Hi Ben, I did some testing (Umbraco 7.4.3) and I see what you mean. By the looks of it umbraco grid data type only takes one class from settings and ignores others. As a workaround you can create your custom key, lets say for each setting which you will use for different options the key will be class1, class2 etc.
then in you grid partial
var attrs = new List<string>();
string cssClassString = "class='";
JObject cfg = contentItem.config;
var countClasses = 0;
var count = 0;
if (cfg != null)
{
foreach (JProperty property in cfg.Properties())
{
if (property.Name.ToLower().Contains("class"))
{
countClasses++;
}
}
foreach (JProperty property in cfg.Properties())
{
if (property.Name.ToLower().Contains("class"))
{
count++;
cssClassString = cssClassString + " " + property.Value.ToString();
if (count == countClasses)
{
attrs.Add(cssClassString + "'");
}
}
else
{
attrs.Add(property.Name + "=\"" + property.Value.ToString() + "\"");
}
}
}
Will give this a go. Will let you know how i get on.
Will look into that package as well, i did try and use a package (umbraco-grid-settings) but couldnt get it working correctly, think i was missing some steps.
Multiple classes in Grid Settings
Hi All,
Having some trouble trying to get multiple classes working on the grid settings.
Use case: For the user to set a number of classes on grid rows/areas. For example select text colour, select background colour, select button colour.
Id like to do this as a class rather than a style as it gives greater control.
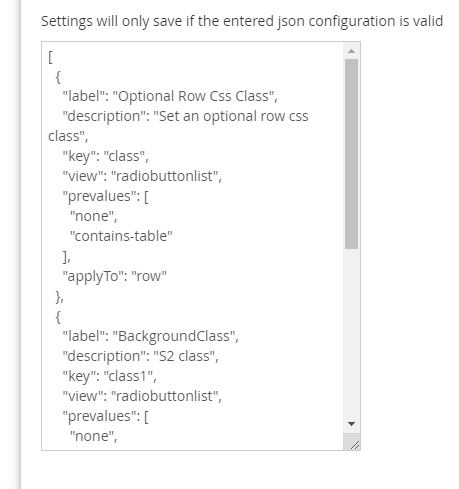
Ive set up the relevant json in the settings/class sections but it only adds one class.
I searched around and found the package: umbraco-grid-settings, documentation
But i cant get this to work, this is the grid view ive got at the moment:
If anyone can offer any advice id really appreciate it.
Hi Ben, you can simply check if property not null or empty then add desired class depending on what you need.
Hi Marius,
Thanks for the reply.
Apologies im not sure i understand.
I need the user to be able to select a number of settings on a grid row or area.
The settings represent a class, so the user can select red as the background colour and this will add a class to the grid row/area.
Hi Ben, I did some testing (Umbraco 7.4.3) and I see what you mean. By the looks of it umbraco grid data type only takes one class from settings and ignores others. As a workaround you can create your custom key, lets say for each setting which you will use for different options the key will be class1, class2 etc.
then in you grid partial
As an alternative you can always use stacked content plugin which is more flexible and easier to use for content editors. https://our.umbraco.com/packages/backoffice-extensions/stacked-content/
I hope this will help.
Thanks Marius,
Will give this a go. Will let you know how i get on.
Will look into that package as well, i did try and use a package (umbraco-grid-settings) but couldnt get it working correctly, think i was missing some steps.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.