I want to style the items from nested content, separately. Does anyone know how to do that? I have question and answer items, that I would like to appear differently on the page.
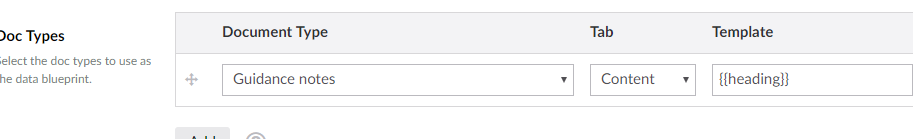
You can change the icons and update the "Item 1" text to display one (or more) of the properties of the nested content item using the data type in the developer section.
e.g.
Would that be sufficient, or are you trying to do something more specific?
So I want that item1 to be styled differently from item2, for example item1's background to be red and item2's blue. And I don't know how to access this items individually, but only through a for loop , and then I cannot set their classes separately for styling.
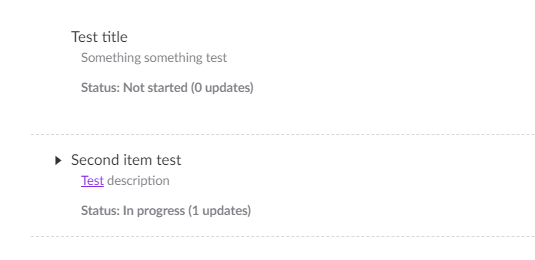
I just ran up a wee test case for you there to test a hunch, but I think that you're going to struggle with changing the built-in nested property doctype.
Your best bet (if the styling if a hard requirement) would be to create your own custom property editor and re-create the nested content structure but with your own styling and classes to extend the base styles.
Nested content items styling
Thank you
Hi Raluca,
What exactly are you trying to style?
You can change the icons and update the "Item 1" text to display one (or more) of the properties of the nested content item using the data type in the developer section. e.g.
Would that be sufficient, or are you trying to do something more specific?
Cheers,
Laura
Hi Laura,
So I want that item1 to be styled differently from item2, for example item1's background to be red and item2's blue. And I don't know how to access this items individually, but only through a for loop , and then I cannot set their classes separately for styling.
Hey Raluca,
I just ran up a wee test case for you there to test a hunch, but I think that you're going to struggle with changing the built-in nested property doctype.
Your best bet (if the styling if a hard requirement) would be to create your own custom property editor and re-create the nested content structure but with your own styling and classes to extend the base styles.
There is some great documentation on how to get started on creating your own property editor here: https://our.umbraco.com/documentation/Tutorials/Creating-a-Property-Editor/
I have actually done something similar on one of our custom dashboards - adding a description/status based upon input data
Cheers,
Laura
Have a look at css odd and even styling rules:
https://www.w3.org/Style/Examples/007/evenodd.en.html
Hi ,
Sorry for the late reply, I have just returned from holiday.
Thank you very much for the answers, I actually went with Louis's solution, odd and even. I think that was the easiest approach :)
Hi Raluca,
Glad this worked, could you please mark my answer as solved?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.