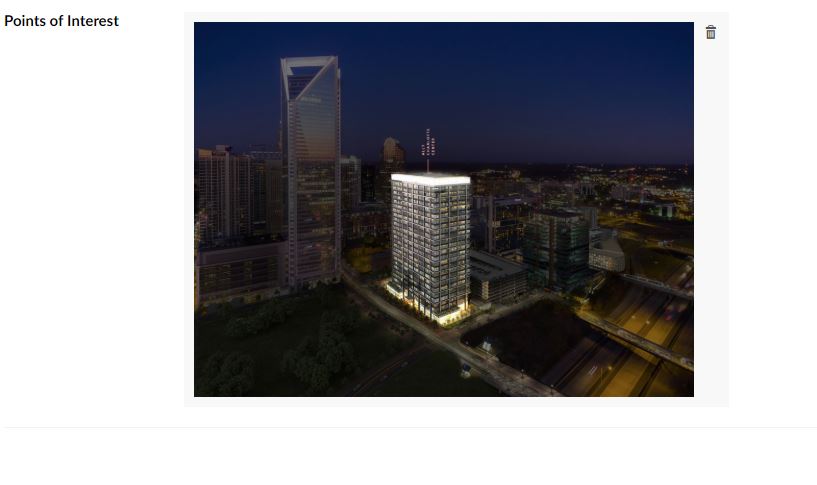
Can anyone recommend a hot spot property editor? I need to be able to upload an image and identify multiple "hot spots" X/Y coordinates by % to be able to manage hot spots on a responsive image an example of the kind of end effect I'm going for is something like this.
A few years ago, Matt Brailsford did a prototype called Photon. It wasn't released as a downloadable package on Our, but the source-code is available on GitHub.
@MattBrailsford thank you so much! So, I was asking @LeeKelleher about how to install this. Sorry, but I've never installed a package manually before. I saw in the package.xml about creating a "Photon" folder under "\app_plugins" does that hold everything from the *.zip but the *.dll and the *.dll goes in the "\bin" ? Thank you so much for creating this! Can't wait to get it installed!
Ah sorry, I misread what you were asking. It's interesting, as I've been doing Umbraco for so long, I'd forgot that the initial steps aren't that straight forward, e.g. "How do I install a package?"
You shouldn't need to manually extract the package files from the zip, they should be installable via the Developer/Packages section in the back-office.
I had a look around the documentation section, but I couldn't find anything relevant. I did find this blog post from a Google search...
Rock on! Drag and dropped the *.zip to the appropriate location and it worked like champ. I've installed packages from the "store" before, but never this way. Should have known. Thank you!
@MattBrailsford the Photon editor has an image upload and that's it. I don't see any mechanism to add/edit hotspots. Am I missing something? Have I misconfigured it somehow?
Just a little note to make it work on the latest versions of Umbraco, you will need to remove the following line from the photon.js file:
data.tabs.pop();
This line is supposed to remove the last tab (Properties) from the edition dialog panel of the photon document types, but Umbraco is not using it anymore.
@Miguel I rem'd out that line of code. I see no difference in the property editor. Still, just the image upload without any mechanism to add/edit hot spots. Is there another step? Does something need to be recompiled?
Hi @bh,
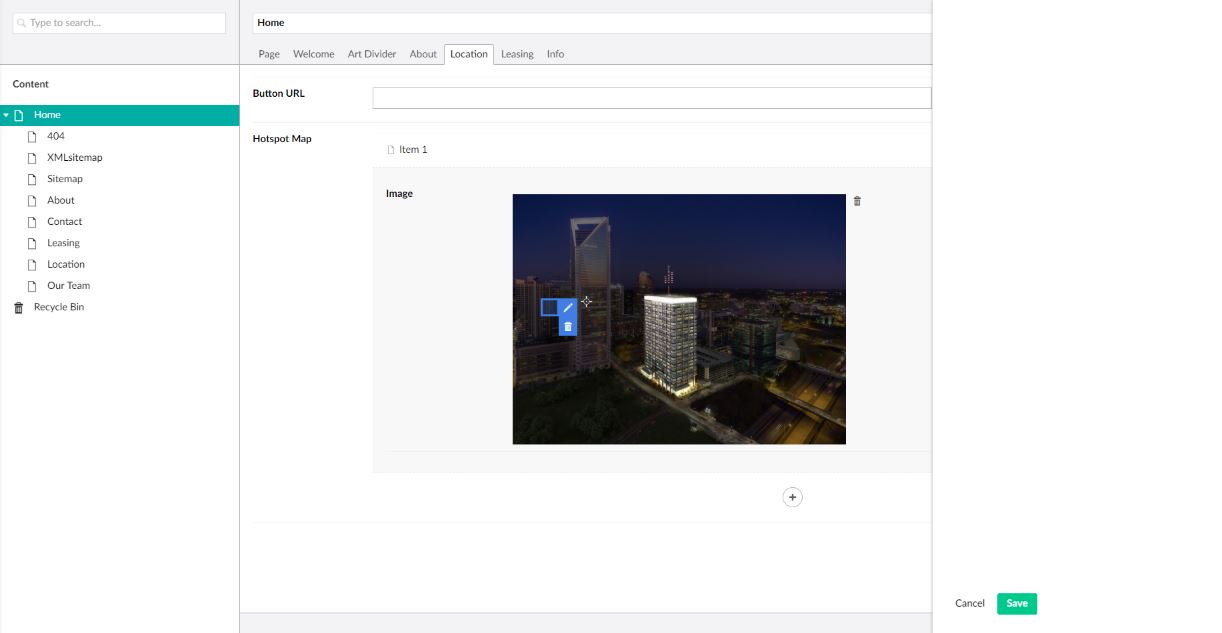
usually, to add the hotspots you need to literally draw them. Click with your mouse on top of the image and draw a rectangle while keeping it pressed. As far as I know it should work on all browsers.
Thank you @Miguel. That popped-up a pencil and a trashcan. I clicked the pencil and the editor is blank. I was expecting to see the property editors for wHotspot there.
That's question 1: How to get the wHotspot property editor to show when you click the pencil?
Question 2: How do I loop through the hotspots and access the wHotspot data in razor?
Please make sure you remove the line I suggested from the photon.js file, as it will prevent the document properties to be displayed on the latest versions of Umbraco. This should do the trick, otherwise try to debug using the developers tool to check what is going on.
To get the hot spot properties you can adapt the code below:
var hotspot = Model.Content.GetPropertyValue<object>("propertyAlias") as PhotonValue;
var tags = hotspot.Tags;
foreach (var tag in tags)
{
decimal x = tag.X;
decimal y = tag.Y;
decimal width = tag.Width;
decimal height = tag.Height;
IPublishedContent metadata = tag.MetaData;
}
You can then get the property values from the metadata object.
@Miguel thanks for responding! I have rem'd out the code data.tabs.pop(); That hasn't resolved the issue. I'm getting a 404 error looks to be coming from /dependencyHandler.axd
I put several console.log() into photon.js and none of them fire. Wondering if the 404 is preventing the photon.js from running.
The 404 error pops when I click on the HotSpot property editor tab to expand the left pane and show the image i'm adding hot spots to. I tried deleting the hotspot (item 1) and starting over and got the same 404 error.
it looks like there is an error somewhere in the JS that is preventing it to work. You should be able to debug the code and find out exactly where it breaks. If you debug your solution locally, you should see the list of resources on your browser developer tools instead of the dependency handler file.
Never did get it to work. I created a stand alone page that allowed the user to upload an image. Anywhere the user clicked on the image it would display the x/y coordinates. The user could then enter those coordinates into the CMS. Not smooth, but effective.
i was wondering if anyone has had a stab at converting photon to version 8 of umbraco?!
spent a couple of hours on it this arvo and so far, so good ;)
managed to get as far as clicking the hotspot edit button and opening the dialog and then got stuck...
the main question i have at the moment is if the DetachedPublishedContent class in photon has now been replaced by the new PublishedElement class?
interestingly if i search for DetachedPublishedContent in the umbraco v8 core there's this comment:
// notes:
// a published element does NOT manage any tree-like elements, neither the original NestedContent (from Lee) nor the DetachedPublishedContent POC did.
i'm guessing that's lee kelleher being referenced there ;)
it feels like the editor window could use the same process as the recently released doc type grid editor
it's a sweet package, it'd be great to get it up and running in v8!
@NeilChapman I never got it working. In fact I have an RFP out right now for someone to build a custom property editor for adding hot-spots to an image with tooltips for the hotspots.
i did indeed get it working in v8 and it's currently in use on a live client site ;)
the only slight change i made was that the hotspot is a fixed dimension. the client in question was using the editor on a map image to set locations and we needed all the dots to be a square size on the frontend. ultimately i figured it could become a setting in the datatype editor i.e. you either say you want a fixed size, enter a pixel dimension for the hotspot or allow the user to draw whatever size they wanted - but i never got round to doing it...
the plan was to push the code back into matts repo and see if i could get it merged back via a pull request...
lemme drop him a line and see if he'd be interested, either that or i can bundle the code up and make it available for download somewhere
i've a few minor bits to update but the demo site is working. you should be able to check out the repo, fire the site up in visual studio, hit f5 and away you go
The solution runs fine and is very similar to what I need. I need to make a couple of adjustments such as allowing free draw hotspots (polygons) and I want the hotspot editing to be done in an infinite editor window as think this will be a better experience.
Your solution will really help me reference and write my code, thank you!
Also looking vor a v9/10 branch or similar for this great plugin.
We´ve been using it to generate product hotspots on one of our pages, that we now want to upgrade to v10.
Hot Spot Property Editor
Can anyone recommend a hot spot property editor? I need to be able to upload an image and identify multiple "hot spots" X/Y coordinates by % to be able to manage hot spots on a responsive image an example of the kind of end effect I'm going for is something like this.
Hi Ben,
A few years ago, Matt Brailsford did a prototype called Photon. It wasn't released as a downloadable package on Our, but the source-code is available on GitHub.
https://github.com/mattbrailsford/umbraco-photon
I'm sure there's a video demo of it out there somewhere, but I can't find it at the moment.
Hope this helps?
Cheers,
- Lee
Thank you @LeeKelleher! I install umbraco from *.zip Any idea how I would go about installing this? What's the chance this would work with 7.12.0 ?
There's a package zip download on the repo...
https://github.com/mattbrailsford/umbraco-photon/raw/master/Package/Photon_0.1.zip
It's worth bearing in mind that, I've never tried it myself, and it was developed 4 years ago.
BUT... but if it does work, it'd be a pretty sweet solution, so worth the risk of trying it out, IMHO. :-)
Good luck!
Cheers,
- Lee
It's defo on my list to update soon, but it should still work. You'll likely want to use the version in the media picker branch though, so this one:
https://github.com/mattbrailsford/umbraco-photon/raw/wip/media-picker/Package/Photon_0.2.zip
Hope it helps.
Matt
@MattBrailsford thank you so much! So, I was asking @LeeKelleher about how to install this. Sorry, but I've never installed a package manually before. I saw in the package.xml about creating a "Photon" folder under "\app_plugins" does that hold everything from the *.zip but the *.dll and the *.dll goes in the "\bin" ? Thank you so much for creating this! Can't wait to get it installed!
Nevermind @MattBrailsford I read the packages.xml and figured out the file structure. Thanks again!
Ah sorry, I misread what you were asking. It's interesting, as I've been doing Umbraco for so long, I'd forgot that the initial steps aren't that straight forward, e.g. "How do I install a package?"
You shouldn't need to manually extract the package files from the zip, they should be installable via the Developer/Packages section in the back-office.
I had a look around the documentation section, but I couldn't find anything relevant. I did find this blog post from a Google search...
http://www.jondjones.com/learn-umbraco-cms/umbraco-developers-guide/umbraco-packages/how-to-install-an-umbraco-7-package
Hope this helps?
Cheers,
- Lee
Rock on! Drag and dropped the *.zip to the appropriate location and it worked like champ. I've installed packages from the "store" before, but never this way. Should have known. Thank you!
No worries at all. It's one of those, everything is obvious (once you know the answer).
Cheers,
- Lee
@MattBrailsford the Photon editor has an image upload and that's it. I don't see any mechanism to add/edit hotspots. Am I missing something? Have I misconfigured it somehow?
Am I missing something? Have I misconfigured it somehow?
Just a little note to make it work on the latest versions of Umbraco, you will need to remove the following line from the photon.js file:
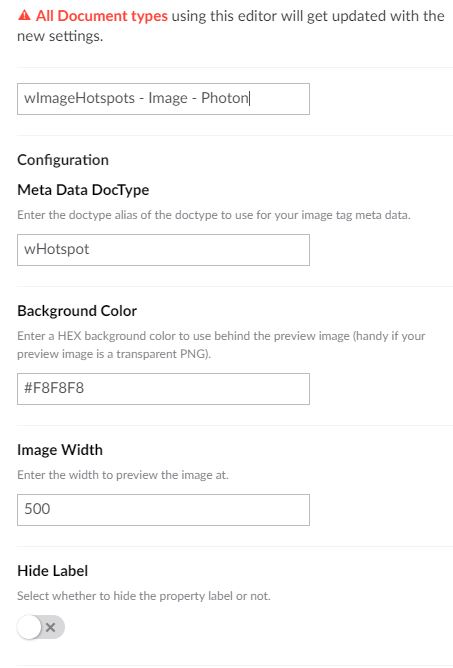
This line is supposed to remove the last tab (Properties) from the edition dialog panel of the photon document types, but Umbraco is not using it anymore.
Thanks @MattBrailsford for this great package!!
@Miguel I rem'd out that line of code. I see no difference in the property editor. Still, just the image upload without any mechanism to add/edit hot spots. Is there another step? Does something need to be recompiled?
Hi @bh, usually, to add the hotspots you need to literally draw them. Click with your mouse on top of the image and draw a rectangle while keeping it pressed. As far as I know it should work on all browsers.
Thank you @Miguel. That popped-up a pencil and a trashcan. I clicked the pencil and the editor is blank. I was expecting to see the property editors for wHotspot there.
I was expecting to see the property editors for wHotspot there. 
That's question 1: How to get the wHotspot property editor to show when you click the pencil?
Question 2: How do I loop through the hotspots and access the wHotspot data in razor?
Many thanks in advance!
Hi @bh,
Please make sure you remove the line I suggested from the photon.js file, as it will prevent the document properties to be displayed on the latest versions of Umbraco. This should do the trick, otherwise try to debug using the developers tool to check what is going on.
To get the hot spot properties you can adapt the code below:
You can then get the property values from the metadata object.
@Miguel thanks for responding! I have rem'd out the code
data.tabs.pop();That hasn't resolved the issue. I'm getting a 404 error looks to be coming from /dependencyHandler.axdI put several console.log() into photon.js and none of them fire. Wondering if the 404 is preventing the photon.js from running.
The 404 error pops when I click on the HotSpot property editor tab to expand the left pane and show the image i'm adding hot spots to. I tried deleting the hotspot (item 1) and starting over and got the same 404 error.
Hi @bh
it looks like there is an error somewhere in the JS that is preventing it to work. You should be able to debug the code and find out exactly where it breaks. If you debug your solution locally, you should see the list of resources on your browser developer tools instead of the dependency handler file.
Hi @bh,
Did you manage to get this plugin working. I'm thinking of giving it a try myself. Any help, gotchas would be much appreciated.
Thanks, Adam
Never did get it to work. I created a stand alone page that allowed the user to upload an image. Anywhere the user clicked on the image it would display the x/y coordinates. The user could then enter those coordinates into the CMS. Not smooth, but effective.
Fair enough. I'm going to give it a go any way... I'll let you know if I have any luck!
I have this package working on an Umbraco v7.10.5 site. Don't remember having an issues getting it to work :-)
Hey @bh,
I've managed to get it working.
1) Installed the 'wip/media-picker' branch package that Matt mentioned above. (Photon_0.2.zip).
2) Commented out the JS line recommended be @Miguel.
3) Incremented the Client Dependency number and actioned an IIS app refresh.
4) Created a doctype to as a template for 'meta data' and referenced this in the settings for the data type.
@bh I wonder if steps 3 & 4 were what you were missing?
Hope it helps someone anyway.
hey out there,
i was wondering if anyone has had a stab at converting photon to version 8 of umbraco?!
spent a couple of hours on it this arvo and so far, so good ;)
managed to get as far as clicking the hotspot edit button and opening the dialog and then got stuck...
the main question i have at the moment is if the
DetachedPublishedContentclass in photon has now been replaced by the newPublishedElementclass?interestingly if i search for
DetachedPublishedContentin the umbraco v8 core there's this comment:i'm guessing that's lee kelleher being referenced there ;)
it feels like the editor window could use the same process as the recently released doc type grid editor
it's a sweet package, it'd be great to get it up and running in v8!
Hi Jake,
Did you ever get this working in v8? Looks like you got it working to some degree at least!
What did you have to do to get it working as I'm looking to use the same package if possible.
Thanks!
@NeilChapman I never got it working. In fact I have an RFP out right now for someone to build a custom property editor for adding hot-spots to an image with tooltips for the hotspots.
hi @NeilChapman and @bh,
i did indeed get it working in v8 and it's currently in use on a live client site ;)
the only slight change i made was that the hotspot is a fixed dimension. the client in question was using the editor on a map image to set locations and we needed all the dots to be a square size on the frontend. ultimately i figured it could become a setting in the datatype editor i.e. you either say you want a fixed size, enter a pixel dimension for the hotspot or allow the user to draw whatever size they wanted - but i never got round to doing it...
the plan was to push the code back into matts repo and see if i could get it merged back via a pull request...
lemme drop him a line and see if he'd be interested, either that or i can bundle the code up and make it available for download somewhere
i'll look into it today and get back to you,
cheers,
jake
Hi Jake,
Thanks for getting back to me.
I am investigating building my own package going the route you outlined as the later - allowing users to draw multiple hotspots on an image.
If you are able to share any code that would be really helpful for me to learn from!
Thank you
hi @NeilChapman and @bh,
finaly found the time to bash the code together!
everything is sitting in a forked branch:
https://github.com/ribsdigital/umbraco-photon/tree/feature/upgrade-to-umbraco-8
i've a few minor bits to update but the demo site is working. you should be able to check out the repo, fire the site up in visual studio, hit f5 and away you go
let me know if you run into any issues?
cheers,
jake
This is awesome jake, thank you for sharing.
The solution runs fine and is very similar to what I need. I need to make a couple of adjustments such as allowing free draw hotspots (polygons) and I want the hotspot editing to be done in an infinite editor window as think this will be a better experience.
Your solution will really help me reference and write my code, thank you!
Hey Jake,
I was wondering if there was a nuget package available for this?
Thanks!
hi sven,
sadly no - you could download the repo and create a local nuget package for use on your own machine or your own nuget server?
matt hasn't touched the forked repo since 2018... i could submit my branch as a pull request but i'm not sure if it'd get picked up for a while...
cheers,
jake
Hey @Jake,
Any idea if there is a v9 branch somewhere ? :-)
Thanks!
Also looking vor a v9/10 branch or similar for this great plugin. We´ve been using it to generate product hotspots on one of our pages, that we now want to upgrade to v10.
Cheers, Gerhard
I did a quick search and found this, which looks really similar: https://github.com/vokseverk/Vokseverk.ImageHotspot
Might work for us, we will give it a try!
@Gerhard thank you for posting your find! I have a project coming up soon where I could use this.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.