening. I also managed to find the link to the documentation you quoted above, which is https://our.umbraco.com/documentation/Tutorials/Starter-kit/Lessons/2-Add-a-Blog-Post-Publication-Date/part-2 and https://our.umbraco.com/documentation/Tutorials/Starter-kit/Lessons/2-Add-a-Blog-Post-Publication-Date/part-3
It's in lesson three things go wrong and think I found the culprit! :)
The line from the documentation that says:
Should be changed to this instead, which works when I test it on my local installation so it should also work on yours.
There is no need to add the .Take(3) part since there is some paging logic setup already where there is a "numberOfPosts" variable already being set so it already does this by default so 3 posts are displayed pr. page. However if we just remove the .Take(3) part it will still fail unless we add the .ToList() at the end as I have done in the above example. It was also used in the original "blogposts" variable before it's changed. The stuff that happens in the variable is based on LINQ, which I'm no expert at - I can just see that adding .ToList() makes it work :) So I can't give you a good explanation about how when and why to use .ToList() to be honest.
Clearly a mistake in the documentation. Once I'm done writing this reply I'll make a PR to have this changed so others don't run into the same issues as you have been struggling with. But before I do I would like to have you confirm that my suggested change is working for you.
I hope this helps!
/Jan
The guide is from the 'Help section' when i login so not sure that link will be very helpful
Aaah, I forgot that it's possible to continue to the guides using the dashboard inside Umbraco - However I'm certain that these are linking to the documentation here on Our :) https://our.umbraco.com/documentation/
I'll try to have a look later unless someone else beats me to it :)
/Jan
Hi Jan,
Thanks for your help with this, your solution did indeed sort the problem out! How do i contact Umbraco to let them know? I imagine anyone using the free trial set-up will encounter the same issue?
Best regards
Nic
Hi Nic
Very happy to hear that it worked for you :-)
I have already made a pull request for this issue here https://github.com/umbraco/UmbracoDocs/pull/947
Anyone can contribute to fixing mistakes in the documentation - on the pages in the documentation there is a link to edit a page or report an issue (If one does not know how to fix it by doing a pull request for instance).
But should you come across other misinformation while following the tutorials etc. then you can also create issues directly at github here https://github.com/umbraco/UmbracoDocs/issues
/Jan
Hi Nic
My proposed change just got merged into the documentation so now no one else should experience the same issue as you did. Thanks for mentioning it and sorry for the wasted time and bad experience you had to go through.
Cheers,
Jan
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.