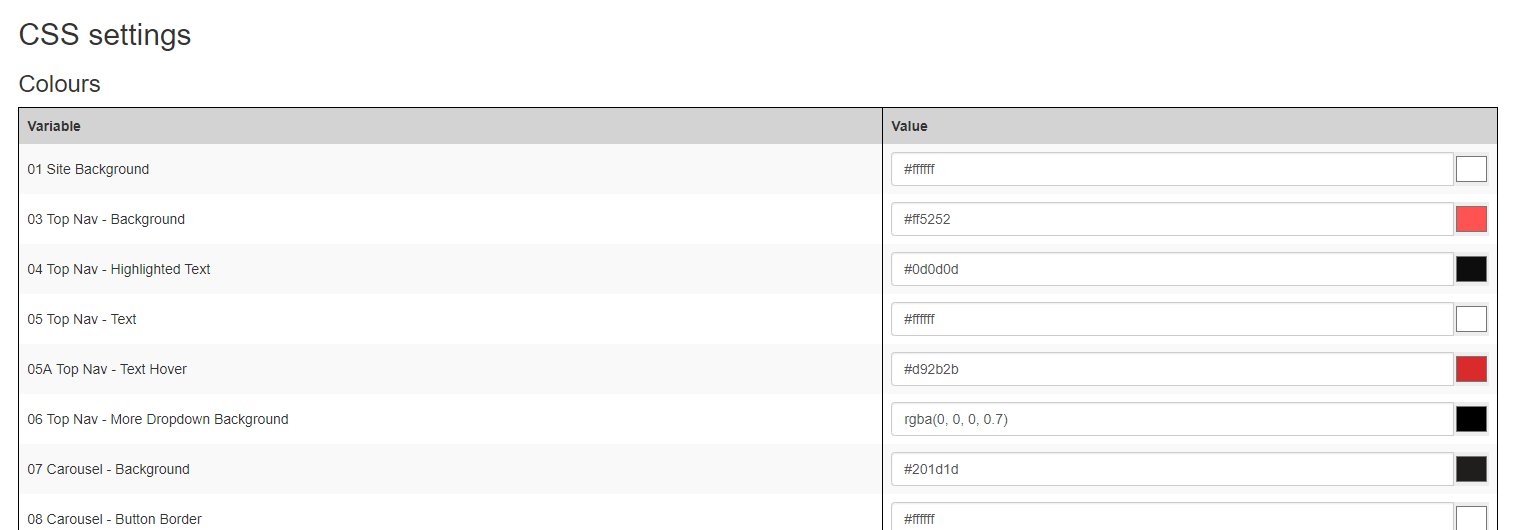
I am new to Umbraco and currently working on a new Umbraco project. One of user requirements is to build a CSS editor which allows CMS admin to change pages background color, font color, font style etc. So how can I technically achieve this approach? somehow need to pass css variables to stylesheet programmatically through some events I guess? The ideal UI will look like below and when admin clicks 'save' button and it will update the stylesheet magically
First time I did this I created a less style sheet for the things that could change and compiled a stylesheet for the page using its ID as the file name. (Its been a while and cant remeber what I used).
Hi there, if there are a small subset of css properties to override, I would set up the style override property editors you describe on the home page document type. Then using a macro partial or partial view, you can recursively read in the values from the home page css properties into an Inline style section that you can embed in the head of the document after your master compiled css. For a handfull of properties the performance hit would be negligible. You can then use macro caching or view caching to minimize lookup time on each page load.
There will be lots of css properties for the entire site(pages) but I do plan to build macro partial although I just started to read a few doc about 'macro' in Umbraco. I guess the macro partial css editor will take css properties and somehow pass it as css variables to site css files as Matthew mentioned above.
How to build a CSS Editor
Hi There
I am new to Umbraco and currently working on a new Umbraco project. One of user requirements is to build a CSS editor which allows CMS admin to change pages background color, font color, font style etc. So how can I technically achieve this approach? somehow need to pass css variables to stylesheet programmatically through some events I guess? The ideal UI will look like below and when admin clicks 'save' button and it will update the stylesheet magically
So far I found Damien's answer in this link might help(have not tried it yet) but would like to get more idea how to achieve it. https://our.umbraco.com/forum/using-umbraco-and-getting-started/79347-dynamic-css-using-document-types
Thank you
Hi,
I have done similar a couple of times.
First time I did this I created a less style sheet for the things that could change and compiled a stylesheet for the page using its ID as the file name. (Its been a while and cant remeber what I used).
I also recently wrote an article using CSS3 variables - https://skrift.io/articles/archive/improving-user-experience-and-empowering-editors-using-css3-variables/
Which would allow you to change the values without additional stylesheet loads however you would need to handle browser compatibility.
EDIT
As for the UI for colours there is - https://our.umbraco.com/packages/backoffice-extensions/spectrum-colour-picker/
You could then combine that with - https://our.umbraco.com/packages/backoffice-extensions/tabulate/ to create a table of the things that can be changed
Happy new year Matthew
Thanks for the info and I will have a read and give it a go and let you know the outcome.
Hi there, if there are a small subset of css properties to override, I would set up the style override property editors you describe on the home page document type. Then using a macro partial or partial view, you can recursively read in the values from the home page css properties into an Inline style section that you can embed in the head of the document after your master compiled css. For a handfull of properties the performance hit would be negligible. You can then use macro caching or view caching to minimize lookup time on each page load.
Happy new year Jamie and thanks for the info
There will be lots of css properties for the entire site(pages) but I do plan to build macro partial although I just started to read a few doc about 'macro' in Umbraco. I guess the macro partial css editor will take css properties and somehow pass it as css variables to site css files as Matthew mentioned above.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.