when page refresh user selected value disappear from custom editor view
Hi all!
I have made a custom property editor which shows the user a drop down list but when the user select a value and refresh the page the user selected option changed, any help?
I have provided the screen shots of the issue and code
if you don't hit the save button on the bottom right, the value will indeed by empty again after a refresh because no action is executed to save the value.
I see the problem, you use Jquery to create your select options which doens't have the ng-value property which is used by Angular.
Normally you do something like this in order to create your select:
<select name="sel" ng-model="model.value">
<option ng-repeat="option in model.availableOptions" ng-value="option.value">{{option.name}}</option>
</select>
Where model.availableOptions is your array of items to add to your select.
So in your angular controller, in your ajax call set the $scope.model.availableOptions property with your results and then using the html I provided above render the options of your select.
I have stetted $scope.model.availableOptions=data on the success of my ajax call and rendered the Html that you have provided but then it doesn't show the text just empty drop down and if i alert the $scope.model.availableOptions it has all the values.
when page refresh user selected value disappear from custom editor view
Hi all!
I have made a custom property editor which shows the user a drop down list but when the user select a value and refresh the page the user selected option changed, any help?
I have provided the screen shots of the issue and code
Hi nauman,
if you don't hit the save button on the bottom right, the value will indeed by empty again after a refresh because no action is executed to save the value.
Hope this helps!
/Michaël
hi Michael!
Thank you for your quick response and i have already did that [save and publish] but still it showing empty.
Thanks Nauman
Hi nauman,
can you show us the rendered html of the select? Are the values filled in for your select options?
Can you post the content of your js controller?
Hope this helps!
/Michaël
Hi Michael,
I have attached the screen shots html and controller kindly have a look and assist me if am doing something wrong.
Thanks Nauman
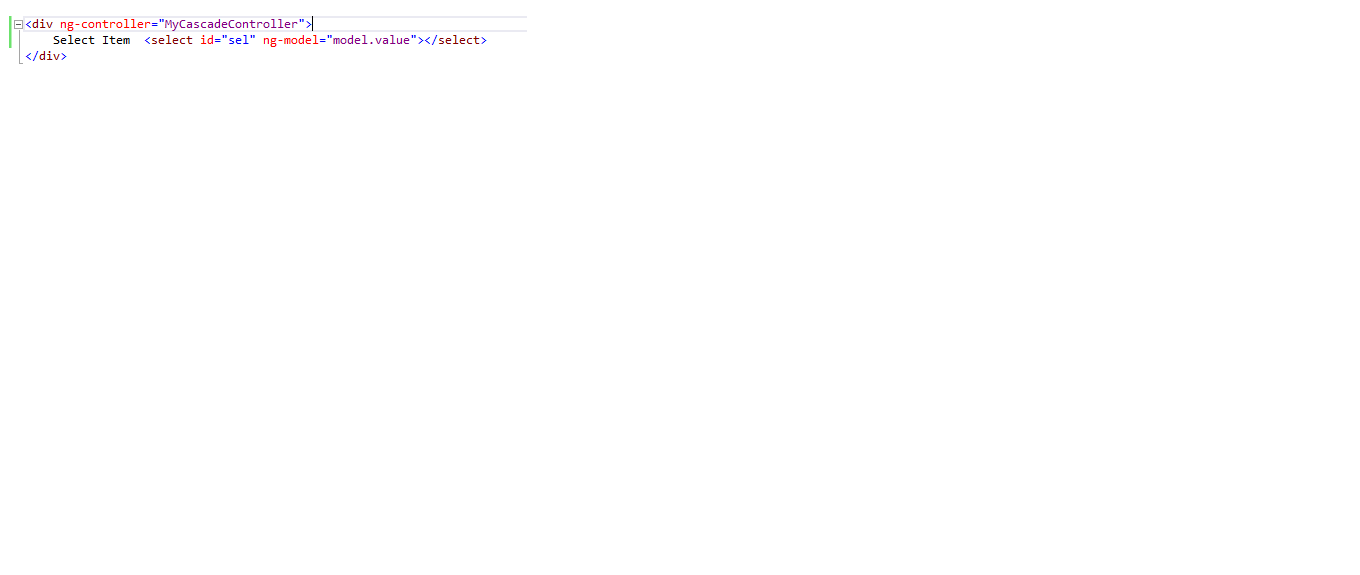
Html: Controller:
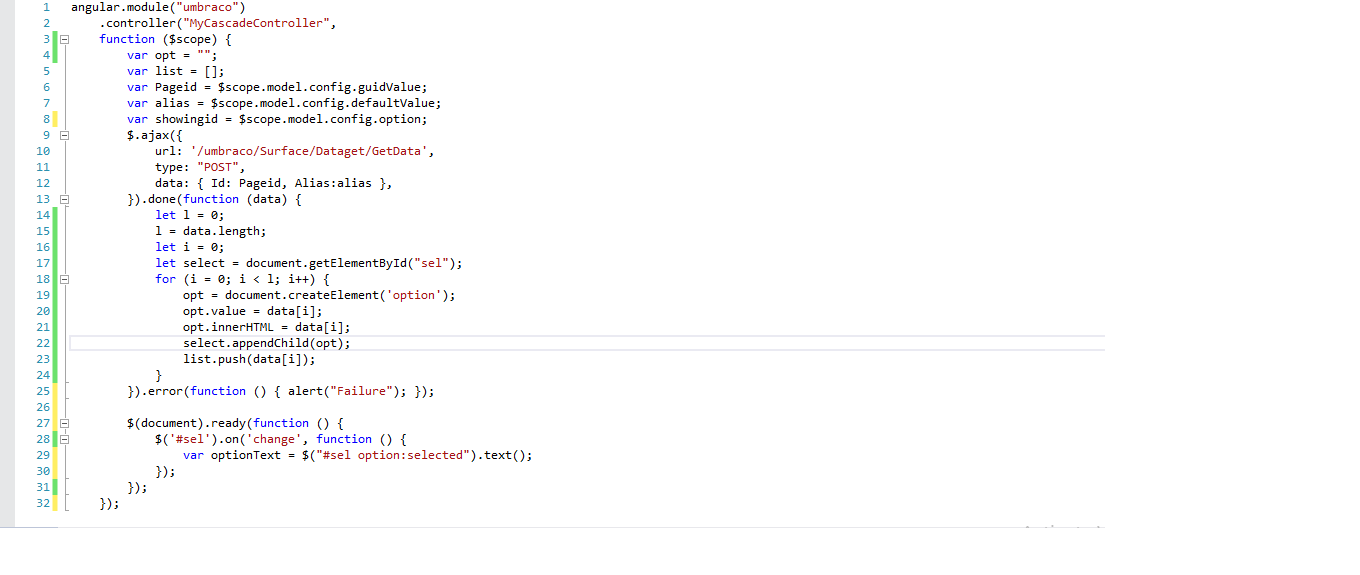
Controller:

Hi nauman,
I see the problem, you use Jquery to create your select options which doens't have the
ng-valueproperty which is used by Angular.Normally you do something like this in order to create your select:
Where
model.availableOptionsis your array of items to add to your select.So in your angular controller, in your ajax call set the
$scope.model.availableOptionsproperty with your results and then using the html I provided above render the options of your select.More info:
https://docs.angularjs.org/api/ng/directive/select
Hope this helps!
/Michaël
Hi Michael,
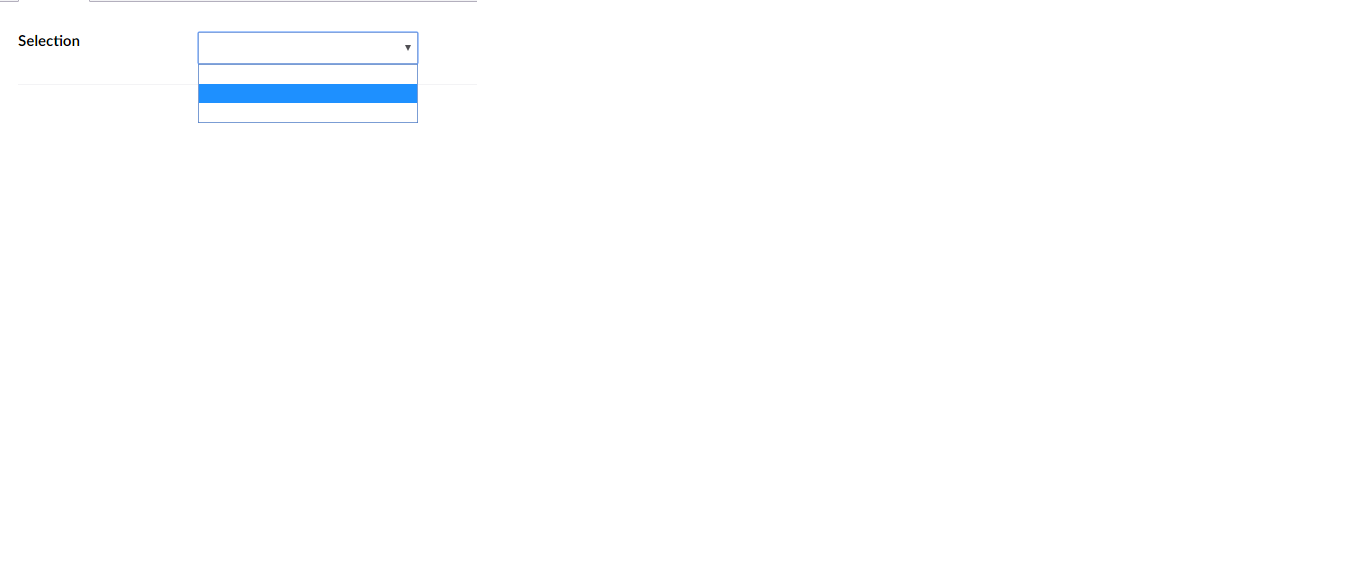
I have stetted $scope.model.availableOptions=data on the success of my ajax call and rendered the Html that you have provided but then it doesn't show the text just empty drop down and if i alert the $scope.model.availableOptions it has all the values.
Thanks Nauman
Does it have the properties value and name? Can you show us the results of this
availableOptions?/Michaël
Hi Michael,
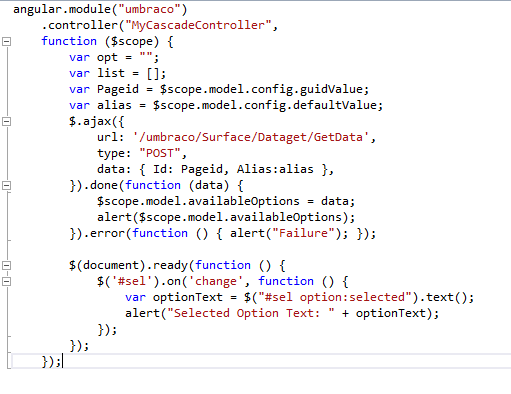
this is the code and output
Thanks Nauman
Controller
Alert
Html
Nauman,
like I thoughed, you don't have the properties value and name so use this:
Hope this helps!
/Michaël
Hi Michael,
Its working fine now you were great help thank you for your time and effort.
Thanks Nauman
Hi nauman,
glad it solved your problem!
Don't forget to mark the solution for this thread!
Have a nice day and weekend!
/Michaël
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.