I am having a problem which I haven't been able to solve for days.. I am very new to Umbraco, C# and Visual Studio so forgive me if I don't understand all the terms etc.
My Problem:
I have made a portfolio page with inside it a multi node tree picker. The multi node tree picker gets all the portfolio items I have. Inside the portfolio items I have portfolio images (in document types it has the alias "caseImage") Some how I can not get this image to load in the foreach loop.
item is in your case a IpublishedContentItem within the IpublishedContentItem are your properties from the document type "CaseImage"
so we have to do the following:
var media = Umbraco.TypedMedia(item.GetPropertyValue<int>("image"));
image is the propertyname of the image field in "CaseImage"
now we have "TypedMedia" and then we can do this
<img src="@media.Url" alt="@media.Name" />
maybe there is a betterway but this should work
So your code should look something like this
var typedMultiNodeTreePicker = Model.Content.GetPropertyValue<IEnumerable<IPublishedContent>>("featuredCases");
int i = 0;
foreach (var item in typedMultiNodeTreePicker)
{
var media = Umbraco.TypedMedia(item.GetPropertyValue<int>("caseImage"));
<div class="case" onclick='location.href="@media.Url"'>
@media.Url
<h4 style="text-align: center;">@media.Name</h4>
<p>@item.GetPropertyValue("descriptionForCaseOverview")</p>
</div>
}
Oh wauw... I'm so stupid. I just saw that one of the cases did not have an image which caused it not to work! I added the image to the second case and now it works.
Thank you so much for your help. Been cracking my head over this for hours and hours..
Media Picker + Multi Node Tree Picker
Hello Umbraco users!
I am having a problem which I haven't been able to solve for days.. I am very new to Umbraco, C# and Visual Studio so forgive me if I don't understand all the terms etc.
My Problem: I have made a portfolio page with inside it a multi node tree picker. The multi node tree picker gets all the portfolio items I have. Inside the portfolio items I have portfolio images (in document types it has the alias "caseImage") Some how I can not get this image to load in the foreach loop.
Code:
It somehow does not recognize the @item.caseImage. What am i doing wrong here? If you need any other info/code just let me know and i'll post it :-).
Hope someone is able to help me :-).
// Daren
item is in your case a IpublishedContentItem within the IpublishedContentItem are your properties from the document type "CaseImage"
so we have to do the following:
image is the propertyname of the image field in "CaseImage"
now we have "TypedMedia" and then we can do this
maybe there is a betterway but this should work
So your code should look something like this
Thank you for replying Julien !
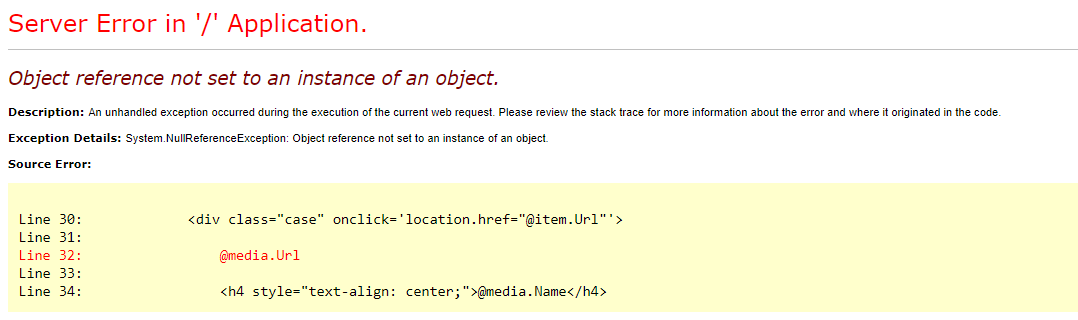
Unfortunately I get the following error:
Any idea why? (Sorry I do not understand back-end stuff well since I'm actually a front-end developer that is learning back-end :P)
Wait i am wrong there. The problem is because var media is null probally. That means that caseImage is not correct.
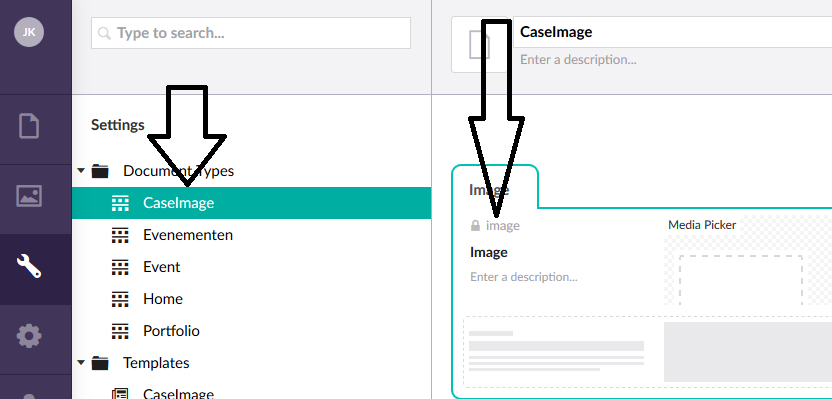
You need to use the staticname of the image in the document type case image.
see image
The alias should be right i think. This is what it looks like on my end:
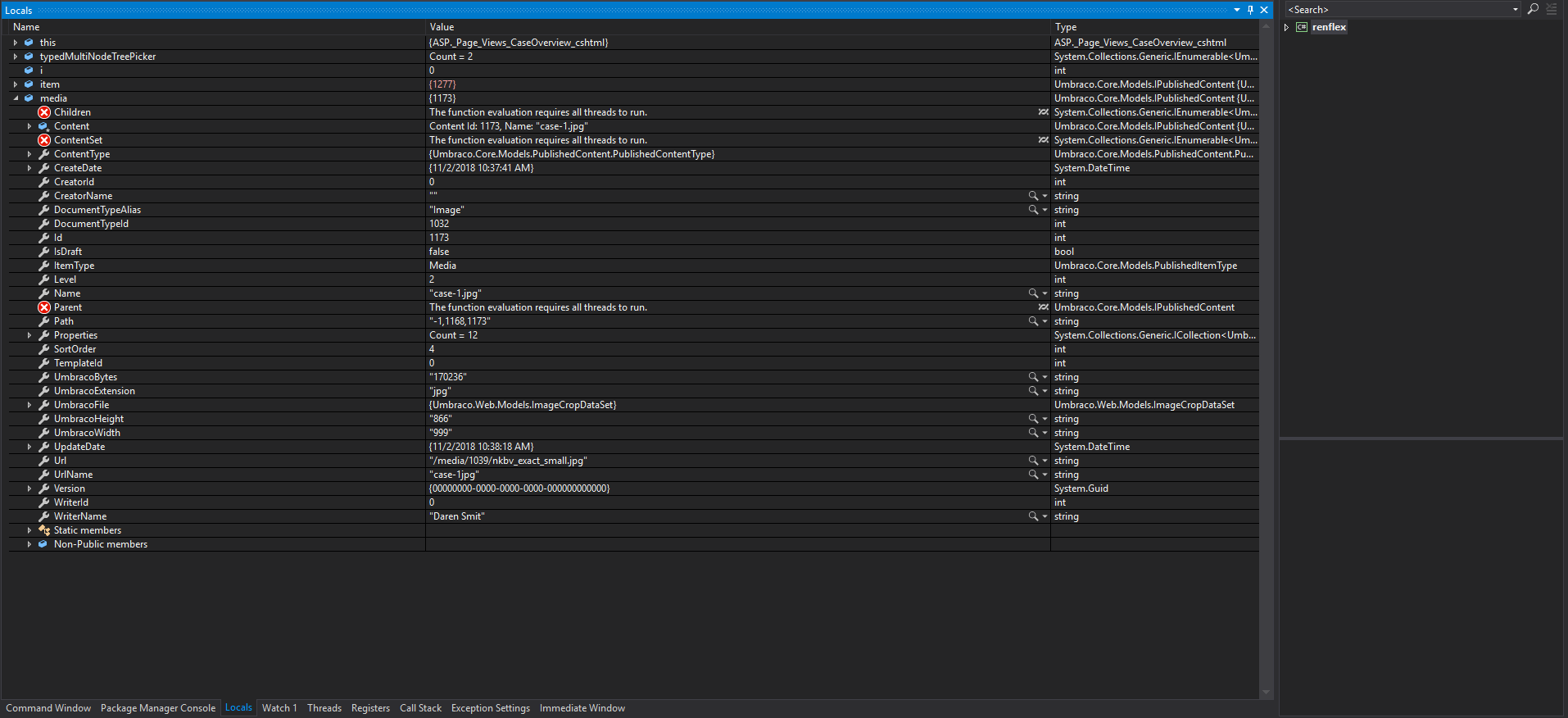
And if I only print @media and put a breakpoint on that line I do get this info: But if I put @media.Url it says it's null.
But if I put @media.Url it says it's null.
If you need more info please let me know. I'd be happy to provide it :)
Oh wauw... I'm so stupid. I just saw that one of the cases did not have an image which caused it not to work! I added the image to the second case and now it works.
Thank you so much for your help. Been cracking my head over this for hours and hours..
Great that it works now! If one of my replies helped you with the solution mark it as answer
Have fun in Umbraco!
Done and thank you!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.