If I understand what you're describing, I've had a similar issue. What does the html markup <> look like after you paste in the RTE?
For me, if I copy from a web page into the RTE, it adds all kinds of inline styling that I don't want, so I have to click the 'clear formatting' button after I paste everything.
You can activate the "remove format"option in the RTE or first paste the text you want to use in notepad and than in the RTE. In this way the formatting of the source is gone.
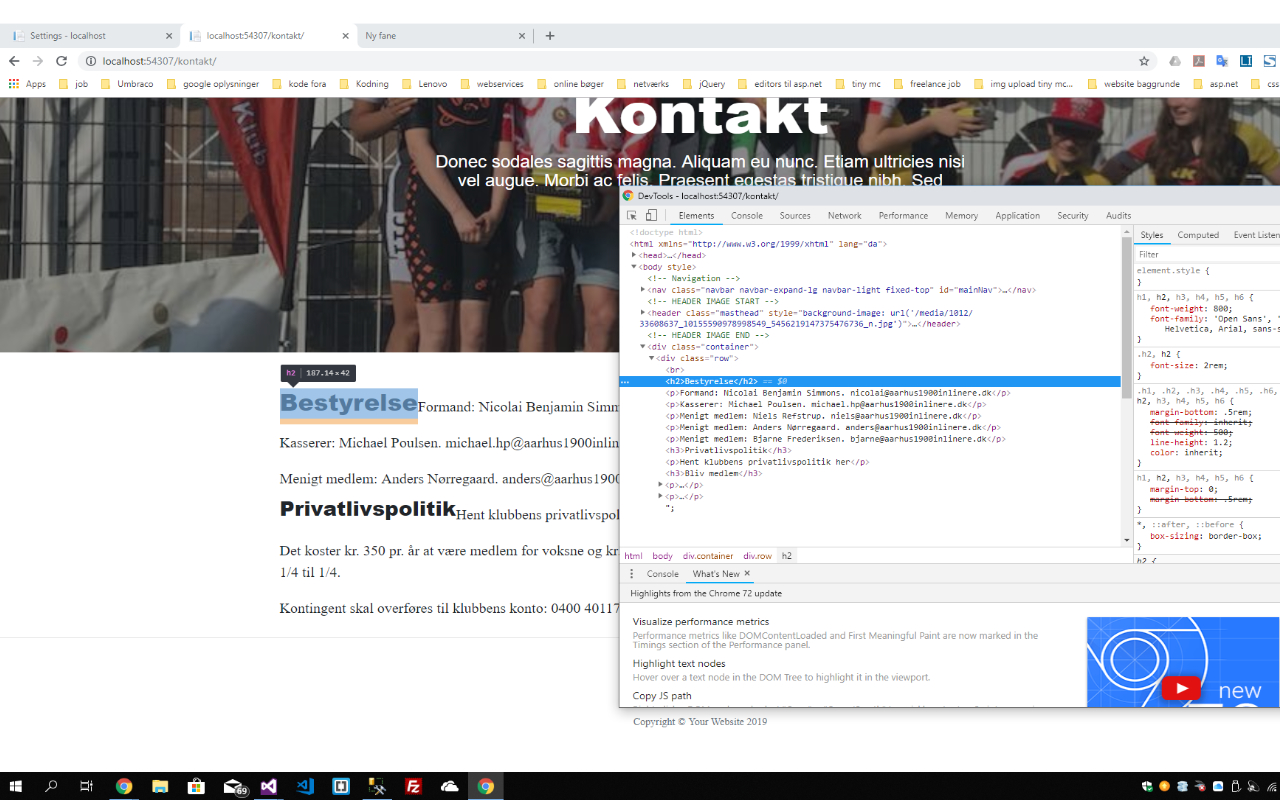
When you are doing the view you just screen shot above, can you switch from "styles" to "computed", this should show you final state of the CSS for that element and might shed some light on the behaviour.
Why does rich text editor show the text this way
When I copy text from a page, it is shown in this way in the rich text editor.
Why does it do it? Although I have made my own stylesheet for the rtc editor, it still does show it like that.
How do I change it?. that text there is bold is h2 headings so it should make a line break but it dont.
It looks like that's the front end and not the RTE itself, you rendering it by using @Html.Raw(render property value here)?
Html.Raw dont work then i get the name of the proberty insteadt :)
If I understand what you're describing, I've had a similar issue. What does the html markup
<>look like after you paste in the RTE?For me, if I copy from a web page into the RTE, it adds all kinds of inline styling that I don't want, so I have to click the 'clear formatting' button after I paste everything.
You can activate the "remove format"option in the RTE or first paste the text you want to use in notepad and than in the RTE. In this way the formatting of the source is gone.
Hi Greg That didt not work either :)
If you right-click and inspect the bold text in your browser, can you tell us what the styles tab on the right outputs for this?
It could just be that your RTE styles are being overridden by another stylesheet on your site.
Here is the inspection, i can not see anything :)
Hi Mikkel,
When you are doing the view you just screen shot above, can you switch from "styles" to "computed", this should show you final state of the CSS for that element and might shed some light on the behaviour.
Thanks
Nik
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.