How to pass the Umbraco.Field to angular component
I have application with umbraco 7 + angular 7. I am able to pass the string data from MVC view to angular component using elementRef.
How I get the String Data:
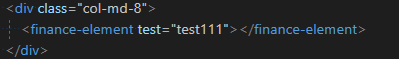
1.MVC View:
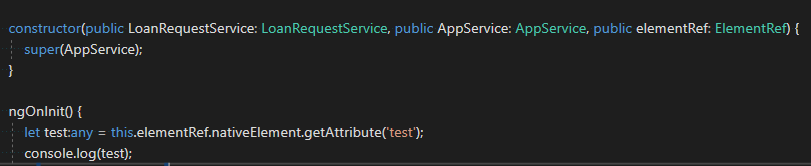
2.In Angular Component:
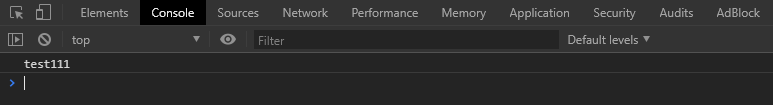
3.In Console:
So my question is i am not able to pass the Umbraco.field to angular component that i configured in umbraco back office. like this image. i am getting empty value in angular component.
How to pass the Umbraco.Field to angular component
I have application with umbraco 7 + angular 7. I am able to pass the string data from MVC view to angular component using elementRef.
How I get the String Data:
1.MVC View:
2.In Angular Component:
3.In Console:
So my question is i am not able to pass the Umbraco.field to angular component that i configured in umbraco back office. like this image. i am getting empty value in angular component.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.