I am struggling to understand why ImageCropper is not storing information in the Azure cache I have set up. I have checked all the config files and FileSystemProviders configs and all seem correct. I have had it store images in cache, but now it is not storing anything there. WHY? I cannot believe it is so difficult to use a built in function in Umbraco. I try and search for support but find only information from years ago. I am including all of my configuration files below:
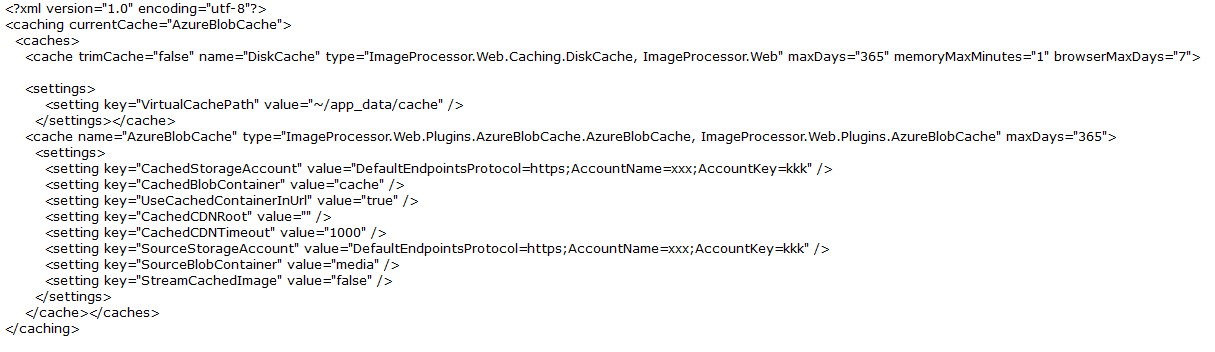
Cache settings:
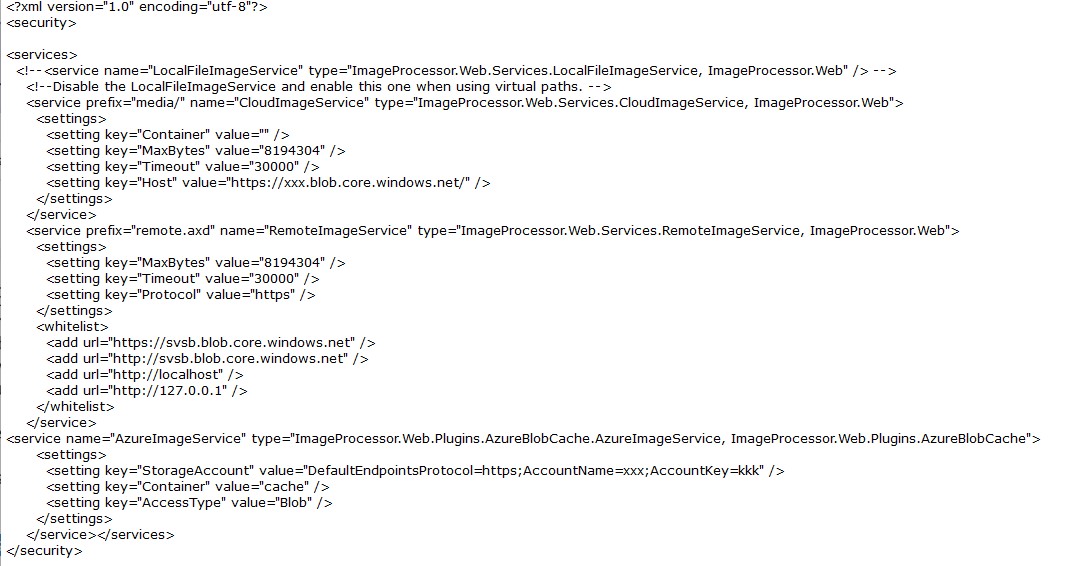
Security settings
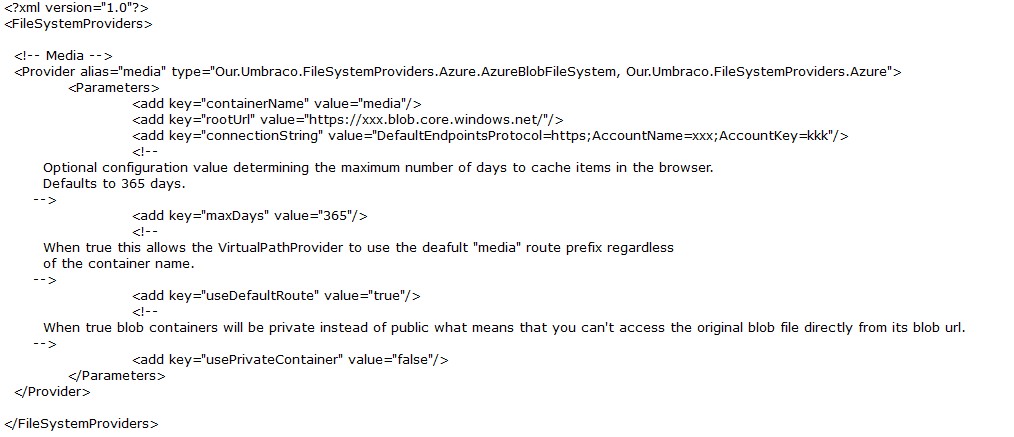
FileSystemProviders
Any help in pointing me in the right direction would be much appreciated!! :)
David
If you look in the browser's developer tools for your page you will see what is actually downloaded by your browser. I just checked one of my image files that is 4040x2694 and 4,915KB on disk and when loaded to the browser the image is 620x276 and 29.6KB. Yes, they are optimized. They are also cached, the system does it for you and the cached version can be tricky to find, but there is a cache folder in App_Data that stores the cropper images on your server. If there is a cached version of an image when it is requested, that is what is served, otherwise a new version will be generated from the original. All of your images go through the ImageProcessor.Web module and it manages all of this.
Now the cool part. All of the functionality that is available on ImageCropper images is actually available on any image in the system. For example, you can call any image in your media folder and append a few query string parameters and serve an optimized/resized/blurred/etc. version. What the image cropper data type really does is make the those calls easy to manage and reference via an alias.
Check out the link below if you want to learn more about the underlying utility and some of the other cool stuff you can do with it.
SOLVED - I was finally able to get images showing in the cache and thus working properly. The key was to make sure the CachedCDNRoot key had a value. Since I was not using a CDN I just pointed it to my base blob, i.e., https://xxx.blob.core.windows.net. The cache was a subfolder.
ImageCropper and Cache
I am struggling to understand why ImageCropper is not storing information in the Azure cache I have set up. I have checked all the config files and FileSystemProviders configs and all seem correct. I have had it store images in cache, but now it is not storing anything there. WHY? I cannot believe it is so difficult to use a built in function in Umbraco. I try and search for support but find only information from years ago. I am including all of my configuration files below:
Cache settings:
Security settings
FileSystemProviders
Any help in pointing me in the right direction would be much appreciated!! :) David
If you look in the browser's developer tools for your page you will see what is actually downloaded by your browser. I just checked one of my image files that is 4040x2694 and 4,915KB on disk and when loaded to the browser the image is 620x276 and 29.6KB. Yes, they are optimized. They are also cached, the system does it for you and the cached version can be tricky to find, but there is a cache folder in App_Data that stores the cropper images on your server. If there is a cached version of an image when it is requested, that is what is served, otherwise a new version will be generated from the original. All of your images go through the ImageProcessor.Web module and it manages all of this.
Now the cool part. All of the functionality that is available on ImageCropper images is actually available on any image in the system. For example, you can call any image in your media folder and append a few query string parameters and serve an optimized/resized/blurred/etc. version. What the image cropper data type really does is make the those calls easy to manage and reference via an alias.
Check out the link below if you want to learn more about the underlying utility and some of the other cool stuff you can do with it.
https://imageprocessor.org/imageprocessor-web/imageprocessingmodule/#methods
Thanks and i hope its work for you fine.
SOLVED - I was finally able to get images showing in the cache and thus working properly. The key was to make sure the CachedCDNRoot key had a value. Since I was not using a CDN I just pointed it to my base blob, i.e., https://xxx.blob.core.windows.net. The cache was a subfolder.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.