Their example would work in other partial views, but it does not work within the form partial view.
var username = System.Web.Security.Membership.GetUser().UserName;
var member = ApplicationContext.Services.MemberService.GetByUsername(username);
I have been using that, which is effectively the same thing, but regardless of what dependencies I include neither of those will render within the form partial view. This one doesn't allow ApplicationContext and their version:
@if(Members.IsLoggedIn()){
var profile = Members.GetCurrentMemberProfileModel();
var umbracomember = Members.GetByUsername(profile.UserName);
<h1>@umbracomember.Name</h1>
<p>@umbracomember.GetPropertyValue<string>("bio")</p>
}
doesn't allow Members. Both will work in my controllers or other partial views, but not the form partial view.
That is where I am running into the problem, the form partial (or mvc partial? idk what to call it) isn't the same as a regular one, it won't allow that and still perform its intended function. There must be a way to pass the member value into the function, but I can't figure out how to do that.
That specific model is required for the form to work. That is what contains the property values/types. Without that everything breaks because there aren't definitions for the form variables.
namespace BoldLogistics.Models
{
public class GeneralApplicationModel
{
[Required(ErrorMessage ="First Name is Required")]
public string FirstName { get; set; }
[Required(ErrorMessage ="Last Name is Required")]
public string LastName { get; set; }
}
}
Figured it out. Found a way to get the user without dependencies, or at least from already included dependencies. Why this one works and the others don't I am not entirely sure, but it does.
var memberShipHelper = new Umbraco.Web.Security.MembershipHelper(Umbraco.Web.UmbracoContext.Current);
var Username = memberShipHelper.GetCurrentMember();
Then I can do either:
@Html.TextBoxFor(model => model.FirstName, new { placeholder = Username.GetPropertyValue("firstName") })
For a placeholder, or take it a step further and actually preset the value:
@Html.TextBoxFor(model => model.FirstName, new { @Value = Username.GetPropertyValue("firstName") })
This works so I am marking it as solved, but if anyone knows why this version works and none of the others do I would be interested to know. I hate programming through guess and check and I don't understand the differences between what is allowed and what isn't in various positions.
Placeholder as current member value
I am trying to make it possible for a member to edit their current profiles.
Is there a way to make the placeholder output what the current value is?
works fine but I can't find a variation of
that will work because I don't know how to get the logged in member into the partial view for the html editors.
Have a look at the documentation https://our.umbraco.com/Documentation/Reference/Templating/Mvc/examples
Last Example is to get member values, also will the syntax look like this.
@Html.TextBoxFor(model => model.FirstName, new { placeholder = member.GetValue("firstName”) })
Their example would work in other partial views, but it does not work within the form partial view.
I have been using that, which is effectively the same thing, but regardless of what dependencies I include neither of those will render within the form partial view. This one doesn't allow ApplicationContext and their version:
doesn't allow Members. Both will work in my controllers or other partial views, but not the form partial view.
Don’t know what you mean with form Partial view. Where and how do you call the partial view?
That is what I mean, the partial view for the html form.
Is how I call the partial view from the template.
Sorry if my terminology of any of this is off. I am new both to Umbraco and to MVC.
Add this on top of the partial view and try if it works
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
This will give you acces to the properties you need
Refrence https://our.umbraco.com/documentation/reference/templating/mvc/partial-views
That is where I am running into the problem, the form partial (or mvc partial? idk what to call it) isn't the same as a regular one, it won't allow that and still perform its intended function. There must be a way to pass the member value into the function, but I can't figure out how to do that.
Remove the @model statement and try
@inherits Umbraco.Web.Mvc.UmbracoViewPage
UmbracoViewPage have its own Model property so the rest can be the same.
The only thing i dont know i UmbracoViewPage need an RenderModel
That specific model is required for the form to work. That is what contains the property values/types. Without that everything breaks because there aren't definitions for the form variables.
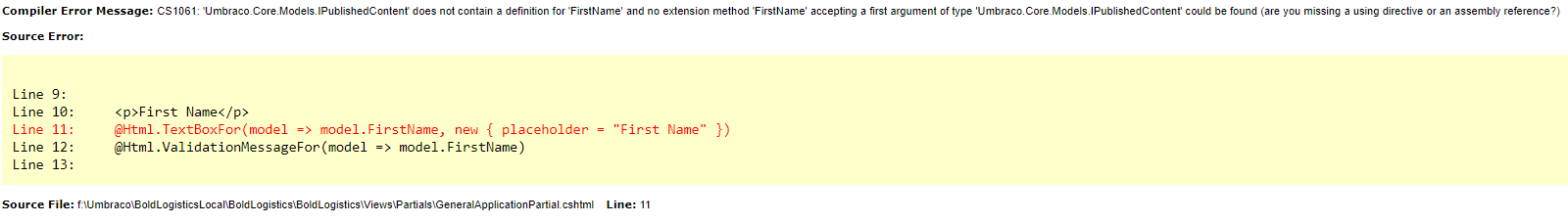
Without the model the error is:
For every field
Figured it out. Found a way to get the user without dependencies, or at least from already included dependencies. Why this one works and the others don't I am not entirely sure, but it does.
Then I can do either:
For a placeholder, or take it a step further and actually preset the value:
This works so I am marking it as solved, but if anyone knows why this version works and none of the others do I would be interested to know. I hate programming through guess and check and I don't understand the differences between what is allowed and what isn't in various positions.
Don’t know how you setup your model. Or maybe is only a empty model but i think you are trying to create a member profile edit view..
Maybe you can find inspiration how it’s done in our.
https://github.com/umbraco/OurUmbraco/tree/master/OurUmbraco.Site/Views/Partials/Members
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.